Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Creating a full WebGL example to draw a house with a chimney in a single HTML file requires a basic setup of WebGL and shaders. Below is a simplified example to get you started. This example sets up a full-page WebGL canvas and draws a basic house with a chimney using GLSL (OpenGL Shading Language) for vertex and fragment shaders.
Please note that WebGL programming can be complex and requires understanding of both JavaScript and the basics of computer graphics. The example below draws a simplistic representation of a house and chimney using triangles.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158 | <!DOCTYPE html>
<html>
<head>
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="webgl-canvas"></canvas>
<script>
// Get canvas and set its size to full page
var canvas = document.getElementById('webgl-canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// Initialize WebGL context
var gl = canvas.getContext('webgl');
if (!gl) {
alert('Unable to initialize WebGL. Your browser may not support it.');
throw new Error('WebGL not supported');
}
// Vertex shader program
var vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
var fsSource = `
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0); // white color
}
`;
// Initialize a shader program
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Creates a shader of the given type, uploads the source and compiles it.
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
// Draw the scene
function drawScene(gl, programInfo) {
gl.clearColor(0.0, 0.0, 0.0, 1.0); // Clear to black, fully opaque
gl.clearDepth(1.0); // Clear everything
gl.enable(gl.DEPTH_TEST); // Enable depth testing
gl.depthFunc(gl.LEQUAL); // Near things obscure far things
// Clear the canvas before we start drawing on it.
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Create a buffer for the square's positions.
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
// Now create an array of positions for the house
var positions = [
// Front face
-0.5, -0.5, 0.0,
0.5, -0.5, 0.0,
0.5, 0.5, 0.0,
-0.5, 0.5, 0.0,
// Top of the house
-0.5, 0.5, 0.0,
0.5, 0.5, 0.0,
0.0, 0.8, 0.0,
// Chimney
0.3, 0.5, 0.0,
0.3, 0.7, 0.0,
0.1, 0.7, 0.0,
0.1, 0.5, 0.0,
];
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW);
// Tell WebGL how to pull out the positions from the position
// buffer into the vertexPosition attribute.
{
const numComponents = 3; // pull out 3 values per iteration
const type = gl.FLOAT; // the data in the buffer is 32bit floats
const normalize = false; // don't normalize
const stride = 0; // how many bytes to get from one set to the next
const offset = 0; // how many bytes inside the buffer to start from
gl.vertexAttribPointer(
programInfo.attribLocations.vertexPosition,
numComponents,
type,
normalize,
stride,
offset);
gl.enableVertexAttribArray(
programInfo.attribLocations.vertexPosition);
}
// Draw the square
gl.useProgram(programInfo.program);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4); // Draw the main house body
gl.drawArrays(gl.TRIANGLES, 4, 3); // Draw the roof
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4); // Draw the chimney
}
// Initialize a shader program; this is where all the lighting
// for the vertices and so forth is established.
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
// Collect all the info needed to use the shader program.
// Look up which attribute our shader program is using
// for aVertexPosition and look up uniform locations.
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
};
drawScene(gl, programInfo);
</script>
</body>
</html>
|
This code is a foundational example. It sets up a WebGL context, compiles vertex and fragment shaders from the provided GLSL code, creates a buffer for the house's vertex positions, and draws the house using two different types of primitives (`TRIANGLE_FAN` for the house body and chimney, and `TRIANGLES` for the roof).
Keep in mind, the house and chimney are represented in a very abstract form as a collection of triangles and a square, based on the provided vertex coordinates. You might want to adjust the `positions` array or add more detailed shapes and colors to make the house look more realistic. WebGL is powerful but requires a deep understanding to fully exploit its capabilities for more complex 3D graphics.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158 | <!DOCTYPE html>
<html>
<head>
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="webgl-canvas"></canvas>
<script>
// Get canvas and set its size to full page
var canvas = document.getElementById('webgl-canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// Initialize WebGL context
var gl = canvas.getContext('webgl');
if (!gl) {
alert('Unable to initialize WebGL. Your browser may not support it.');
throw new Error('WebGL not supported');
}
// Vertex shader program
var vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
var fsSource = `
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0); // white color
}
`;
// Initialize a shader program
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Creates a shader of the given type, uploads the source and compiles it.
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
// Draw the scene
function drawScene(gl, programInfo) {
gl.clearColor(0.0, 0.0, 0.0, 1.0); // Clear to black, fully opaque
gl.clearDepth(1.0); // Clear everything
gl.enable(gl.DEPTH_TEST); // Enable depth testing
gl.depthFunc(gl.LEQUAL); // Near things obscure far things
// Clear the canvas before we start drawing on it.
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Create a buffer for the square's positions.
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
// Now create an array of positions for the house
var positions = [
// Front face
-0.5, -0.5, 0.0,
0.5, -0.5, 0.0,
0.5, 0.5, 0.0,
-0.5, 0.5, 0.0,
// Top of the house
-0.5, 0.5, 0.0,
0.5, 0.5, 0.0,
0.0, 0.8, 0.0,
// Chimney
0.3, 0.5, 0.0,
0.3, 0.7, 0.0,
0.1, 0.7, 0.0,
0.1, 0.5, 0.0,
];
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW);
// Tell WebGL how to pull out the positions from the position
// buffer into the vertexPosition attribute.
{
const numComponents = 3; // pull out 3 values per iteration
const type = gl.FLOAT; // the data in the buffer is 32bit floats
const normalize = false; // don't normalize
const stride = 0; // how many bytes to get from one set to the next
const offset = 0; // how many bytes inside the buffer to start from
gl.vertexAttribPointer(
programInfo.attribLocations.vertexPosition,
numComponents,
type,
normalize,
stride,
offset);
gl.enableVertexAttribArray(
programInfo.attribLocations.vertexPosition);
}
// Draw the square
gl.useProgram(programInfo.program);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4); // Draw the main house body
gl.drawArrays(gl.TRIANGLES, 4, 3); // Draw the roof
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4); // Draw the chimney
}
// Initialize a shader program; this is where all the lighting
// for the vertices and so forth is established.
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
// Collect all the info needed to use the shader program.
// Look up which attribute our shader program is using
// for aVertexPosition and look up uniform locations.
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
};
drawScene(gl, programInfo);
</script>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
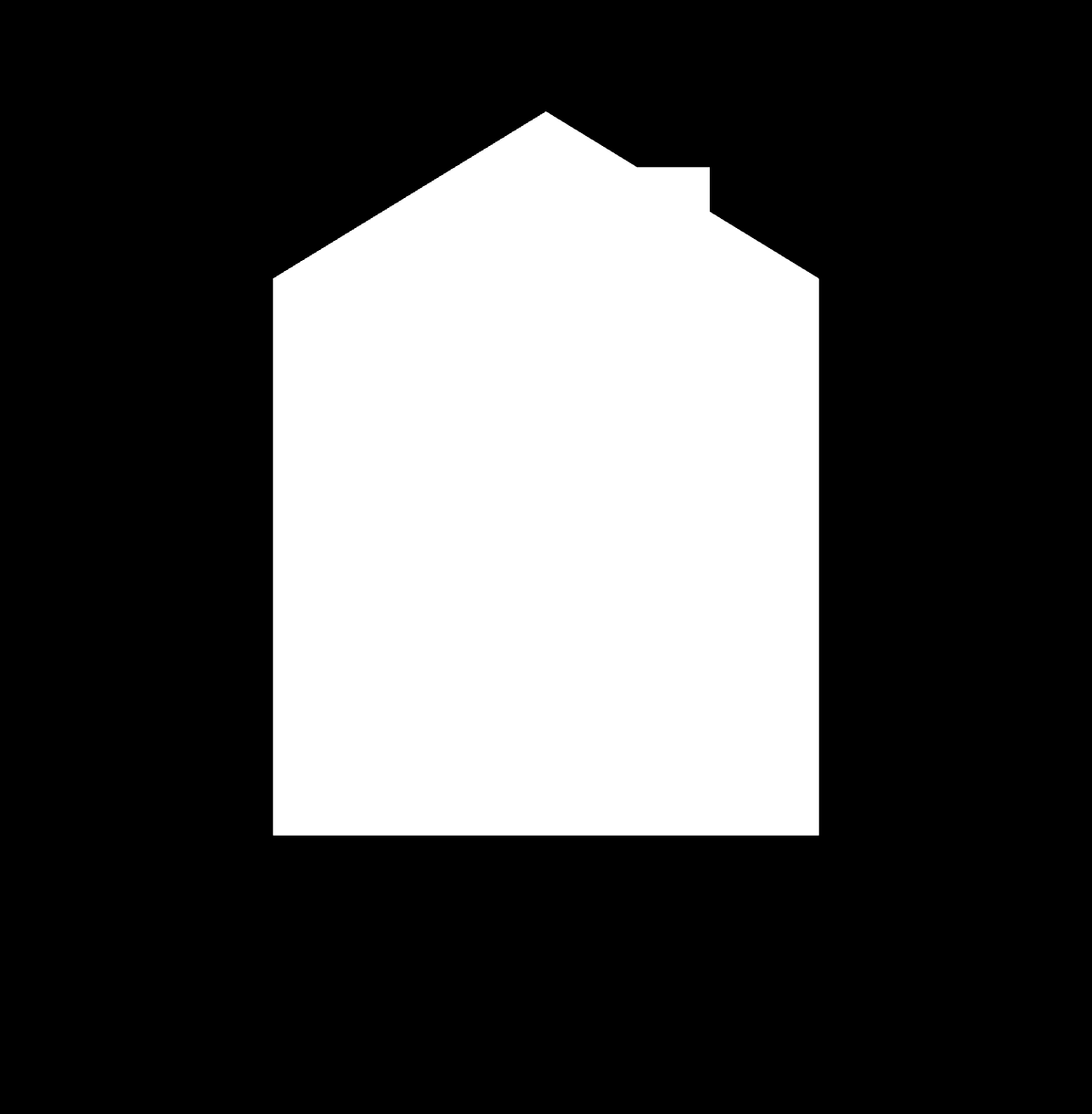
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image shows a white, geometric shape against a black background. The shape resembles a simplified house or pentagon with a rectangular base and a triangular top, like a gable roof. The top right corner of the shape appears to be missing or not rendered, which creates an incomplete look to the overall shape. If this was not the intended result, there might be an issue with the WebGL drawing commands or the data used to define the shape's geometry.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a white, geometric shape against a black background. The shape resembles a simplified house or pentagon with a rectangular base and a triangular top, like a gable roof. The top right corner of the shape appears to be missing or not rendered, which creates an incomplete look to the overall shape. If this was not the intended result, there might be an issue with the WebGL drawing commands or the data used to define the shape's geometry."? Answer "Yes it does" or "No it does not".
Output
No it does not.
Substring Evaluation
Testing if the previous output contains the string es it does: False
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: False
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Creating an image of a house with a chimney using WebGL in a single HTML file involves several steps, including setting up WebGL, defining vertices for the house and chimney, creating shaders, and rendering the scene. Below is a simplified example that does just that. This example uses WebGL to draw a basic house shape with a chimney on a canvas that covers the entire webpage.
Please note that WebGL code can be quite verbose and involves a decent understanding of WebGL's pipeline, including shaders (small programs that run on the GPU). This example assumes a basic rectangular house with a triangular roof and a simple rectangular chimney. Adjustments would be needed for more complex shapes or colors.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180 | <!DOCTYPE html>
<html>
<head>
<title>WebGL House with Chimney</title>
<style>
body, html { margin: 0; height: 100%; overflow: hidden; }
canvas { width: 100%; height: 100%; display: block; }
</style>
</head>
<body>
<canvas id="webgl-canvas"></canvas>
<script>
// Get the canvas element and initialize the WebGL context
var canvas = document.getElementById('webgl-canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var gl = canvas.getContext('webgl');
if (!gl) {
console.log('WebGL not supported, falling back on experimental-webgl');
gl = canvas.getContext('experimental-webgl');
}
if (!gl) {
alert('Your browser does not support WebGL');
}
// Vertex shader program
var vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
var fsSource = `
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0); // White color
}
`;
// Initialize a shader program; this is where all the lighting for the vertices and so forth is established.
var shaderProgram = initShaderProgram(gl, vsSource, fsSource);
// Collect all the info needed to use the shader program.
var programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
};
// Build the object
var buffers = initBuffers(gl);
// Draw the scene
drawScene(gl, programInfo, buffers);
function initBuffers(gl) {
// Create a buffer for the square's positions.
var positionBuffer = gl.createBuffer();
// Select the positionBuffer as the one to apply buffer operations to from here out.
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
// Now create an array of positions for the house and chimney
var vertices = [
// House base
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5,
-0.5, -0.5,
0.5, 0.5,
-0.5, 0.5,
// Roof
-0.6, 0.5,
0.0, 0.8,
0.6, 0.5,
// Chimney
0.3, 0.6,
0.4, 0.6,
0.3, 0.8,
0.3, 0.8,
0.4, 0.6,
0.4, 0.8,
];
// Now pass the list of positions into WebGL to build the shape.
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
return {
position: positionBuffer,
};
}
function drawScene(gl, programInfo, buffers) {
gl.clearColor(0.0, 0.0, 0.0, 1.0); // Clear to black, fully opaque
gl.clearDepth(1.0); // Clear everything
gl.enable(gl.DEPTH_TEST); // Enable depth testing
gl.depthFunc(gl.LEQUAL); // Near things obscure far things
// Clear the canvas before we start drawing on it.
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Tell WebGL how to pull out the positions from the position buffer into the vertexPosition attribute
{
const numComponents = 2; // pull out 2 values per iteration
const type = gl.FLOAT; // the data in the buffer is 32bit floats
const normalize = false; // don't normalize
const stride = 0; // how many bytes to get from one set of values to the next
// 0 = use type and numComponents above
const offset = 0; // how many bytes inside the buffer to start from
gl.bindBuffer(gl.ARRAY_BUFFER, buffers.position);
gl.vertexAttribPointer(
programInfo.attribLocations.vertexPosition,
numComponents,
type,
normalize,
stride,
offset);
gl.enableVertexAttribArray(
programInfo.attribLocations.vertexPosition);
}
// Tell WebGL to use our program when drawing
gl.useProgram(programInfo.program);
{
const offset = 0;
const vertexCount = 12; // 6 for the house base, 3 for the roof, 3 for the chimney
gl.drawArrays(gl.TRIANGLES, offset, vertexCount);
}
}
// Initialize a shader program, so WebGL knows how to draw our data
function initShaderProgram(gl, vsSource, fsSource) {
var vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
var fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
// Create the shader program
var shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
// If creating the shader program failed, alert
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Creates a shader of the given type, uploads the source and compiles it.
function loadShader(gl, type, source) {
var shader = gl.createShader(type);
// Send the source to the shader object
gl.shaderSource(shader, source);
// Compile the shader program
gl.compileShader(shader);
// See if it compiled successfully
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
</script>
</body>
</html>
|
This HTML file includes a minimal WebGL application that renders a simple white house with a chimney on a black background. The house is composed of two triangles forming a rectangle for the base, a triangle for the roof, and another two triangles forming a smaller rectangle for the chimney.
Remember, WebGL is a low-level API that requires a lot of setup for even the simplest scenes. For complex applications, you might consider using a higher-level library like Three.js, which simplifies many aspects of 3D rendering.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180 | <!DOCTYPE html>
<html>
<head>
<title>WebGL House with Chimney</title>
<style>
body, html { margin: 0; height: 100%; overflow: hidden; }
canvas { width: 100%; height: 100%; display: block; }
</style>
</head>
<body>
<canvas id="webgl-canvas"></canvas>
<script>
// Get the canvas element and initialize the WebGL context
var canvas = document.getElementById('webgl-canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
var gl = canvas.getContext('webgl');
if (!gl) {
console.log('WebGL not supported, falling back on experimental-webgl');
gl = canvas.getContext('experimental-webgl');
}
if (!gl) {
alert('Your browser does not support WebGL');
}
// Vertex shader program
var vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
var fsSource = `
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0); // White color
}
`;
// Initialize a shader program; this is where all the lighting for the vertices and so forth is established.
var shaderProgram = initShaderProgram(gl, vsSource, fsSource);
// Collect all the info needed to use the shader program.
var programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
};
// Build the object
var buffers = initBuffers(gl);
// Draw the scene
drawScene(gl, programInfo, buffers);
function initBuffers(gl) {
// Create a buffer for the square's positions.
var positionBuffer = gl.createBuffer();
// Select the positionBuffer as the one to apply buffer operations to from here out.
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
// Now create an array of positions for the house and chimney
var vertices = [
// House base
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5,
-0.5, -0.5,
0.5, 0.5,
-0.5, 0.5,
// Roof
-0.6, 0.5,
0.0, 0.8,
0.6, 0.5,
// Chimney
0.3, 0.6,
0.4, 0.6,
0.3, 0.8,
0.3, 0.8,
0.4, 0.6,
0.4, 0.8,
];
// Now pass the list of positions into WebGL to build the shape.
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
return {
position: positionBuffer,
};
}
function drawScene(gl, programInfo, buffers) {
gl.clearColor(0.0, 0.0, 0.0, 1.0); // Clear to black, fully opaque
gl.clearDepth(1.0); // Clear everything
gl.enable(gl.DEPTH_TEST); // Enable depth testing
gl.depthFunc(gl.LEQUAL); // Near things obscure far things
// Clear the canvas before we start drawing on it.
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Tell WebGL how to pull out the positions from the position buffer into the vertexPosition attribute
{
const numComponents = 2; // pull out 2 values per iteration
const type = gl.FLOAT; // the data in the buffer is 32bit floats
const normalize = false; // don't normalize
const stride = 0; // how many bytes to get from one set of values to the next
// 0 = use type and numComponents above
const offset = 0; // how many bytes inside the buffer to start from
gl.bindBuffer(gl.ARRAY_BUFFER, buffers.position);
gl.vertexAttribPointer(
programInfo.attribLocations.vertexPosition,
numComponents,
type,
normalize,
stride,
offset);
gl.enableVertexAttribArray(
programInfo.attribLocations.vertexPosition);
}
// Tell WebGL to use our program when drawing
gl.useProgram(programInfo.program);
{
const offset = 0;
const vertexCount = 12; // 6 for the house base, 3 for the roof, 3 for the chimney
gl.drawArrays(gl.TRIANGLES, offset, vertexCount);
}
}
// Initialize a shader program, so WebGL knows how to draw our data
function initShaderProgram(gl, vsSource, fsSource) {
var vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
var fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
// Create the shader program
var shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
// If creating the shader program failed, alert
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Creates a shader of the given type, uploads the source and compiles it.
function loadShader(gl, type, source) {
var shader = gl.createShader(type);
// Send the source to the shader object
gl.shaderSource(shader, source);
// Compile the shader program
gl.compileShader(shader);
// See if it compiled successfully
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
</script>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
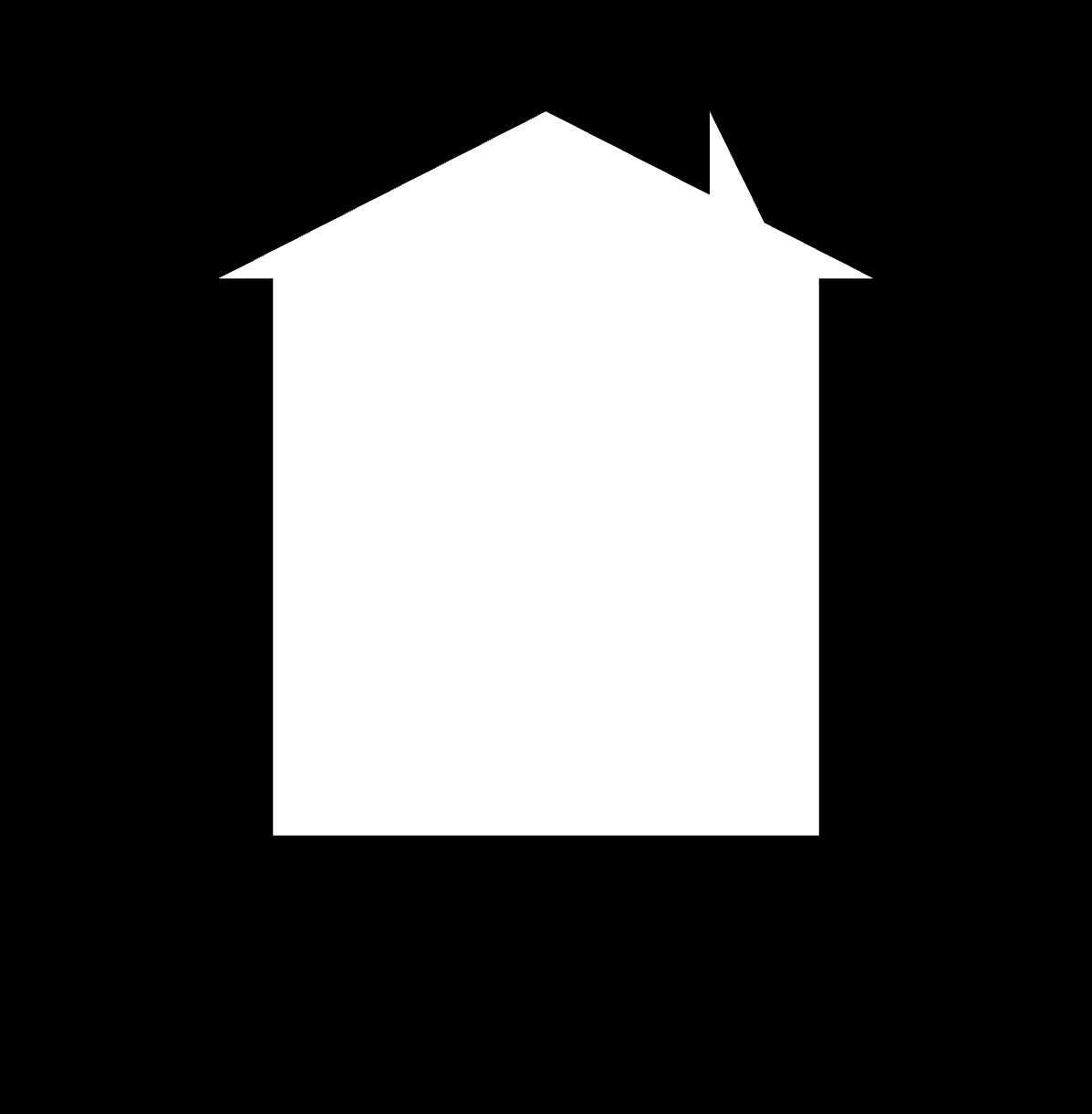
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image shows a simple white silhouette of a house against a black background. The house has a classic shape with a rectangular base and a triangular roof. There is also an additional small triangular peak on the right side of the roof, which could represent a chimney or an extension of the roof. The edges of the house and roof are sharp, suggesting that the shape has been drawn with straight lines and sharp angles, typical of vector graphics or shapes drawn programmatically in WebGL.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a simple white silhouette of a house against a black background. The house has a classic shape with a rectangular base and a triangular roof. There is also an additional small triangular peak on the right side of the roof, which could represent a chimney or an extension of the roof. The edges of the house and roof are sharp, suggesting that the shape has been drawn with straight lines and sharp angles, typical of vector graphics or shapes drawn programmatically in WebGL."? Answer "Yes it does" or "No it does not".
Output
Yes it does.
Substring Evaluation
Testing if the previous output contains the string es it does: True
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: True
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
To draw an image of a house with a chimney using WebGL in a single HTML file, and have the canvas take up the full page, you can follow the steps below. This example will create a simple house with a chimney using basic shapes (triangles for the roof and a rectangle for the house body and chimney). This is a basic example to help you get started with WebGL.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155 | <!DOCTYPE html>
<html>
<head>
<title>WebGL House with Chimney</title>
<style>
/* Make the canvas take the full page */
canvas {
width: 100vw;
height: 100vh;
display: block; /* Removes the margin inside the body */
}
body, html {
margin: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="webgl-canvas"></canvas>
<script>
let canvas = document.getElementById('webgl-canvas');
canvas.width = canvas.clientWidth;
canvas.height = canvas.clientHeight;
let gl = canvas.getContext('webgl');
if (!gl) {
console.error('Unable to initialize WebGL. Your browser may not support it.');
alert('Error: WebGL not supported by your browser!');
}
// Vertex shader program
const vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
const fsSource = `
precision mediump float;
uniform vec4 uColor;
void main(void) {
gl_FragColor = uColor;
}
`;
// Initialize a shader program
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Creates a shader of the given type, uploads the source and compiles it.
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
uniformLocations: {
color: gl.getUniformLocation(shaderProgram, 'uColor'),
},
};
// Draw the scene
function drawScene(gl, programInfo) {
gl.clearColor(0.8, 0.9, 1.0, 1.0); // Clear to a light blue color
gl.clear(gl.COLOR_BUFFER_BIT);
// Set up the positions for the house (a rectangle and a triangle for the roof)
let positions = [
// House body
-0.5, -0.5,
0.5, -0.5,
0.5, 0.25,
-0.5, 0.25,
// Roof
-0.6, 0.25,
0.0, 0.75,
0.6, 0.25,
// Chimney
0.2, 0.25,
0.35, 0.25,
0.35, 0.5,
0.2, 0.5,
];
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW);
{
const numComponents = 2; // pull out 2 values per iteration
const type = gl.FLOAT; // the data in the buffer is 32bit floats
const normalize = false; // don't normalize
const stride = 0; // how many bytes to get from one set of values to the next
// 0 = use type and numComponents above
const offset = 0; // how many bytes inside the buffer to start from
gl.vertexAttribPointer(
programInfo.attribLocations.vertexPosition,
numComponents,
type,
normalize,
stride,
offset);
gl.enableVertexAttribArray(programInfo.attribLocations.vertexPosition);
}
gl.useProgram(programInfo.program);
// Draw the house body
gl.uniform4f(programInfo.uniformLocations.color, 0.8, 0.6, 0.4, 1.0); // Brown color
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
// Draw the roof
gl.uniform4f(programInfo.uniformLocations.color, 0.5, 0.0, 0.0, 1.0); // Dark red color
gl.drawArrays(gl.TRIANGLES, 4, 3);
// Draw the chimney
gl.uniform4f(programInfo.uniformLocations.color, 0.6, 0.3, 0.2, 1.0); // Darker brown color
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4);
}
drawScene(gl, programInfo);
</script>
</body>
</html>
|
This code snippet provides a basic foundation for drawing a house with a chimney in WebGL. It uses the HTML `<canvas>` element to cover the full page and initializes WebGL context to draw shapes using vertex and fragment shaders. The house and chimney are drawn using triangle and rectangle primitives defined in the `positions` array. You can expand upon this example to include more detail, textures, or interactive elements.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155 | <!DOCTYPE html>
<html>
<head>
<title>WebGL House with Chimney</title>
<style>
/* Make the canvas take the full page */
canvas {
width: 100vw;
height: 100vh;
display: block; /* Removes the margin inside the body */
}
body, html {
margin: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="webgl-canvas"></canvas>
<script>
let canvas = document.getElementById('webgl-canvas');
canvas.width = canvas.clientWidth;
canvas.height = canvas.clientHeight;
let gl = canvas.getContext('webgl');
if (!gl) {
console.error('Unable to initialize WebGL. Your browser may not support it.');
alert('Error: WebGL not supported by your browser!');
}
// Vertex shader program
const vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
const fsSource = `
precision mediump float;
uniform vec4 uColor;
void main(void) {
gl_FragColor = uColor;
}
`;
// Initialize a shader program
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Creates a shader of the given type, uploads the source and compiles it.
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
uniformLocations: {
color: gl.getUniformLocation(shaderProgram, 'uColor'),
},
};
// Draw the scene
function drawScene(gl, programInfo) {
gl.clearColor(0.8, 0.9, 1.0, 1.0); // Clear to a light blue color
gl.clear(gl.COLOR_BUFFER_BIT);
// Set up the positions for the house (a rectangle and a triangle for the roof)
let positions = [
// House body
-0.5, -0.5,
0.5, -0.5,
0.5, 0.25,
-0.5, 0.25,
// Roof
-0.6, 0.25,
0.0, 0.75,
0.6, 0.25,
// Chimney
0.2, 0.25,
0.35, 0.25,
0.35, 0.5,
0.2, 0.5,
];
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(positions), gl.STATIC_DRAW);
{
const numComponents = 2; // pull out 2 values per iteration
const type = gl.FLOAT; // the data in the buffer is 32bit floats
const normalize = false; // don't normalize
const stride = 0; // how many bytes to get from one set of values to the next
// 0 = use type and numComponents above
const offset = 0; // how many bytes inside the buffer to start from
gl.vertexAttribPointer(
programInfo.attribLocations.vertexPosition,
numComponents,
type,
normalize,
stride,
offset);
gl.enableVertexAttribArray(programInfo.attribLocations.vertexPosition);
}
gl.useProgram(programInfo.program);
// Draw the house body
gl.uniform4f(programInfo.uniformLocations.color, 0.8, 0.6, 0.4, 1.0); // Brown color
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
// Draw the roof
gl.uniform4f(programInfo.uniformLocations.color, 0.5, 0.0, 0.0, 1.0); // Dark red color
gl.drawArrays(gl.TRIANGLES, 4, 3);
// Draw the chimney
gl.uniform4f(programInfo.uniformLocations.color, 0.6, 0.3, 0.2, 1.0); // Darker brown color
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4);
}
drawScene(gl, programInfo);
</script>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
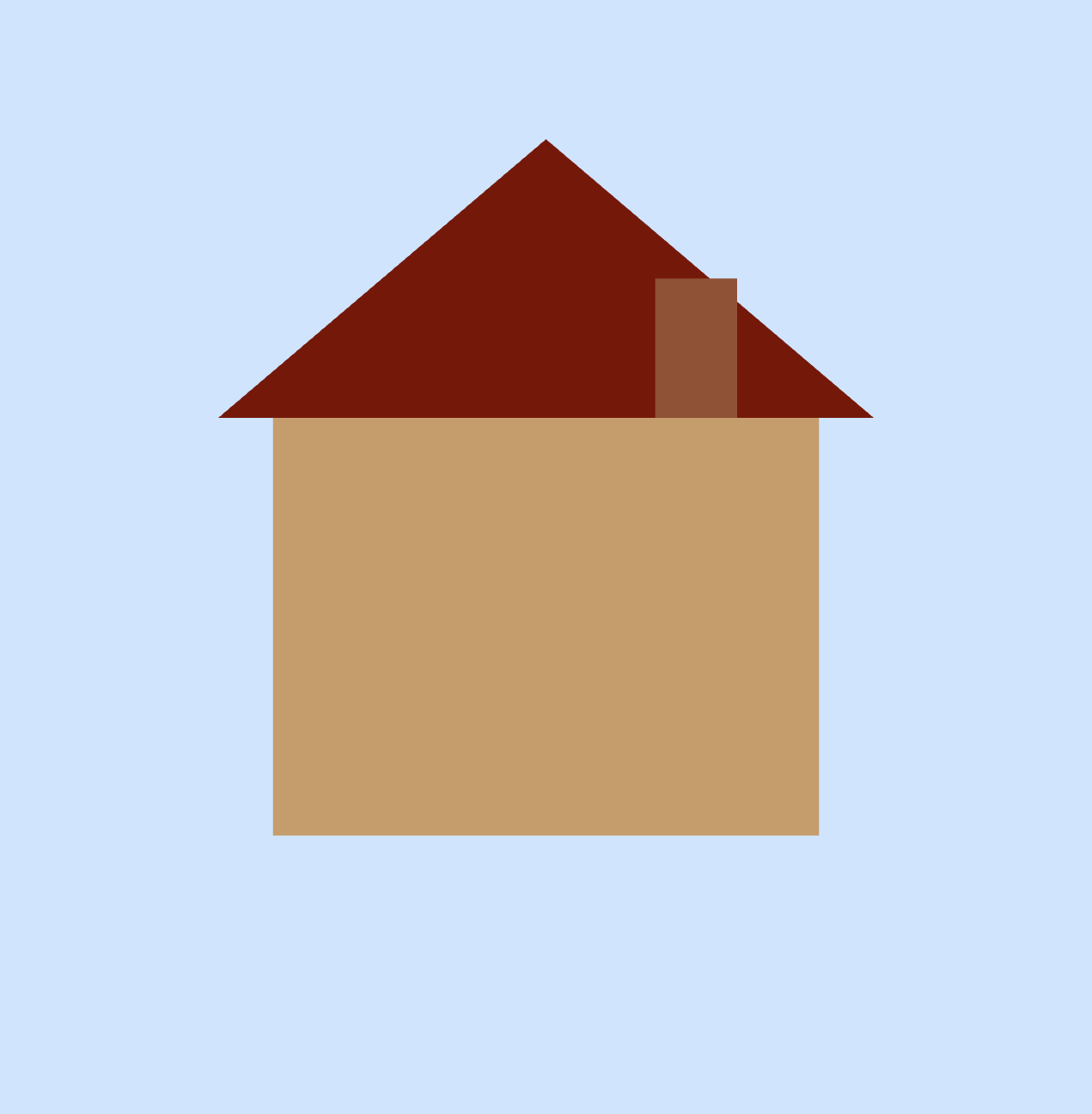
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image shows a simple, abstract representation of a house. It consists of a large brown rectangle that serves as the main structure or walls of the house, topped with a red triangle representing the roof. There is also a smaller brown rectangle on the right side of the roof, which could be interpreted as a chimney. The background is a solid light blue color. The shapes are geometric and lack detail, suggesting a stylized or minimalist approach rather than a realistic depiction.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a simple, abstract representation of a house. It consists of a large brown rectangle that serves as the main structure or walls of the house, topped with a red triangle representing the roof. There is also a smaller brown rectangle on the right side of the roof, which could be interpreted as a chimney. The background is a solid light blue color. The shapes are geometric and lack detail, suggesting a stylized or minimalist approach rather than a realistic depiction."? Answer "Yes it does" or "No it does not".
Output
Yes it does.
Substring Evaluation
Testing if the previous output contains the string es it does: True
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: True
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
To draw an image of a house with a chimney using WebGL in a single HTML file, you'll need to have a basic understanding of WebGL, shaders, and how to draw shapes using these technologies. WebGL is a powerful tool for rendering 2D and 3D graphics in a web browser, but it can be quite complex. Below is a simplified example that demonstrates how to set up a WebGL context, create shaders, and draw a simple house with a chimney on a full-page canvas. This example uses basic shapes (triangles) to construct the house.
Please note, this example is quite basic and focuses on demonstrating the principle rather than creating a detailed or realistic house.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157 | <!DOCTYPE html>
<html>
<head>
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="webgl-canvas"></canvas>
<script>
// Get the canvas element and set its size
var canvas = document.getElementById('webgl-canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// Initialize the WebGL context
var gl = canvas.getContext('webgl');
if (!gl) {
alert('Unable to initialize WebGL. Your browser may not support it.');
throw new Error('WebGL not supported');
}
// Vertex shader program
var vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
var fsSource = `
precision mediump float;
uniform vec4 uColor;
void main(void) {
gl_FragColor = uColor;
}
`;
// Initialize a shader program
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Loads a shader
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
uniformLocations: {
color: gl.getUniformLocation(shaderProgram, 'uColor'),
},
};
// Draw the scene
function drawScene(gl, programInfo) {
gl.clearColor(0.0, 0.0, 0.0, 1.0); // Clear to black, fully opaque
gl.clear(gl.COLOR_BUFFER_BIT);
// Set up the house vertices
const houseVertices = new Float32Array([
-0.5, -0.5, // Bottom left
0.5, -0.5, // Bottom right
0.5, 0.5, // Top right
-0.5, 0.5, // Top left
-0.6, 0.0, // Chimney bottom left
-0.4, 0.0, // Chimney bottom right
-0.4, 0.8, // Chimney top right
-0.6, 0.8, // Chimney top left
0.0, 1.0, // Roof top
]);
// Define the indices for the house and chimney
const houseIndices = new Uint16Array([
0, 1, 2, 0, 2, 3, // House base
4, 5, 6, 4, 6, 7, // Chimney
0, 3, 8, 1, 2, 8 // Roof
]);
// Create a buffer for the house's vertices
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.bufferData(gl.ARRAY_BUFFER, houseVertices, gl.STATIC_DRAW);
// Create a buffer for the house's indices
const indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, houseIndices, gl.STATIC_DRAW);
// Tell WebGL how to pull out the positions from the position buffer
{
const numComponents = 2; // pull out 2 values per iteration
const type = gl.FLOAT; // the data in the buffer is 32bit floats
const normalize = false; // don't normalize
const stride = 0; // how many bytes to get from one set to the next
const offset = 0; // how many bytes inside the buffer to start from
gl.vertexAttribPointer(programInfo.attribLocations.vertexPosition, numComponents, type, normalize, stride, offset);
gl.enableVertexAttribArray(programInfo.attribLocations.vertexPosition);
}
// Use our pair of shaders
gl.useProgram(programInfo.program);
// Set the shader uniforms
gl.uniform4f(programInfo.uniformLocations.color, 0.6, 0.3, 0.2, 1.0); // Brown color
{
const vertexCount = 18; // 6 triangles * 3 vertices
const type = gl.UNSIGNED_SHORT;
const offset = 0;
gl.drawElements(gl.TRIANGLES, vertexCount, type, offset);
}
}
drawScene(gl, programInfo);
</script>
</body>
</html>
|
This example initializes WebGL, creates a simple vertex and fragment shader, and uses them to draw a simple house with a chimney on the full page. The house is made up of several triangles, and for simplicity, it uses a single color. Adjusting the vertices and indices will allow you to modify the shape and size of the house and chimney to better fit your needs.
This example should serve as a starting point. WebGL is very powerful and flexible, but also low-level, so creating more complex or detailed images will require a deeper understanding of both WebGL and the mathematics of 3D graphics.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157 | <!DOCTYPE html>
<html>
<head>
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="webgl-canvas"></canvas>
<script>
// Get the canvas element and set its size
var canvas = document.getElementById('webgl-canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// Initialize the WebGL context
var gl = canvas.getContext('webgl');
if (!gl) {
alert('Unable to initialize WebGL. Your browser may not support it.');
throw new Error('WebGL not supported');
}
// Vertex shader program
var vsSource = `
attribute vec4 aVertexPosition;
void main(void) {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
var fsSource = `
precision mediump float;
uniform vec4 uColor;
void main(void) {
gl_FragColor = uColor;
}
`;
// Initialize a shader program
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Loads a shader
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
uniformLocations: {
color: gl.getUniformLocation(shaderProgram, 'uColor'),
},
};
// Draw the scene
function drawScene(gl, programInfo) {
gl.clearColor(0.0, 0.0, 0.0, 1.0); // Clear to black, fully opaque
gl.clear(gl.COLOR_BUFFER_BIT);
// Set up the house vertices
const houseVertices = new Float32Array([
-0.5, -0.5, // Bottom left
0.5, -0.5, // Bottom right
0.5, 0.5, // Top right
-0.5, 0.5, // Top left
-0.6, 0.0, // Chimney bottom left
-0.4, 0.0, // Chimney bottom right
-0.4, 0.8, // Chimney top right
-0.6, 0.8, // Chimney top left
0.0, 1.0, // Roof top
]);
// Define the indices for the house and chimney
const houseIndices = new Uint16Array([
0, 1, 2, 0, 2, 3, // House base
4, 5, 6, 4, 6, 7, // Chimney
0, 3, 8, 1, 2, 8 // Roof
]);
// Create a buffer for the house's vertices
const positionBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, positionBuffer);
gl.bufferData(gl.ARRAY_BUFFER, houseVertices, gl.STATIC_DRAW);
// Create a buffer for the house's indices
const indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, houseIndices, gl.STATIC_DRAW);
// Tell WebGL how to pull out the positions from the position buffer
{
const numComponents = 2; // pull out 2 values per iteration
const type = gl.FLOAT; // the data in the buffer is 32bit floats
const normalize = false; // don't normalize
const stride = 0; // how many bytes to get from one set to the next
const offset = 0; // how many bytes inside the buffer to start from
gl.vertexAttribPointer(programInfo.attribLocations.vertexPosition, numComponents, type, normalize, stride, offset);
gl.enableVertexAttribArray(programInfo.attribLocations.vertexPosition);
}
// Use our pair of shaders
gl.useProgram(programInfo.program);
// Set the shader uniforms
gl.uniform4f(programInfo.uniformLocations.color, 0.6, 0.3, 0.2, 1.0); // Brown color
{
const vertexCount = 18; // 6 triangles * 3 vertices
const type = gl.UNSIGNED_SHORT;
const offset = 0;
gl.drawElements(gl.TRIANGLES, vertexCount, type, offset);
}
}
drawScene(gl, programInfo);
</script>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
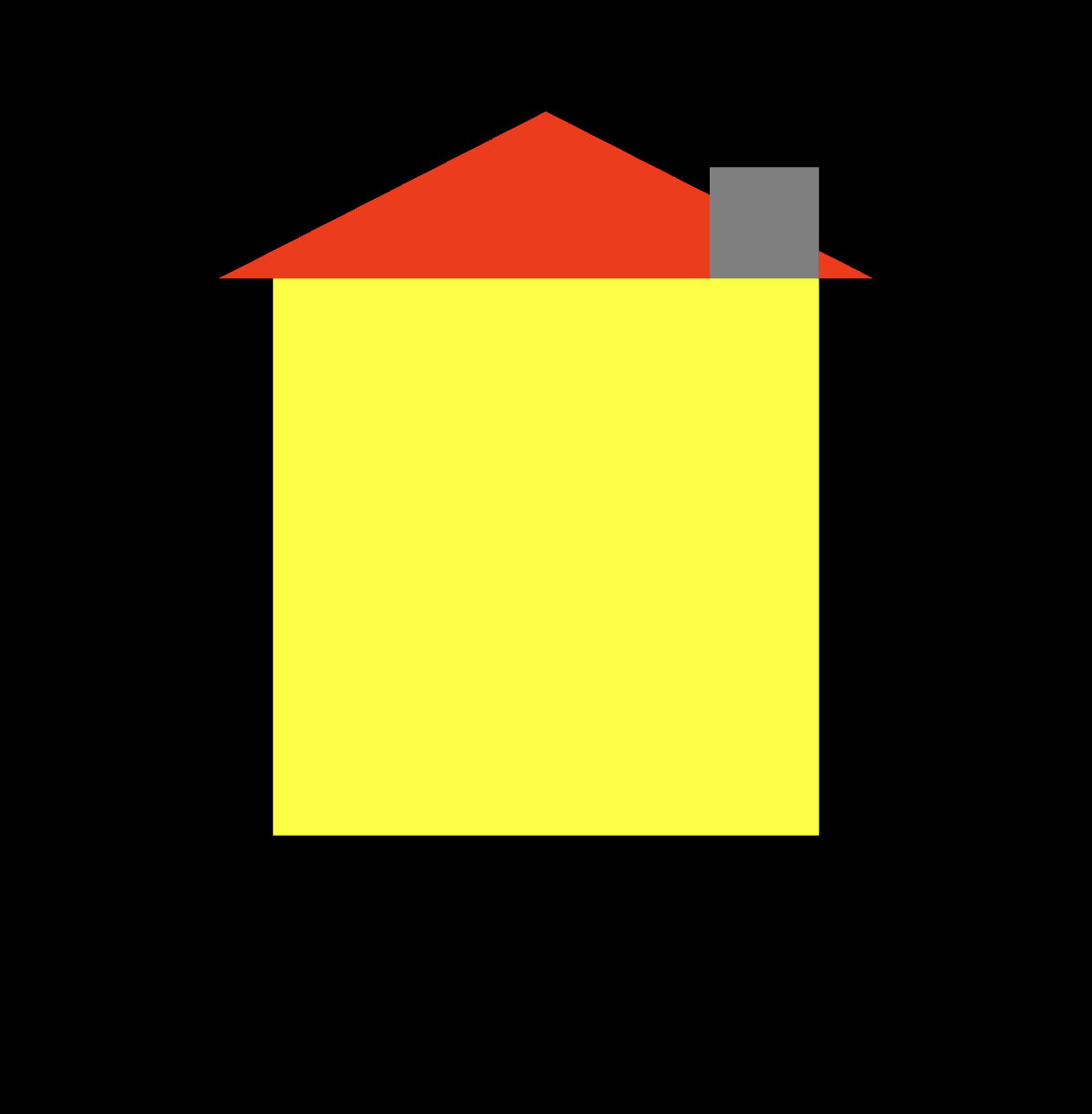
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image shows a simple, stylized representation of a house. The house has a brown color and consists of a rectangular base with a triangular roof on top. The roof appears to be a separate piece, as indicated by a slight gap where it meets the top of the rectangular base. The overall shape is quite abstract and geometric, with no additional details such as windows or doors.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a simple, stylized representation of a house. The house has a brown color and consists of a rectangular base with a triangular roof on top. The roof appears to be a separate piece, as indicated by a slight gap where it meets the top of the rectangular base. The overall shape is quite abstract and geometric, with no additional details such as windows or doors."? Answer "Yes it does" or "No it does not".
Output
No it does not.
Substring Evaluation
Testing if the previous output contains the string es it does: False
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: False
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Certainly! Below is a basic example of how you can draw a simple house with a chimney using WebGL in a single HTML file. The canvas is set to take the full page, and the house is represented in a simplified manner using basic shapes.
Please note, WebGL is a complex topic and requires an understanding of shaders (vertex and fragment shaders), which are written in GLSL (OpenGL Shading Language). This example provides a very basic introduction to these concepts.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
overflow: hidden;
}
canvas {
width: 100vw;
height: 100vh;
display: block;
}
</style>
</head>
<body>
<canvas id="glCanvas"></canvas>
<script>
// Initialize WebGL
const canvas = document.getElementById('glCanvas');
const gl = canvas.getContext('webgl');
if (!gl) {
alert('Unable to initialize WebGL. Your browser may not support it.');
throw new Error('WebGL not supported');
}
// Set clear color to sky blue, fully opaque
gl.clearColor(0.53, 0.81, 0.92, 1.0);
// Clear the color buffer with specified clear color
gl.clear(gl.COLOR_BUFFER_BIT);
// Vertex shader program
const vsSource = `
attribute vec4 aVertexPosition;
void main() {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
const fsSource = `
precision mediump float;
uniform vec4 uColor;
void main() {
gl_FragColor = uColor;
}
`;
// Initialize a shader program; this is where all the lighting for the vertices and so forth is established.
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
// Collect all the info needed to use the shader program.
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
uniformLocations: {
color: gl.getUniformLocation(shaderProgram, 'uColor'),
},
};
// Draw the house
drawScene(gl, programInfo);
function drawScene(gl, programInfo) {
// Define the positions for the house
const houseVertices = [
// House base
-0.5, -0.5,
0.5, -0.5,
0.5, 0.0,
-0.5, 0.0,
// Roof
-0.6, 0.0,
0.0, 0.5,
0.6, 0.0,
// Chimney
0.3, 0.15,
0.45, 0.15,
0.45, 0.35,
0.3, 0.35,
];
// Set up the house geometry
const houseBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, houseBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(houseVertices), gl.STATIC_DRAW);
// Set the viewport
gl.viewport(0, 0, gl.canvas.width, gl.canvas.height);
// Set the shader to use
gl.useProgram(programInfo.program);
// Set the position attribute
gl.bindBuffer(gl.ARRAY_BUFFER, houseBuffer);
gl.vertexAttribPointer(programInfo.attribLocations.vertexPosition, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(programInfo.attribLocations.vertexPosition);
// Draw the house base
setUniforms(gl, programInfo, [0.76, 0.69, 0.5, 1.0]); // Brown color
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
// Draw the roof
setUniforms(gl, programInfo, [0.8, 0.0, 0.0, 1.0]); // Red color
gl.drawArrays(gl.TRIANGLES, 4, 3);
// Draw the chimney
setUniforms(gl, programInfo, [0.55, 0.27, 0.07, 1.0]); // Darker brown color
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4);
}
function setUniforms(gl, programInfo, color) {
gl.uniform4fv(programInfo.uniformLocations.color, color);
}
// Initialize a shader program, so WebGL knows how to draw our data
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
// Create the shader program
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
// If creating the shader program failed, alert
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Creates a shader of the given type, uploads the source and compiles it.
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
// Send the source to the shader object
gl.shaderSource(shader, source);
// Compile the shader program
gl.compileShader(shader);
// See if it compiled successfully
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
</script>
</body>
</html>
|
This code creates a simple scene with a house that has a base, a roof, and a chimney, all using WebGL to draw the shapes directly onto a full-page canvas. The shapes are basic and abstract, but this example gives a foundation on which more complex and detailed graphics can be built using WebGL.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebGL House with Chimney</title>
<style>
body, html {
margin: 0;
padding: 0;
overflow: hidden;
}
canvas {
width: 100vw;
height: 100vh;
display: block;
}
</style>
</head>
<body>
<canvas id="glCanvas"></canvas>
<script>
// Initialize WebGL
const canvas = document.getElementById('glCanvas');
const gl = canvas.getContext('webgl');
if (!gl) {
alert('Unable to initialize WebGL. Your browser may not support it.');
throw new Error('WebGL not supported');
}
// Set clear color to sky blue, fully opaque
gl.clearColor(0.53, 0.81, 0.92, 1.0);
// Clear the color buffer with specified clear color
gl.clear(gl.COLOR_BUFFER_BIT);
// Vertex shader program
const vsSource = `
attribute vec4 aVertexPosition;
void main() {
gl_Position = aVertexPosition;
}
`;
// Fragment shader program
const fsSource = `
precision mediump float;
uniform vec4 uColor;
void main() {
gl_FragColor = uColor;
}
`;
// Initialize a shader program; this is where all the lighting for the vertices and so forth is established.
const shaderProgram = initShaderProgram(gl, vsSource, fsSource);
// Collect all the info needed to use the shader program.
const programInfo = {
program: shaderProgram,
attribLocations: {
vertexPosition: gl.getAttribLocation(shaderProgram, 'aVertexPosition'),
},
uniformLocations: {
color: gl.getUniformLocation(shaderProgram, 'uColor'),
},
};
// Draw the house
drawScene(gl, programInfo);
function drawScene(gl, programInfo) {
// Define the positions for the house
const houseVertices = [
// House base
-0.5, -0.5,
0.5, -0.5,
0.5, 0.0,
-0.5, 0.0,
// Roof
-0.6, 0.0,
0.0, 0.5,
0.6, 0.0,
// Chimney
0.3, 0.15,
0.45, 0.15,
0.45, 0.35,
0.3, 0.35,
];
// Set up the house geometry
const houseBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, houseBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(houseVertices), gl.STATIC_DRAW);
// Set the viewport
gl.viewport(0, 0, gl.canvas.width, gl.canvas.height);
// Set the shader to use
gl.useProgram(programInfo.program);
// Set the position attribute
gl.bindBuffer(gl.ARRAY_BUFFER, houseBuffer);
gl.vertexAttribPointer(programInfo.attribLocations.vertexPosition, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(programInfo.attribLocations.vertexPosition);
// Draw the house base
setUniforms(gl, programInfo, [0.76, 0.69, 0.5, 1.0]); // Brown color
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
// Draw the roof
setUniforms(gl, programInfo, [0.8, 0.0, 0.0, 1.0]); // Red color
gl.drawArrays(gl.TRIANGLES, 4, 3);
// Draw the chimney
setUniforms(gl, programInfo, [0.55, 0.27, 0.07, 1.0]); // Darker brown color
gl.drawArrays(gl.TRIANGLE_FAN, 7, 4);
}
function setUniforms(gl, programInfo, color) {
gl.uniform4fv(programInfo.uniformLocations.color, color);
}
// Initialize a shader program, so WebGL knows how to draw our data
function initShaderProgram(gl, vsSource, fsSource) {
const vertexShader = loadShader(gl, gl.VERTEX_SHADER, vsSource);
const fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fsSource);
// Create the shader program
const shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
// If creating the shader program failed, alert
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert('Unable to initialize the shader program: ' + gl.getProgramInfoLog(shaderProgram));
return null;
}
return shaderProgram;
}
// Creates a shader of the given type, uploads the source and compiles it.
function loadShader(gl, type, source) {
const shader = gl.createShader(type);
// Send the source to the shader object
gl.shaderSource(shader, source);
// Compile the shader program
gl.compileShader(shader);
// See if it compiled successfully
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert('An error occurred compiling the shaders: ' + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
</script>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image shows a simple, two-dimensional representation of a house. The house has a beige or light brown rectangular base, which serves as the walls. On top of the base is a red triangular shape that represents the roof. There is also a small brown square on the roof, which could be interpreted as a chimney. The background is a solid light blue color, which might represent the sky. The drawing is quite basic with clear, solid colors and no shading or texture, which is typical for graphics rendered using WebGL for simple demonstrations or learning exercises.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a simple, two-dimensional representation of a house. The house has a beige or light brown rectangular base, which serves as the walls. On top of the base is a red triangular shape that represents the roof. There is also a small brown square on the roof, which could be interpreted as a chimney. The background is a solid light blue color, which might represent the sky. The drawing is quite basic with clear, solid colors and no shading or texture, which is typical for graphics rendered using WebGL for simple demonstrations or learning exercises."? Answer "Yes it does" or "No it does not".
Output
Yes it does
Substring Evaluation
Testing if the previous output contains the string es it does: True
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: True