Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Creating a WebGL image of a house with a chimney in a single HTML file is a bit too complex to be fully explained in a text-based format. However, I can provide you with an example code and guide you through the main steps. 1. Create an `index.html` file with the following content:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body, canvas { margin: 0; padding: 0; display: block; } canvas { width: 100vw; height: 100vh; } </style> </head> <body> <canvas id="canvas"></canvas> <script id="shader-vs" type="x-shader/x-vertex"> attribute vec3 aPosition; void main() { gl_Position = vec4(aPosition, 1.0); } </script> <script id="shader-fs" type="x-shader/x-fragment"> precision mediump float; uniform vec4 uColor; void main() { gl_FragColor = uColor; } </script> <script src="main.js"></script> </body> </html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | const canvas = document.getElementById('canvas'); const gl = canvas.getContext('webgl'); if (!gl) { alert('WebGL is not supported by your browser'); } // Vertex data for the house and chimney const vertices = new Float32Array([ // House 0.5, 0.5, 0.0, // Top right 0.5, -0.5, 0.0, // Bottom right -0.5, -0.5, 0.0, // Bottom left -0.5, 0.5, 0.0, // Top left // Chimney 0.5, 0.5, 0.25, // Top 0.5, -0.3, 0.25, // Middle 0.5, -0.5, 0.25, // Bottom ]); // Create and compile the shaders const vertexShader = createShader(gl, gl.VERTEX_SHADER, document.getElementById('shader-vs').textContent); const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, document.getElementById('shader-fs').textContent); const program = createProgram(gl, vertexShader, fragmentShader); // Set up the buffers and attributes const buffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, buffer); gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW); const positionAttributeLocation = gl.getAttribLocation(program, 'aPosition'); gl.enableVertexAttribArray(positionAttributeLocation); gl.vertexAttribPointer(positionAttributeLocation, 3, gl.FLOAT, false, 0, 0); // Set up the clear color and draw the house gl.clearColor(0.2, 0.6, 0.9, 1.0); gl.clear(gl.COLOR_BUFFER_BIT); // House gl.useProgram(program); const colorLocation = gl.getUniformLocation(program, 'uColor'); gl.uniform4f(colorLocation, 1.0, 0.6, 0.4, 1.0); // Brown gl.drawArrays(gl.TRIANGLE_FAN, 0, 4); // Draw the house with a triangle fan // Chimney gl.uniform4f(colorLocation, 0.4, 0.4, 0.4, 1.0); // Gray gl.drawArrays(gl.TRIANGLE_STRIP, 4, 3); // Draw the chimney with a triangle strip function createShader(gl, type, source) { const shader = gl.createShader(type); gl.shaderSource(shader, source); gl.compileShader(shader); if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) { alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader)); gl.deleteShader(shader); return null; } return shader; } function createProgram(gl, vertexShader, fragmentShader) { const program = gl.createProgram(); gl.attachShader(program, vertexShader); gl.attachShader(program, fragmentShader); gl.linkProgram(program); if (!gl.getProgramParameter(program, gl.LINK_STATUS)) { alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(program)); return null; } return program; } |
Extract Code
I extracted the following code from that output:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body, canvas { margin: 0; padding: 0; display: block; } canvas { width: 100vw; height: 100vh; } </style> </head> <body> <canvas id="canvas"></canvas> <script id="shader-vs" type="x-shader/x-vertex"> attribute vec3 aPosition; void main() { gl_Position = vec4(aPosition, 1.0); } </script> <script id="shader-fs" type="x-shader/x-fragment"> precision mediump float; uniform vec4 uColor; void main() { gl_FragColor = uColor; } </script> <script> const canvas = document.getElementById('canvas'); const gl = canvas.getContext('webgl'); if (!gl) { alert('WebGL is not supported by your browser'); } // Vertex data for the house and chimney const vertices = new Float32Array([ // House 0.5, 0.5, 0.0, // Top right 0.5, -0.5, 0.0, // Bottom right -0.5, -0.5, 0.0, // Bottom left -0.5, 0.5, 0.0, // Top left // Chimney 0.5, 0.5, 0.25, // Top 0.5, -0.3, 0.25, // Middle 0.5, -0.5, 0.25, // Bottom ]); // Create and compile the shaders const vertexShader = createShader(gl, gl.VERTEX_SHADER, document.getElementById('shader-vs').textContent); const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, document.getElementById('shader-fs').textContent); const program = createProgram(gl, vertexShader, fragmentShader); // Set up the buffers and attributes const buffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, buffer); gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW); const positionAttributeLocation = gl.getAttribLocation(program, 'aPosition'); gl.enableVertexAttribArray(positionAttributeLocation); gl.vertexAttribPointer(positionAttributeLocation, 3, gl.FLOAT, false, 0, 0); // Set up the clear color and draw the house gl.clearColor(0.2, 0.6, 0.9, 1.0); gl.clear(gl.COLOR_BUFFER_BIT); // House gl.useProgram(program); const colorLocation = gl.getUniformLocation(program, 'uColor'); gl.uniform4f(colorLocation, 1.0, 0.6, 0.4, 1.0); // Brown gl.drawArrays(gl.TRIANGLE_FAN, 0, 4); // Draw the house with a triangle fan // Chimney gl.uniform4f(colorLocation, 0.4, 0.4, 0.4, 1.0); // Gray gl.drawArrays(gl.TRIANGLE_STRIP, 4, 3); // Draw the chimney with a triangle strip function createShader(gl, type, source) { const shader = gl.createShader(type); gl.shaderSource(shader, source); gl.compileShader(shader); if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) { alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader)); gl.deleteShader(shader); return null; } return shader; } function createProgram(gl, vertexShader, fragmentShader) { const program = gl.createProgram(); gl.attachShader(program, vertexShader); gl.attachShader(program, fragmentShader); gl.linkProgram(program); if (!gl.getProgramParameter(program, gl.LINK_STATUS)) { alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(program)); return null; } return program; } </script> </body> </html> |
Check if all of the following conditions are true:
HTML Render
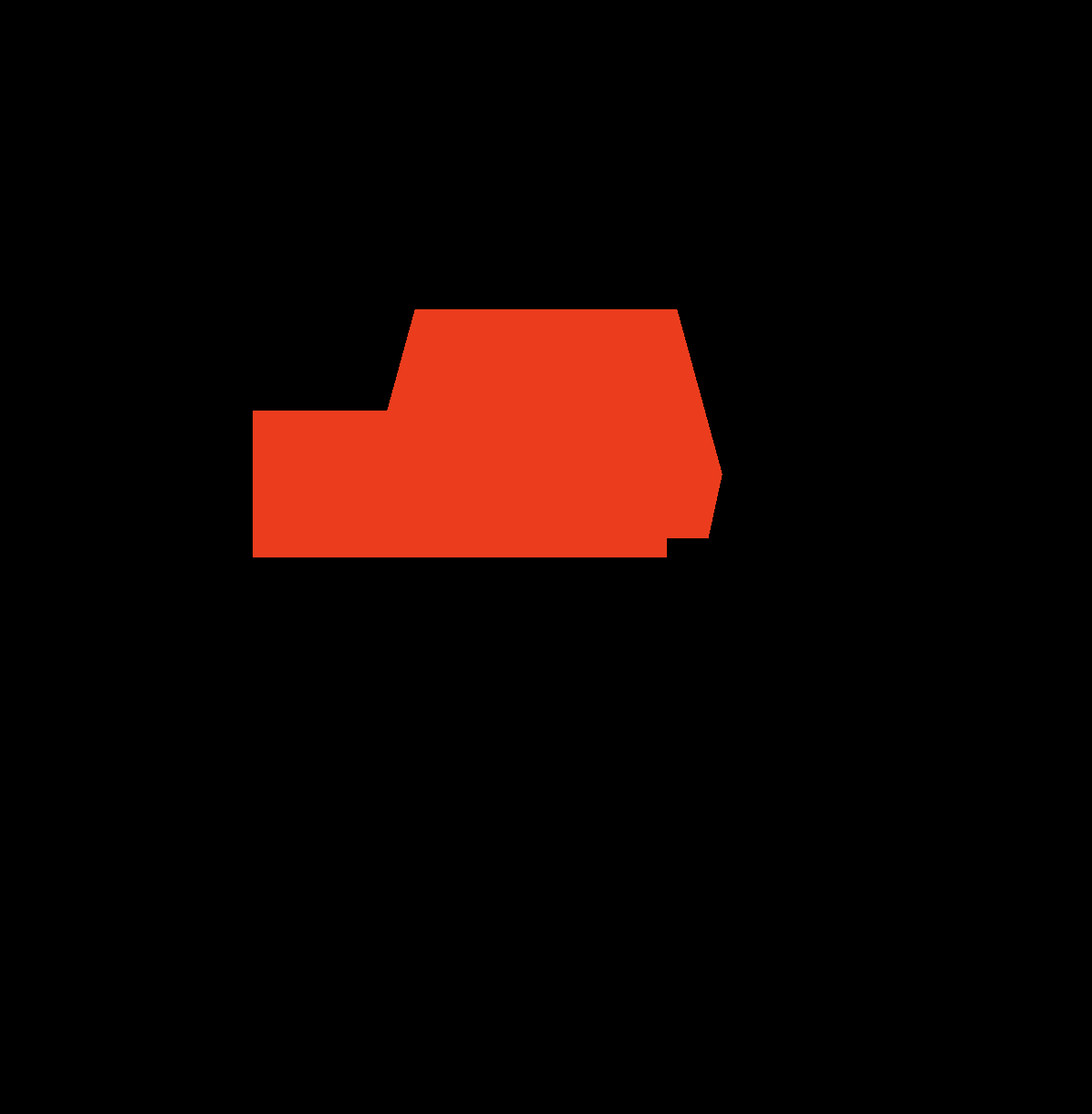
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image shows a simple two-dimensional geometric drawing. There is a solid orange rectangle centered horizontally and vertically on a blue background. The rectangle has straight edges and sharp corners, and it appears to be axis-aligned, meaning its sides are vertical and horizontal relative to the image edges. There are no other visible elements, textures, or gradients within the rectangle or the background.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a simple two-dimensional geometric drawing. There is a solid orange rectangle centered horizontally and vertically on a blue background. The rectangle has straight edges and sharp corners, and it appears to be axis-aligned, meaning its sides are vertical and horizontal relative to the image edges. There are no other visible elements, textures, or gradients within the rectangle or the background."? Answer "Yes it does" or "No it does not".
Output
No it does not.
Substring Evaluation
Testing if the previous output contains the string es it does: False
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False