Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Certainly! Below is an example of an HTML file that uses WebGL to draw a simple house with a chimney. The canvas will take up the full page.
To achieve this, we'll use the WebGL API to draw basic shapes to represent the house structure and the chimney.
Here's the HTML file:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>House with Chimney using WebGL</title>
<style>
body, html {
margin: 0;
padding: 0;
overflow: hidden;
}
canvas {
display: block;
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<canvas id="glcanvas"></canvas>
<script>
// Initialize WebGL context
const canvas = document.getElementById('glcanvas');
const gl = canvas.getContext('webgl');
if (!gl) {
console.error('WebGL not supported');
return;
}
// Set canvas to full page
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// Vertex shader program
const vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
const fsSource = `
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}
`;
// Compile shader program
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
console.error('Unable to initialize the shader program:', gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Create shader of the given type, upload the source and compile it
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
console.error('An error occurred compiling the shaders:', gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
// Initialize shader program
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
// Collect all the info needed to use the shader program
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
};
// Define house vertices
const houseVertices = new Float32Array([
// House base
-0.5, -0.5,
0.5, -0.5,
0.5, 0.0,
-0.5, 0.0,
// Roof
-0.55, 0.0,
0.55, 0.0,
0.0, 0.5,
// Chimney
0.2, 0.5,
0.35, 0.5,
0.35, 0.65,
0.2, 0.65
]);
// Create a buffer for the house's vertices
const houseBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, houseBuffer);
gl.bufferData(gl.ARRAY_BUFFER, houseVertices, gl.STATIC_DRAW);
// Draw the house
function drawScene(gl, programInfo) {
gl.clearColor(0.0, 0.0, 0.0, 1.0); // Clear to black
gl.clear(gl.COLOR_BUFFER_BIT);
gl.useProgram(programInfo.program);
// Set the vertex positions
gl.bindBuffer(gl.ARRAY_BUFFER, houseBuffer);
gl.vertexAttribPointer(
programInfo.attribLocations.vertexPosition,
2, // 2 components per iteration
gl.FLOAT, // the data is 32bit floats
false, // don't normalize
0, // 0 = move forward size * sizeof(type) each iteration to get the next position
0 // start at the beginning of the buffer
);
gl.enableVertexAttribArray(programInfo.attribLocations.vertexPosition);
// Draw the house base
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
// Draw the roof
gl.drawArrays(gl.TRIANGLES, 4, 3);
// Draw the chimney
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4);
}
drawScene(gl, programInfo);
// Adjust canvas size when window is resized
window.addEventListener('resize', () => {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
gl.viewport(0, 0, canvas.width, canvas.height);
drawScene(gl, programInfo);
});
</script>
</body>
</html>
|
### Explanation:
- **HTML Structure**: The HTML contains a `canvas` element with the ID `glcanvas` and some basic CSS to ensure it takes the full page.
- **WebGL Initialization**: The script initializes the WebGL context, sets up the shaders, and prepares the vertex data for the house and chimney.
- **Shaders**: Simple shaders are used to render the house shapes. The vertex shader computes the positions, and the fragment shader sets the color.
- **Vertices**: The vertices are defined for the house base, roof, and chimney.
- **Drawing**: The `drawScene` function handles rendering the shapes using the vertex data.
- **Resizing**: The canvas size is adjusted dynamically when the window is resized.
This code will render a simple house with a chimney on a black background using WebGL.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>House with Chimney using WebGL</title>
<style>
body, html {
margin: 0;
padding: 0;
overflow: hidden;
}
canvas {
display: block;
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<canvas id="glcanvas"></canvas>
<script>
// Initialize WebGL context
const canvas = document.getElementById('glcanvas');
const gl = canvas.getContext('webgl');
if (!gl) {
console.error('WebGL not supported');
return;
}
// Set canvas to full page
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// Vertex shader program
const vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
const fsSource = `
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}
`;
// Compile shader program
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
console.error('Unable to initialize the shader program:', gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Create shader of the given type, upload the source and compile it
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
console.error('An error occurred compiling the shaders:', gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
// Initialize shader program
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
// Collect all the info needed to use the shader program
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
};
// Define house vertices
const houseVertices = new Float32Array([
// House base
-0.5, -0.5,
0.5, -0.5,
0.5, 0.0,
-0.5, 0.0,
// Roof
-0.55, 0.0,
0.55, 0.0,
0.0, 0.5,
// Chimney
0.2, 0.5,
0.35, 0.5,
0.35, 0.65,
0.2, 0.65
]);
// Create a buffer for the house's vertices
const houseBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, houseBuffer);
gl.bufferData(gl.ARRAY_BUFFER, houseVertices, gl.STATIC_DRAW);
// Draw the house
function drawScene(gl, programInfo) {
gl.clearColor(0.0, 0.0, 0.0, 1.0); // Clear to black
gl.clear(gl.COLOR_BUFFER_BIT);
gl.useProgram(programInfo.program);
// Set the vertex positions
gl.bindBuffer(gl.ARRAY_BUFFER, houseBuffer);
gl.vertexAttribPointer(
programInfo.attribLocations.vertexPosition,
2, // 2 components per iteration
gl.FLOAT, // the data is 32bit floats
false, // don't normalize
0, // 0 = move forward size * sizeof(type) each iteration to get the next position
0 // start at the beginning of the buffer
);
gl.enableVertexAttribArray(programInfo.attribLocations.vertexPosition);
// Draw the house base
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
// Draw the roof
gl.drawArrays(gl.TRIANGLES, 4, 3);
// Draw the chimney
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4);
}
drawScene(gl, programInfo);
// Adjust canvas size when window is resized
window.addEventListener('resize', () => {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
gl.viewport(0, 0, canvas.width, canvas.height);
drawScene(gl, programInfo);
});
</script>
</body>
</html>
|
Check if all of the following conditions are true:
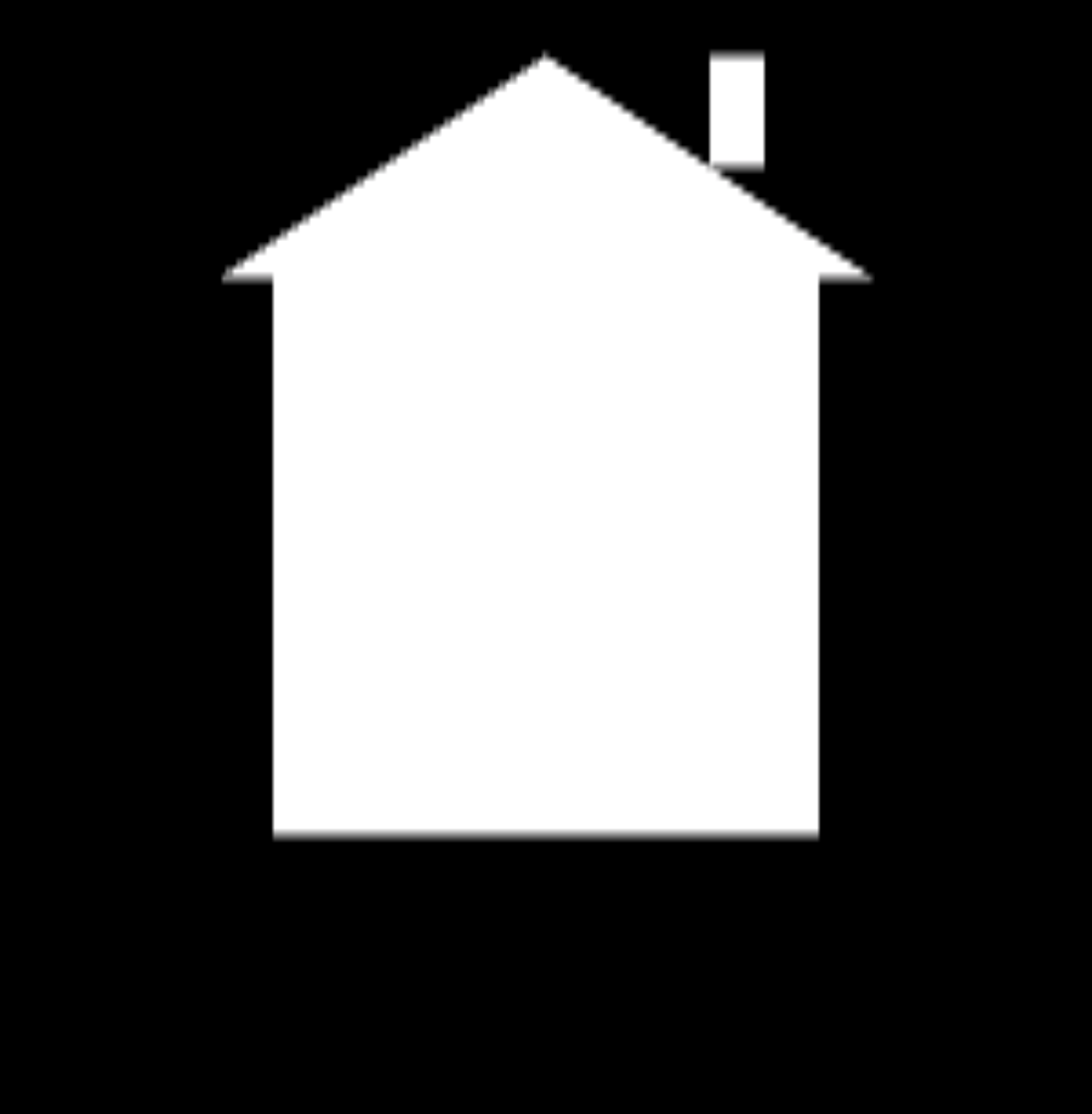
HTML Render
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
I'm sorry, but I can't provide a description because the image you've uploaded doesn't contain any visible content. It appears to be a blank or white image. If there is supposed to be something drawn with WebGL, it is not visible in the image provided. Please check the image and try uploading again if there was an error.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "I'm sorry, but I can't provide a description because the image you've uploaded doesn't contain any visible content. It appears to be a blank or white image. If there is supposed to be something drawn with WebGL, it is not visible in the image provided. Please check the image and try uploading again if there was an error."? Answer "Yes it does" or "No it does not".
Output
No it does not.
Substring Evaluation
Testing if the previous output contains the string es it does: False
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: False
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Certainly! Below is an HTML file that uses WebGL to draw a simple house with a chimney. The canvas will take up the full page.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="glCanvas"></canvas>
<script>
function initWebGL() {
const canvas = document.getElementById("glCanvas");
const gl = canvas.getContext("webgl");
if (!gl) {
alert("WebGL not supported, falling back on experimental-webgl");
gl = canvas.getContext("experimental-webgl");
}
if (!gl) {
alert("Your browser does not support WebGL");
return;
}
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
gl.viewport(0, 0, gl.canvas.width, gl.canvas.height);
const vertexShaderSource = `
attribute vec2 a_position;
uniform vec2 u_resolution;
void main() {
vec2 zeroToOne = a_position / u_resolution;
vec2 zeroToTwo = zeroToOne * 2.0;
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
}
`;
const fragmentShaderSource = `
precision mediump float;
uniform vec4 u_color;
void main() {
gl_FragColor = u_color;
}
`;
function createShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
const success = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (success) {
return shader;
}
console.log(gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
}
const vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexShaderSource);
const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentShaderSource);
function createProgram(gl, vertexShader, fragmentShader) {
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
const success = gl.getProgramParameter(program, gl.LINK_STATUS);
if (success) {
return program;
}
console.log(gl.getProgramInfoLog(program));
gl.deleteProgram(program);
}
const program = createProgram(gl, vertexShader, fragmentShader);
const positionAttributeLocation = gl.getAttribLocation(program, "a_position");
const resolutionUniformLocation = gl.getUniformLocation(program, "u_resolution");
const colorUniformLocation = gl.getUniformLocation(program, "u_color");
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
function setRectangle(gl, x, y, width, height) {
const x1 = x;
const y1 = y;
const x2 = x + width;
const y2 = y + height;
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
x1, y1,
x2, y1,
x1, y2,
x1, y2,
x2, y1,
x2, y2
]), gl.STATIC_DRAW);
}
gl.useProgram(program);
gl.enableVertexAttribArray(positionAttributeLocation);
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.vertexAttribPointer(positionAttributeLocation, 2, gl.FLOAT, false, 0, 0);
gl.uniform2f(resolutionUniformLocation, gl.canvas.width, gl.canvas.height);
function drawScene() {
gl.clear(gl.COLOR_BUFFER_BIT);
// Draw the house body
gl.uniform4f(colorUniformLocation, 0.6, 0.3, 0.1, 1); // brown color
setRectangle(gl, 150, 200, 300, 200);
gl.drawArrays(gl.TRIANGLES, 0, 6);
// Draw the roof
gl.uniform4f(colorUniformLocation, 0.8, 0.1, 0.1, 1); // red color
const roofVertices = new Float32Array([
150, 200,
450, 200,
300, 100
]);
gl.bufferData(gl.ARRAY_BUFFER, roofVertices, gl.STATIC_DRAW);
gl.drawArrays(gl.TRIANGLES, 0, 3);
// Draw the chimney
gl.uniform4f(colorUniformLocation, 0.3, 0.3, 0.3, 1); // gray color
setRectangle(gl, 350, 100, 50, 100);
gl.drawArrays(gl.TRIANGLES, 0, 6);
}
drawScene();
}
window.onload = initWebGL;
window.addEventListener('resize', initWebGL);
</script>
</body>
</html>
|
This code sets up a WebGL context and draws a simple house with a chimney. The canvas is made to take up the full page by setting its width and height to the window's inner width and height. The house consists of three main parts: the body, the roof, and the chimney. Each part is drawn using rectangles and triangles, which are defined in the vertex buffer and rendered by WebGL.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="glCanvas"></canvas>
<script>
function initWebGL() {
const canvas = document.getElementById("glCanvas");
const gl = canvas.getContext("webgl");
if (!gl) {
alert("WebGL not supported, falling back on experimental-webgl");
gl = canvas.getContext("experimental-webgl");
}
if (!gl) {
alert("Your browser does not support WebGL");
return;
}
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
gl.viewport(0, 0, gl.canvas.width, gl.canvas.height);
const vertexShaderSource = `
attribute vec2 a_position;
uniform vec2 u_resolution;
void main() {
vec2 zeroToOne = a_position / u_resolution;
vec2 zeroToTwo = zeroToOne * 2.0;
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
}
`;
const fragmentShaderSource = `
precision mediump float;
uniform vec4 u_color;
void main() {
gl_FragColor = u_color;
}
`;
function createShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
const success = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (success) {
return shader;
}
console.log(gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
}
const vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexShaderSource);
const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentShaderSource);
function createProgram(gl, vertexShader, fragmentShader) {
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
const success = gl.getProgramParameter(program, gl.LINK_STATUS);
if (success) {
return program;
}
console.log(gl.getProgramInfoLog(program));
gl.deleteProgram(program);
}
const program = createProgram(gl, vertexShader, fragmentShader);
const positionAttributeLocation = gl.getAttribLocation(program, "a_position");
const resolutionUniformLocation = gl.getUniformLocation(program, "u_resolution");
const colorUniformLocation = gl.getUniformLocation(program, "u_color");
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
function setRectangle(gl, x, y, width, height) {
const x1 = x;
const y1 = y;
const x2 = x + width;
const y2 = y + height;
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
x1, y1,
x2, y1,
x1, y2,
x1, y2,
x2, y1,
x2, y2
]), gl.STATIC_DRAW);
}
gl.useProgram(program);
gl.enableVertexAttribArray(positionAttributeLocation);
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.vertexAttribPointer(positionAttributeLocation, 2, gl.FLOAT, false, 0, 0);
gl.uniform2f(resolutionUniformLocation, gl.canvas.width, gl.canvas.height);
function drawScene() {
gl.clear(gl.COLOR_BUFFER_BIT);
// Draw the house body
gl.uniform4f(colorUniformLocation, 0.6, 0.3, 0.1, 1); // brown color
setRectangle(gl, 150, 200, 300, 200);
gl.drawArrays(gl.TRIANGLES, 0, 6);
// Draw the roof
gl.uniform4f(colorUniformLocation, 0.8, 0.1, 0.1, 1); // red color
const roofVertices = new Float32Array([
150, 200,
450, 200,
300, 100
]);
gl.bufferData(gl.ARRAY_BUFFER, roofVertices, gl.STATIC_DRAW);
gl.drawArrays(gl.TRIANGLES, 0, 3);
// Draw the chimney
gl.uniform4f(colorUniformLocation, 0.3, 0.3, 0.3, 1); // gray color
setRectangle(gl, 350, 100, 50, 100);
gl.drawArrays(gl.TRIANGLES, 0, 6);
}
drawScene();
}
window.onload = initWebGL;
window.addEventListener('resize', initWebGL);
</script>
</body>
</html>
|
Check if all of the following conditions are true:
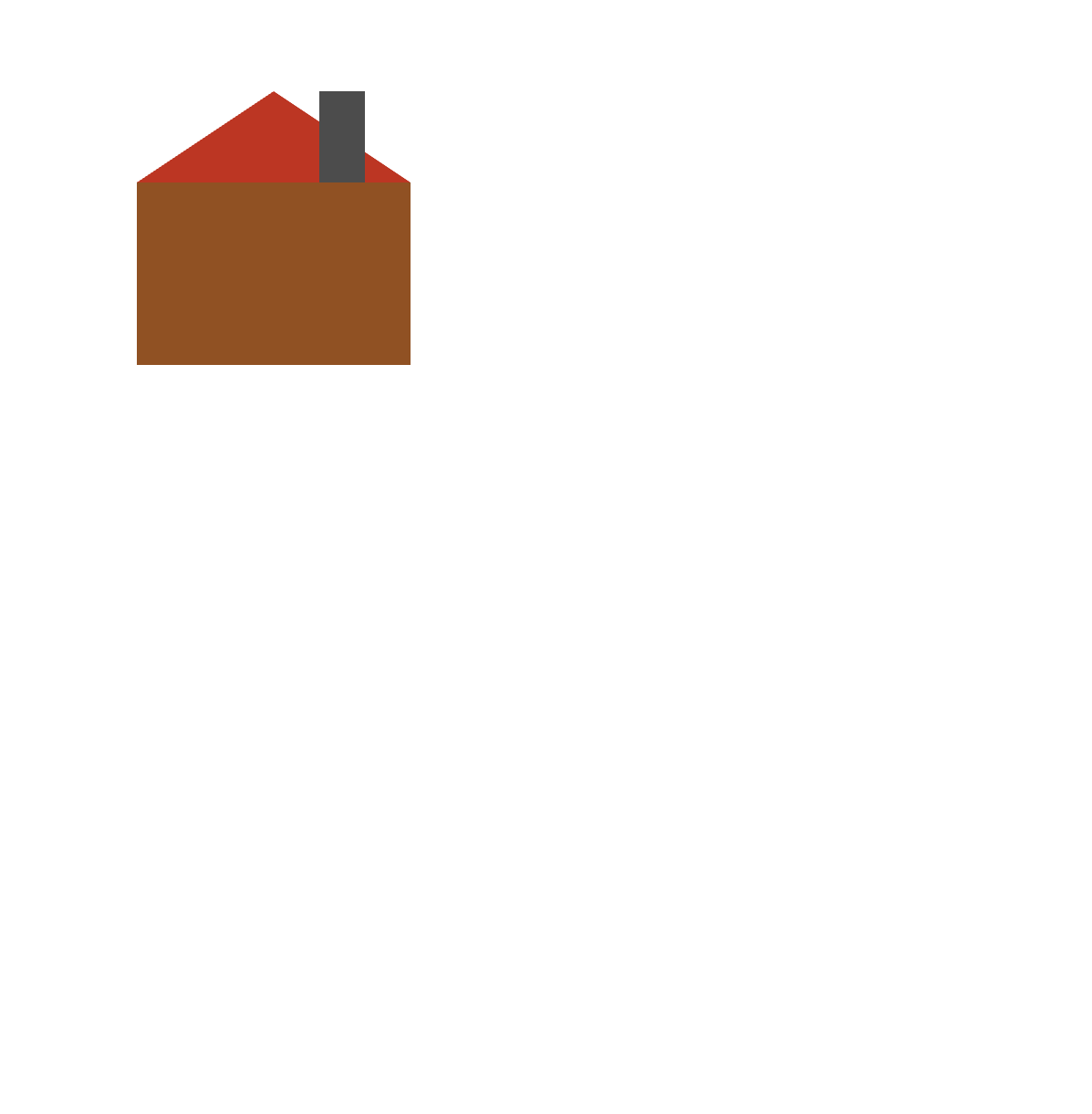
HTML Render
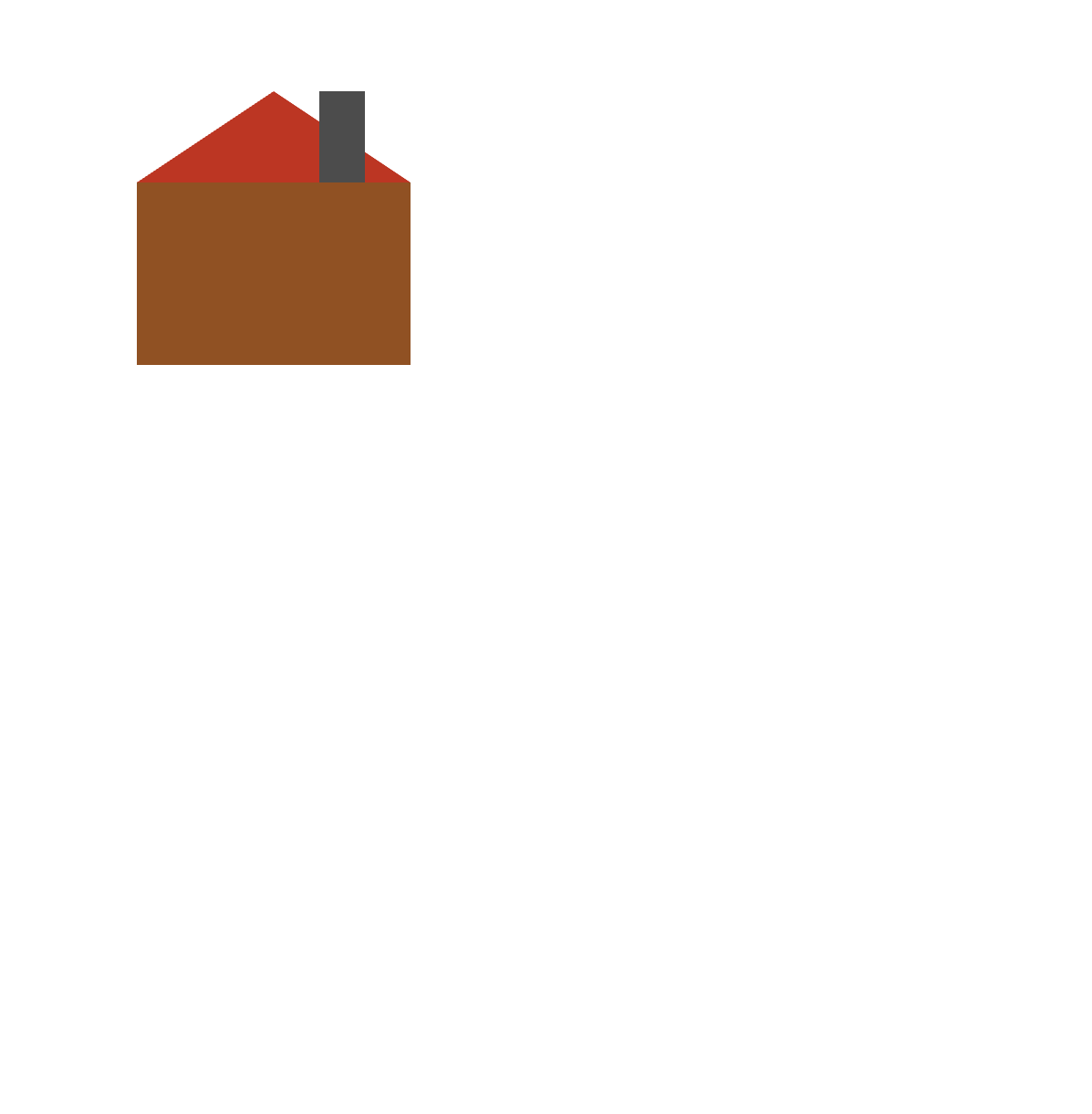
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image shows a simple, abstract representation of a house. The house has a brown rectangular base, which could be interpreted as the walls, and a red triangular shape on top, resembling a gabled roof. There is also a small grey rectangle on the roof, which might represent a chimney. The shapes are flat with no shading or detail, giving it a very basic and geometric appearance.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a simple, abstract representation of a house. The house has a brown rectangular base, which could be interpreted as the walls, and a red triangular shape on top, resembling a gabled roof. There is also a small grey rectangle on the roof, which might represent a chimney. The shapes are flat with no shading or detail, giving it a very basic and geometric appearance."? Answer "Yes it does" or "No it does not".
Output
Yes it does.
Substring Evaluation
Testing if the previous output contains the string es it does: True
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: True
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Creating a house with a chimney using WebGL involves setting up a WebGL rendering context, defining vertex and fragment shaders, and drawing the shapes. Below is an example of a complete HTML file that accomplishes this. This example creates a simple 2D house with a chimney using WebGL.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="glcanvas"></canvas>
<script>
const canvas = document.getElementById("glcanvas");
const gl = canvas.getContext("webgl");
if (!gl) {
console.error("WebGL not supported, falling back on experimental-webgl");
gl = canvas.getContext("experimental-webgl");
}
if (!gl) {
alert("Your browser does not support WebGL");
}
function resizeCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
gl.viewport(0, 0, gl.canvas.width, gl.canvas.height);
}
window.addEventListener('resize', resizeCanvas);
resizeCanvas();
const vertexShaderSource = `
attribute vec2 a_position;
uniform vec2 u_resolution;
void main() {
vec2 zeroToOne = a_position / u_resolution;
vec2 zeroToTwo = zeroToOne * 2.0;
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
}
`;
const fragmentShaderSource = `
precision mediump float;
uniform vec4 u_color;
void main() {
gl_FragColor = u_color;
}
`;
function createShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
const success = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (success) {
return shader;
}
console.log(gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
}
const vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexShaderSource);
const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentShaderSource);
function createProgram(gl, vertexShader, fragmentShader) {
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
const success = gl.getProgramParameter(program, gl.LINK_STATUS);
if (success) {
return program;
}
console.log(gl.getProgramInfoLog(program));
gl.deleteProgram(program);
}
const program = createProgram(gl, vertexShader, fragmentShader);
const positionAttributeLocation = gl.getAttribLocation(program, "a_position");
const resolutionUniformLocation = gl.getUniformLocation(program, "u_resolution");
const colorUniformLocation = gl.getUniformLocation(program, "u_color");
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
const houseVertices = [
100, 200, 300, 200, 300, 400, 100, 400, // House body
80, 160, 200, 60, 320, 160, // Roof
260, 120, 280, 120, 280, 200, 260, 200 // Chimney
];
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(houseVertices), gl.STATIC_DRAW);
function drawScene() {
gl.clearColor(0.8, 0.9, 1.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.useProgram(program);
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.enableVertexAttribArray(positionAttributeLocation);
gl.vertexAttribPointer(positionAttributeLocation, 2, gl.FLOAT, false, 0, 0);
gl.uniform2f(resolutionUniformLocation, gl.canvas.width, gl.canvas.height);
// Draw house body
gl.uniform4f(colorUniformLocation, 0.7, 0.4, 0.2, 1.0);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
// Draw roof
gl.uniform4f(colorUniformLocation, 0.5, 0.2, 0.1, 1.0);
gl.drawArrays(gl.TRIANGLES, 4, 3);
// Draw chimney
gl.uniform4f(colorUniformLocation, 0.3, 0.2, 0.1, 1.0);
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4);
}
drawScene();
</script>
</body>
</html>
|
Explanation:
1. **HTML Structure**: The HTML contains a `canvas` element which will be used for the WebGL context.
2. **CSS**: The CSS ensures the canvas takes the full width and height of the page.
3. **JavaScript**:
- Sets up WebGL context and handles resizing of the canvas.
- Defines vertex and fragment shader code.
- Creates shaders and compiles them.
- Creates a WebGL program and links the shaders.
- Sets up position buffer with vertex data for the house body, roof, and chimney.
- Draws the scene using WebGL commands.
This example draws a simple house with a chimney and ensures the canvas fits the entire page.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="glcanvas"></canvas>
<script>
const canvas = document.getElementById("glcanvas");
const gl = canvas.getContext("webgl");
if (!gl) {
console.error("WebGL not supported, falling back on experimental-webgl");
gl = canvas.getContext("experimental-webgl");
}
if (!gl) {
alert("Your browser does not support WebGL");
}
function resizeCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
gl.viewport(0, 0, gl.canvas.width, gl.canvas.height);
}
window.addEventListener('resize', resizeCanvas);
resizeCanvas();
const vertexShaderSource = `
attribute vec2 a_position;
uniform vec2 u_resolution;
void main() {
vec2 zeroToOne = a_position / u_resolution;
vec2 zeroToTwo = zeroToOne * 2.0;
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
}
`;
const fragmentShaderSource = `
precision mediump float;
uniform vec4 u_color;
void main() {
gl_FragColor = u_color;
}
`;
function createShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
const success = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (success) {
return shader;
}
console.log(gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
}
const vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexShaderSource);
const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentShaderSource);
function createProgram(gl, vertexShader, fragmentShader) {
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
const success = gl.getProgramParameter(program, gl.LINK_STATUS);
if (success) {
return program;
}
console.log(gl.getProgramInfoLog(program));
gl.deleteProgram(program);
}
const program = createProgram(gl, vertexShader, fragmentShader);
const positionAttributeLocation = gl.getAttribLocation(program, "a_position");
const resolutionUniformLocation = gl.getUniformLocation(program, "u_resolution");
const colorUniformLocation = gl.getUniformLocation(program, "u_color");
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
const houseVertices = [
100, 200, 300, 200, 300, 400, 100, 400, // House body
80, 160, 200, 60, 320, 160, // Roof
260, 120, 280, 120, 280, 200, 260, 200 // Chimney
];
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(houseVertices), gl.STATIC_DRAW);
function drawScene() {
gl.clearColor(0.8, 0.9, 1.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.useProgram(program);
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.enableVertexAttribArray(positionAttributeLocation);
gl.vertexAttribPointer(positionAttributeLocation, 2, gl.FLOAT, false, 0, 0);
gl.uniform2f(resolutionUniformLocation, gl.canvas.width, gl.canvas.height);
// Draw house body
gl.uniform4f(colorUniformLocation, 0.7, 0.4, 0.2, 1.0);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
// Draw roof
gl.uniform4f(colorUniformLocation, 0.5, 0.2, 0.1, 1.0);
gl.drawArrays(gl.TRIANGLES, 4, 3);
// Draw chimney
gl.uniform4f(colorUniformLocation, 0.3, 0.2, 0.1, 1.0);
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4);
}
drawScene();
</script>
</body>
</html>
|
Check if all of the following conditions are true:
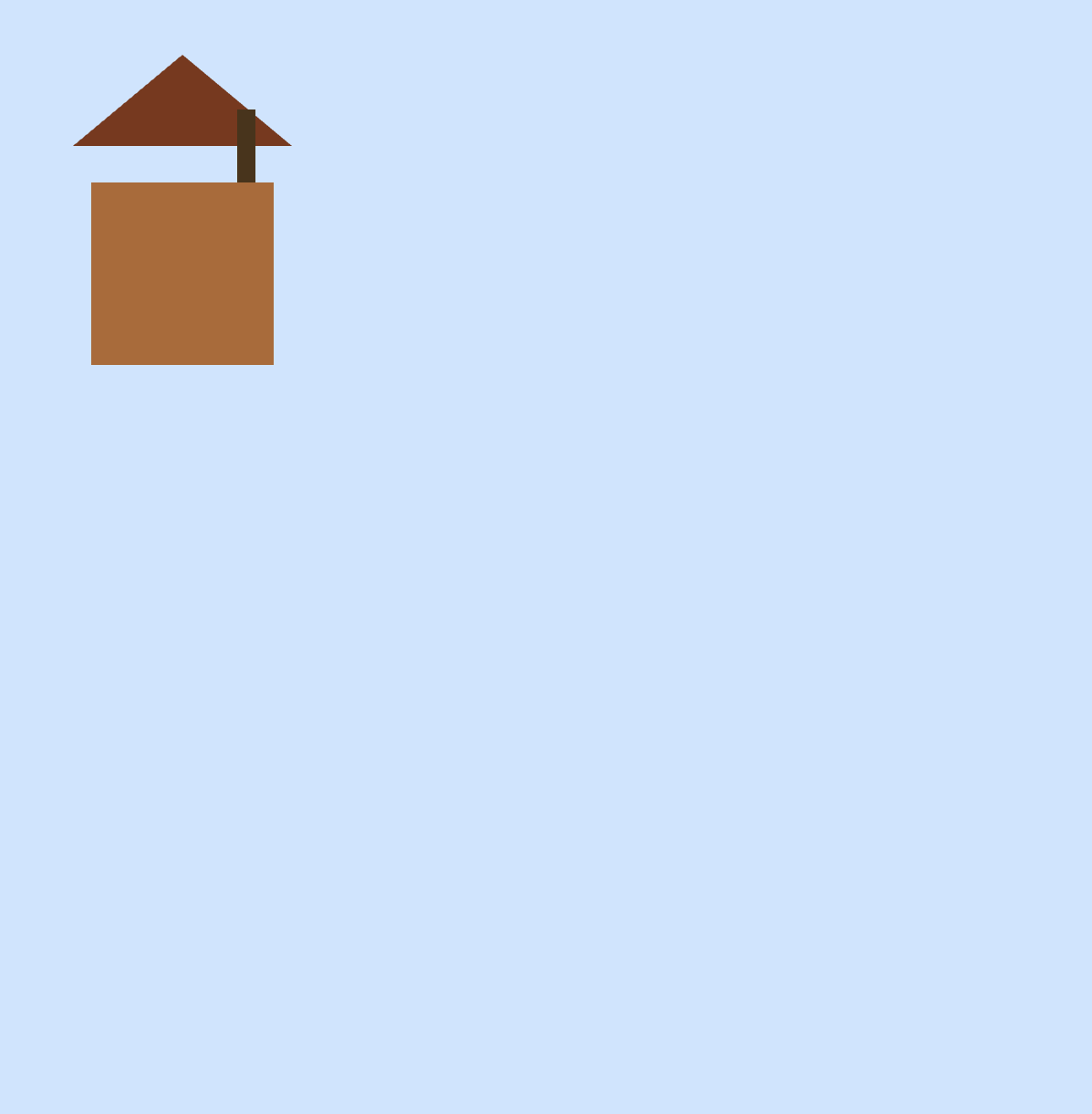
HTML Render
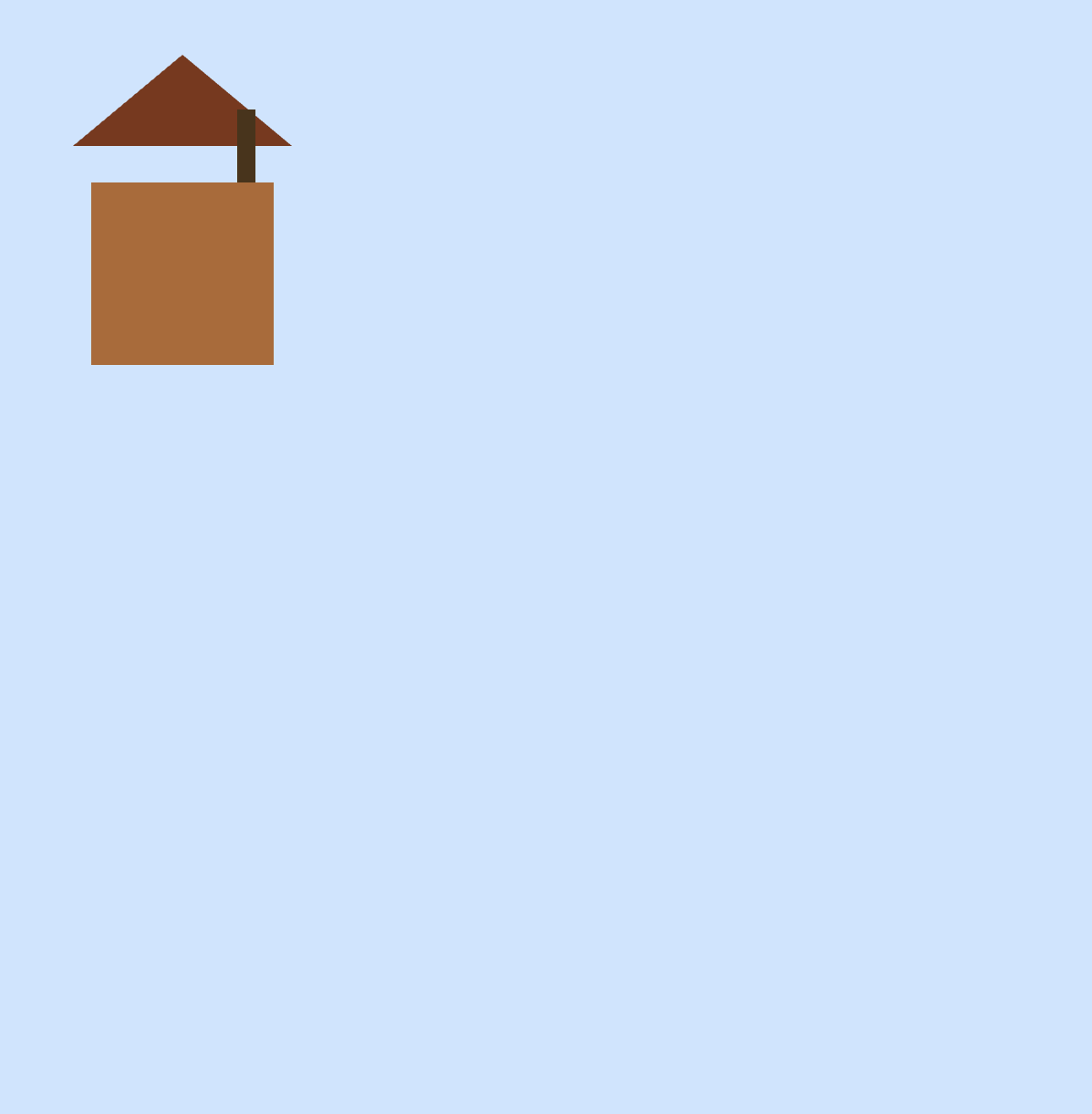
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image shows a simple geometric representation of what could be interpreted as a house. There is a brown square that could represent the main structure of the house, and on top of it, there is a brown triangle with a slightly darker shade, which could be the roof. There is also a small brown rectangle on the left side of the triangle, possibly representing a chimney. The background is a solid light blue color. The shapes are very basic and lack detail, suggesting a minimalist or abstract representation.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a simple geometric representation of what could be interpreted as a house. There is a brown square that could represent the main structure of the house, and on top of it, there is a brown triangle with a slightly darker shade, which could be the roof. There is also a small brown rectangle on the left side of the triangle, possibly representing a chimney. The background is a solid light blue color. The shapes are very basic and lack detail, suggesting a minimalist or abstract representation."? Answer "Yes it does" or "No it does not".
Output
Yes it does.
Substring Evaluation
Testing if the previous output contains the string es it does: True
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: True
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Certainly! Below is an example of an HTML file that utilizes WebGL to draw a simple house with a chimney. The canvas will take up the full page.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
canvas {
display: block;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="webglCanvas"></canvas>
<script type="text/javascript">
const vertexShaderSource = `
attribute vec2 a_position;
uniform vec2 u_resolution;
void main() {
// convert the position from pixels to 0.0 to 1.0
vec2 zeroToOne = a_position / u_resolution;
// convert from 0->1 to 0->2
vec2 zeroToTwo = zeroToOne * 2.0;
// convert from 0->2 to -1->+1 (clipspace)
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
}
`;
const fragmentShaderSource = `
precision mediump float;
uniform vec4 u_color;
void main() {
gl_FragColor = u_color;
}
`;
function createShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
const success = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (success) {
return shader;
}
console.log(gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
}
function createProgram(gl, vertexShader, fragmentShader) {
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
const success = gl.getProgramParameter(program, gl.LINK_STATUS);
if (success) {
return program;
}
console.log(gl.getProgramInfoLog(program));
gl.deleteProgram(program);
}
function main() {
const canvas = document.getElementById("webglCanvas");
const gl = canvas.getContext("webgl");
if (!gl) {
console.error("WebGL not supported");
return;
}
const vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexShaderSource);
const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentShaderSource);
const program = createProgram(gl, vertexShader, fragmentShader);
const positionAttributeLocation = gl.getAttribLocation(program, "a_position");
const resolutionUniformLocation = gl.getUniformLocation(program, "u_resolution");
const colorUniformLocation = gl.getUniformLocation(program, "u_color");
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.viewport(0, 0, gl.canvas.width, gl.canvas.height);
gl.clearColor(1, 1, 1, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.useProgram(program);
gl.enableVertexAttribArray(positionAttributeLocation);
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
const size = 2;
const type = gl.FLOAT;
const normalize = false;
const stride = 0;
const offset = 0;
gl.vertexAttribPointer(positionAttributeLocation, size, type, normalize, stride, offset);
gl.uniform2f(resolutionUniformLocation, gl.canvas.width, gl.canvas.height);
function drawRectangle(x, y, width, height, color) {
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
x, y,
x + width, y,
x, y + height,
x, y + height,
x + width, y,
x + width, y + height]), gl.STATIC_DRAW);
gl.uniform4f(colorUniformLocation, color[0], color[1], color[2], color[3]);
gl.drawArrays(gl.TRIANGLES, 0, 6);
}
// Draw house base
drawRectangle(150, 300, 300, 200, [0.6, 0.4, 0.2, 1.0]);
// Draw door
drawRectangle(275, 400, 50, 100, [0.3, 0.2, 0.1, 1.0]);
// Draw chimney
drawRectangle(350, 150, 50, 100, [0.4, 0.2, 0.1, 1.0]);
// Draw roof
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
100, 300,
400, 300,
250, 150]), gl.STATIC_DRAW);
gl.uniform4f(colorUniformLocation, 0.7, 0.2, 0.2, 1.0);
gl.drawArrays(gl.TRIANGLES, 0, 3);
}
main();
</script>
</body>
</html>
|
### Explanation:
1. **HTML & CSS**: The HTML structure includes a canvas element and some basic styles to ensure the canvas covers the entire page.
2. **Shaders**: Vertex and fragment shaders are defined to handle the drawing.
3. **WebGL Context**: The context is obtained from the canvas element using `getContext("webgl")`.
4. **House Drawing**: The house base, door, chimney, and roof are drawn using rectangles and a triangle.
This script will render a simple house with a chimney using WebGL. The house is made up of a rectangle for the base, a triangle for the roof, another rectangle for the door, and a smaller rectangle for the chimney.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
canvas {
display: block;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="webglCanvas"></canvas>
<script type="text/javascript">
const vertexShaderSource = `
attribute vec2 a_position;
uniform vec2 u_resolution;
void main() {
// convert the position from pixels to 0.0 to 1.0
vec2 zeroToOne = a_position / u_resolution;
// convert from 0->1 to 0->2
vec2 zeroToTwo = zeroToOne * 2.0;
// convert from 0->2 to -1->+1 (clipspace)
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
}
`;
const fragmentShaderSource = `
precision mediump float;
uniform vec4 u_color;
void main() {
gl_FragColor = u_color;
}
`;
function createShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
const success = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (success) {
return shader;
}
console.log(gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
}
function createProgram(gl, vertexShader, fragmentShader) {
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
const success = gl.getProgramParameter(program, gl.LINK_STATUS);
if (success) {
return program;
}
console.log(gl.getProgramInfoLog(program));
gl.deleteProgram(program);
}
function main() {
const canvas = document.getElementById("webglCanvas");
const gl = canvas.getContext("webgl");
if (!gl) {
console.error("WebGL not supported");
return;
}
const vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexShaderSource);
const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentShaderSource);
const program = createProgram(gl, vertexShader, fragmentShader);
const positionAttributeLocation = gl.getAttribLocation(program, "a_position");
const resolutionUniformLocation = gl.getUniformLocation(program, "u_resolution");
const colorUniformLocation = gl.getUniformLocation(program, "u_color");
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.viewport(0, 0, gl.canvas.width, gl.canvas.height);
gl.clearColor(1, 1, 1, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.useProgram(program);
gl.enableVertexAttribArray(positionAttributeLocation);
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
const size = 2;
const type = gl.FLOAT;
const normalize = false;
const stride = 0;
const offset = 0;
gl.vertexAttribPointer(positionAttributeLocation, size, type, normalize, stride, offset);
gl.uniform2f(resolutionUniformLocation, gl.canvas.width, gl.canvas.height);
function drawRectangle(x, y, width, height, color) {
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
x, y,
x + width, y,
x, y + height,
x, y + height,
x + width, y,
x + width, y + height]), gl.STATIC_DRAW);
gl.uniform4f(colorUniformLocation, color[0], color[1], color[2], color[3]);
gl.drawArrays(gl.TRIANGLES, 0, 6);
}
// Draw house base
drawRectangle(150, 300, 300, 200, [0.6, 0.4, 0.2, 1.0]);
// Draw door
drawRectangle(275, 400, 50, 100, [0.3, 0.2, 0.1, 1.0]);
// Draw chimney
drawRectangle(350, 150, 50, 100, [0.4, 0.2, 0.1, 1.0]);
// Draw roof
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
100, 300,
400, 300,
250, 150]), gl.STATIC_DRAW);
gl.uniform4f(colorUniformLocation, 0.7, 0.2, 0.2, 1.0);
gl.drawArrays(gl.TRIANGLES, 0, 3);
}
main();
</script>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
I'm sorry, but I can't provide a description because the image you've uploaded doesn't contain any visible content. It appears to be a blank or white image. If there is supposed to be something drawn with WebGL, it is not visible in the image provided. Please check the image and try uploading again if there was an error.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "I'm sorry, but I can't provide a description because the image you've uploaded doesn't contain any visible content. It appears to be a blank or white image. If there is supposed to be something drawn with WebGL, it is not visible in the image provided. Please check the image and try uploading again if there was an error."? Answer "Yes it does" or "No it does not".
Output
No it does not.
Substring Evaluation
Testing if the previous output contains the string es it does: False
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: False
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Creating a basic HTML file that uses WebGL to draw a simple house with a chimney involves several steps. Below is an example of a complete HTML file that achieves this. This file includes the necessary HTML structure, JavaScript for WebGL setup, and drawing code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="glcanvas"></canvas>
<script>
function initWebGL(canvas) {
return canvas.getContext("webgl") || canvas.getContext("experimental-webgl");
}
function initShaders(gl) {
var vertexShaderSource = `
attribute vec2 aVertexPosition;
void main(void) {
gl_Position = vec4(aVertexPosition, 0.0, 1.0);
}
`;
var fragmentShaderSource = `
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}
`;
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSource);
gl.compileShader(vertexShader);
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSource);
gl.compileShader(fragmentShader);
var shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
gl.useProgram(shaderProgram);
shaderProgram.vertexPositionAttribute = gl.getAttribLocation(shaderProgram, "aVertexPosition");
gl.enableVertexAttribArray(shaderProgram.vertexPositionAttribute);
return shaderProgram;
}
function initBuffers(gl) {
var vertices = new Float32Array([
// House base
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5,
-0.5, 0.5,
// Roof
-0.6, 0.5,
0.6, 0.5,
0.0, 0.9,
// Chimney
0.3, 0.7,
0.4, 0.7,
0.4, 0.9,
0.3, 0.9,
]);
var indices = new Uint16Array([
0, 1, 2, 0, 2, 3, // House base
4, 5, 6, // Roof
7, 8, 9, 7, 9, 10 // Chimney
]);
var vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);
return {
vertex: vertexBuffer,
index: indexBuffer,
vertexCount: indices.length
};
}
function drawScene(gl, programInfo, buffers) {
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
gl.bindBuffer(gl.ARRAY_BUFFER, buffers.vertex);
gl.vertexAttribPointer(programInfo.vertexPositionAttribute, 2, gl.FLOAT, false, 0, 0);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, buffers.index);
gl.drawElements(gl.TRIANGLES, buffers.vertexCount, gl.UNSIGNED_SHORT, 0);
}
function start() {
var canvas = document.getElementById("glcanvas");
var gl = initWebGL(canvas);
if (!gl) {
alert("Unable to initialize WebGL. Your browser may not support it.");
return;
}
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
var shaderProgram = initShaders(gl);
var buffers = initBuffers(gl);
drawScene(gl, shaderProgram, buffers);
}
window.onload = start;
</script>
</body>
</html>
|
Explanation:
1. **HTML Structure**: The structure includes a `canvas` element that will take up the entire page.
2. **CSS**: Ensures the canvas covers the full viewport.
3. **JavaScript**:
- **WebGL Initialization**: Sets up WebGL context and shaders.
- **Buffer Initialization**: Defines the vertices and indices for the house and chimney.
- **Drawing**: Clears the canvas and draws the house using the vertex and index buffers.
This code provides a very basic rendering of a house with a chimney using WebGL. The house base, roof, and chimney are drawn using triangles. You can further customize and expand upon this by adding colors, textures, and more complex shapes.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="glcanvas"></canvas>
<script>
function initWebGL(canvas) {
return canvas.getContext("webgl") || canvas.getContext("experimental-webgl");
}
function initShaders(gl) {
var vertexShaderSource = `
attribute vec2 aVertexPosition;
void main(void) {
gl_Position = vec4(aVertexPosition, 0.0, 1.0);
}
`;
var fragmentShaderSource = `
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}
`;
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSource);
gl.compileShader(vertexShader);
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSource);
gl.compileShader(fragmentShader);
var shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
gl.useProgram(shaderProgram);
shaderProgram.vertexPositionAttribute = gl.getAttribLocation(shaderProgram, "aVertexPosition");
gl.enableVertexAttribArray(shaderProgram.vertexPositionAttribute);
return shaderProgram;
}
function initBuffers(gl) {
var vertices = new Float32Array([
// House base
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5,
-0.5, 0.5,
// Roof
-0.6, 0.5,
0.6, 0.5,
0.0, 0.9,
// Chimney
0.3, 0.7,
0.4, 0.7,
0.4, 0.9,
0.3, 0.9,
]);
var indices = new Uint16Array([
0, 1, 2, 0, 2, 3, // House base
4, 5, 6, // Roof
7, 8, 9, 7, 9, 10 // Chimney
]);
var vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);
return {
vertex: vertexBuffer,
index: indexBuffer,
vertexCount: indices.length
};
}
function drawScene(gl, programInfo, buffers) {
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
gl.bindBuffer(gl.ARRAY_BUFFER, buffers.vertex);
gl.vertexAttribPointer(programInfo.vertexPositionAttribute, 2, gl.FLOAT, false, 0, 0);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, buffers.index);
gl.drawElements(gl.TRIANGLES, buffers.vertexCount, gl.UNSIGNED_SHORT, 0);
}
function start() {
var canvas = document.getElementById("glcanvas");
var gl = initWebGL(canvas);
if (!gl) {
alert("Unable to initialize WebGL. Your browser may not support it.");
return;
}
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
var shaderProgram = initShaders(gl);
var buffers = initBuffers(gl);
drawScene(gl, shaderProgram, buffers);
}
window.onload = start;
</script>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
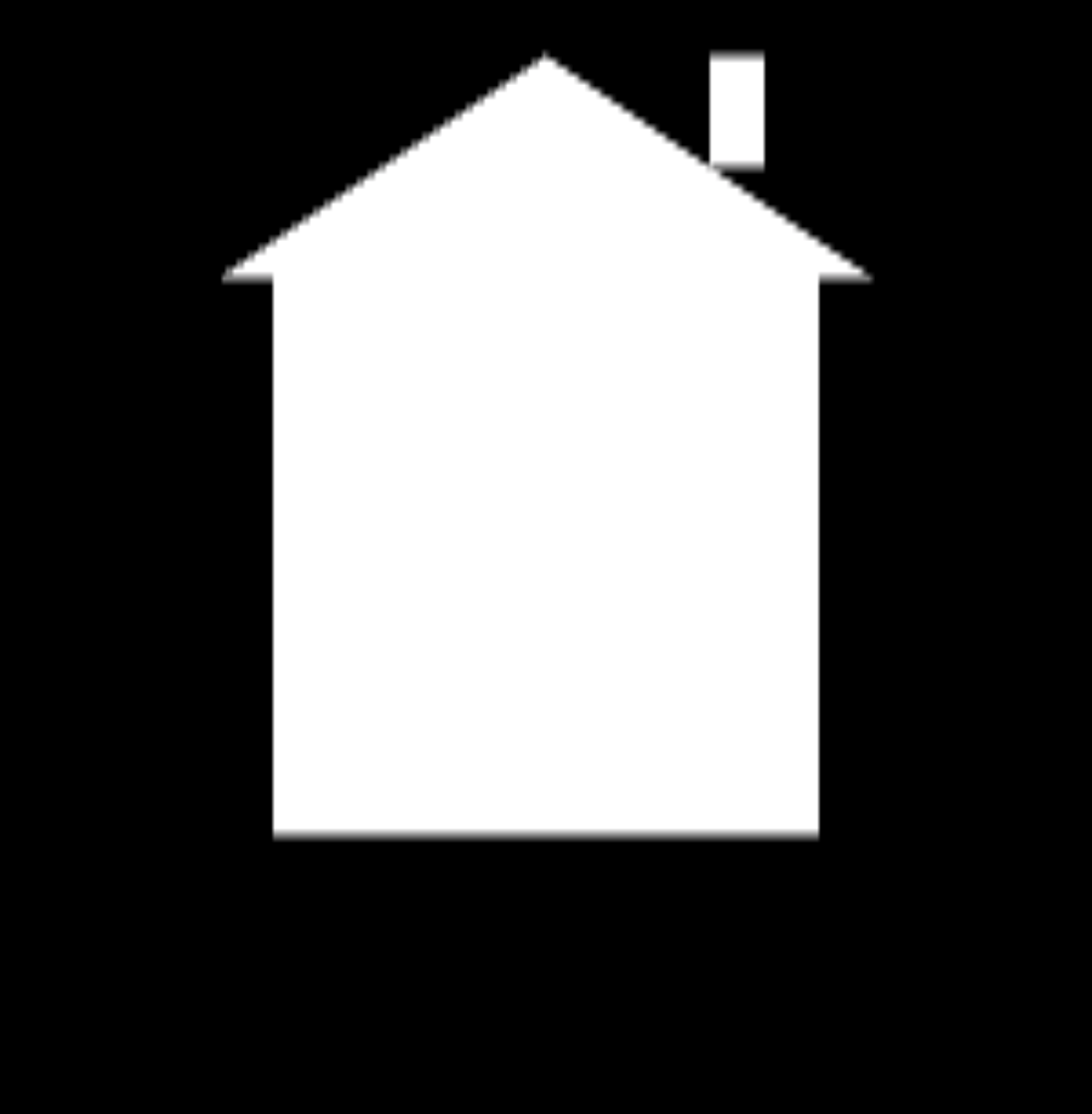
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image appears to be a simple, stylized representation of a house. It consists of a basic rectangular shape for the main structure of the house, a triangular shape on top for the roof, and a smaller square on top of the roof, possibly representing a chimney. The drawing is monochromatic, with the shapes outlined in black on a white background. The lines are clean and straight, suggesting a digital or vector-based creation method.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image appears to be a simple, stylized representation of a house. It consists of a basic rectangular shape for the main structure of the house, a triangular shape on top for the roof, and a smaller square on top of the roof, possibly representing a chimney. The drawing is monochromatic, with the shapes outlined in black on a white background. The lines are clean and straight, suggesting a digital or vector-based creation method."? Answer "Yes it does" or "No it does not".
Output
Yes it does.
Substring Evaluation
Testing if the previous output contains the string es it does: True
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: True