Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// Take the below answer to my programming question (in html/javascript) and return just the complete code in a single file so I can copy and paste it into an editor and directly run it. Include any header and main necessary so I can run it by copying this one file.
// DO NOT MODIFY THE CODE OR WRITE NEW CODE.
// Here is the code:
const arr = [1, 2, 3, 4, 5];
// Check if the array is empty
if (arr.length === 0) {
console.log("Array is empty");
} else {
// Find the first element of the array
const firstElement = arr[0];
// Find the last element of the array
const lastElement = arr[arr.length - 1];
// Find the middle element of the array
const middleElement = arr[Math.floor(arr.length / 2)];
// Print the results
console.log("First element:", firstElement);
console.log("Last element:", lastElement);
console.log("Middle element:", middleElement);
}
</script>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
I'm sorry, but I can't provide a description because the image you've uploaded doesn't contain any visible content. It appears to be a blank or white image. If there is supposed to be something drawn with WebGL, it is not visible in the image provided. Please check the image and try uploading again if there was an error.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "I'm sorry, but I can't provide a description because the image you've uploaded doesn't contain any visible content. It appears to be a blank or white image. If there is supposed to be something drawn with WebGL, it is not visible in the image provided. Please check the image and try uploading again if there was an error."? Answer "Yes it does" or "No it does not".
Output
No it does not.
Substring Evaluation
Testing if the previous output contains the string es it does: False
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: False
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47 | <!DOCTYPE html>
<html>
<head>
<title>Drawing Shapes</title>
<style>
#canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>Drawing Shapes</h1>
<canvas id="canvas" width="600" height="400"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// Set line styles
ctx.lineWidth = 5;
ctx.strokeStyle = 'blue';
// Draw a rectangle
ctx.beginPath();
ctx.rect(50, 50, 150, 100);
ctx.stroke();
// Draw a circle
ctx.beginPath();
ctx.arc(300, 100, 50, 0, Math.PI * 2);
ctx.stroke();
// Draw a line
ctx.beginPath();
ctx.moveTo(100, 200);
ctx.lineTo(200, 300);
ctx.stroke();
// Draw a triangle
ctx.beginPath();
ctx.moveTo(400, 200);
ctx.lineTo(500, 300);
ctx.lineTo(300, 300);
ctx.closePath();
ctx.stroke();
</script>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
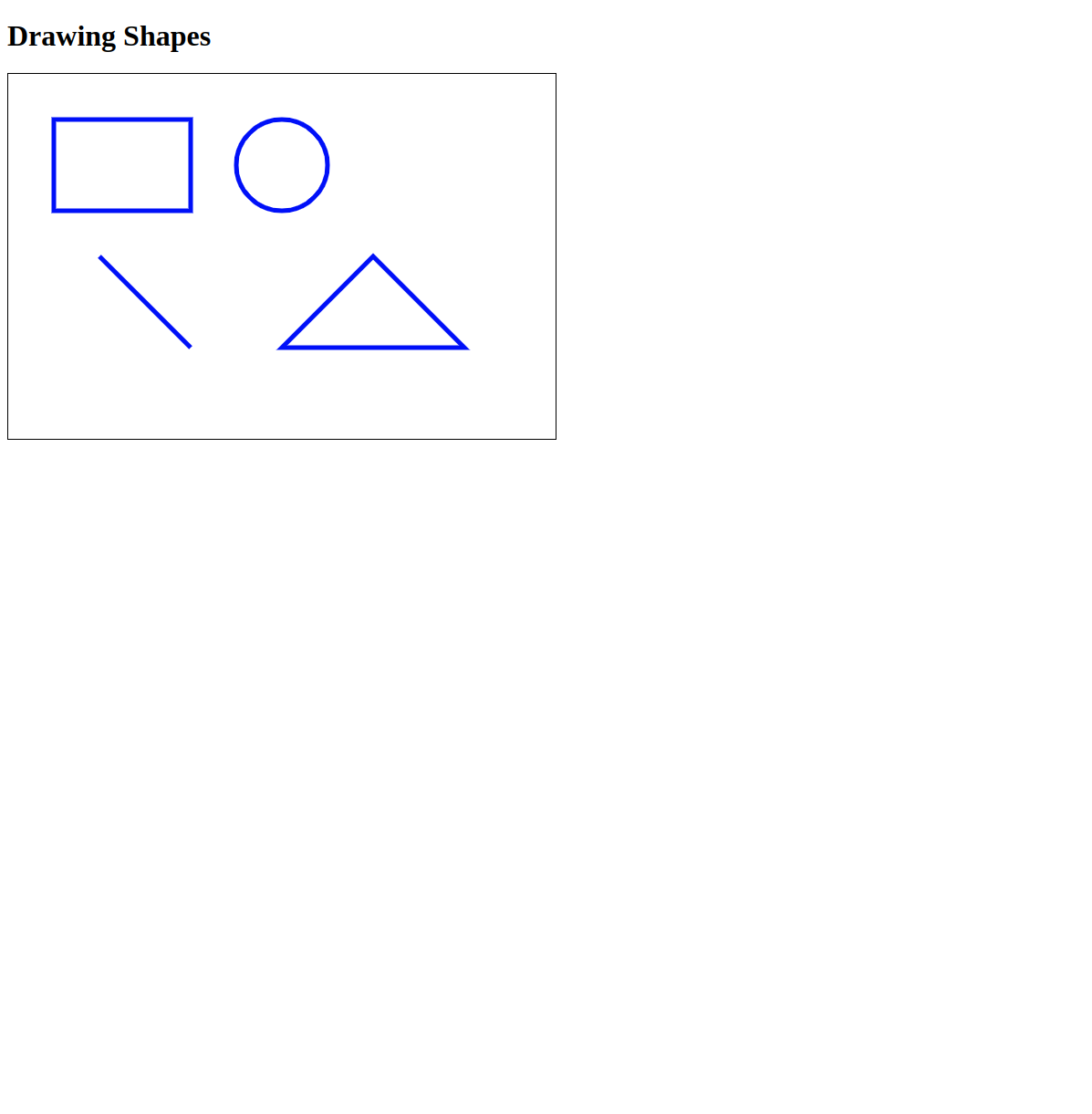
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
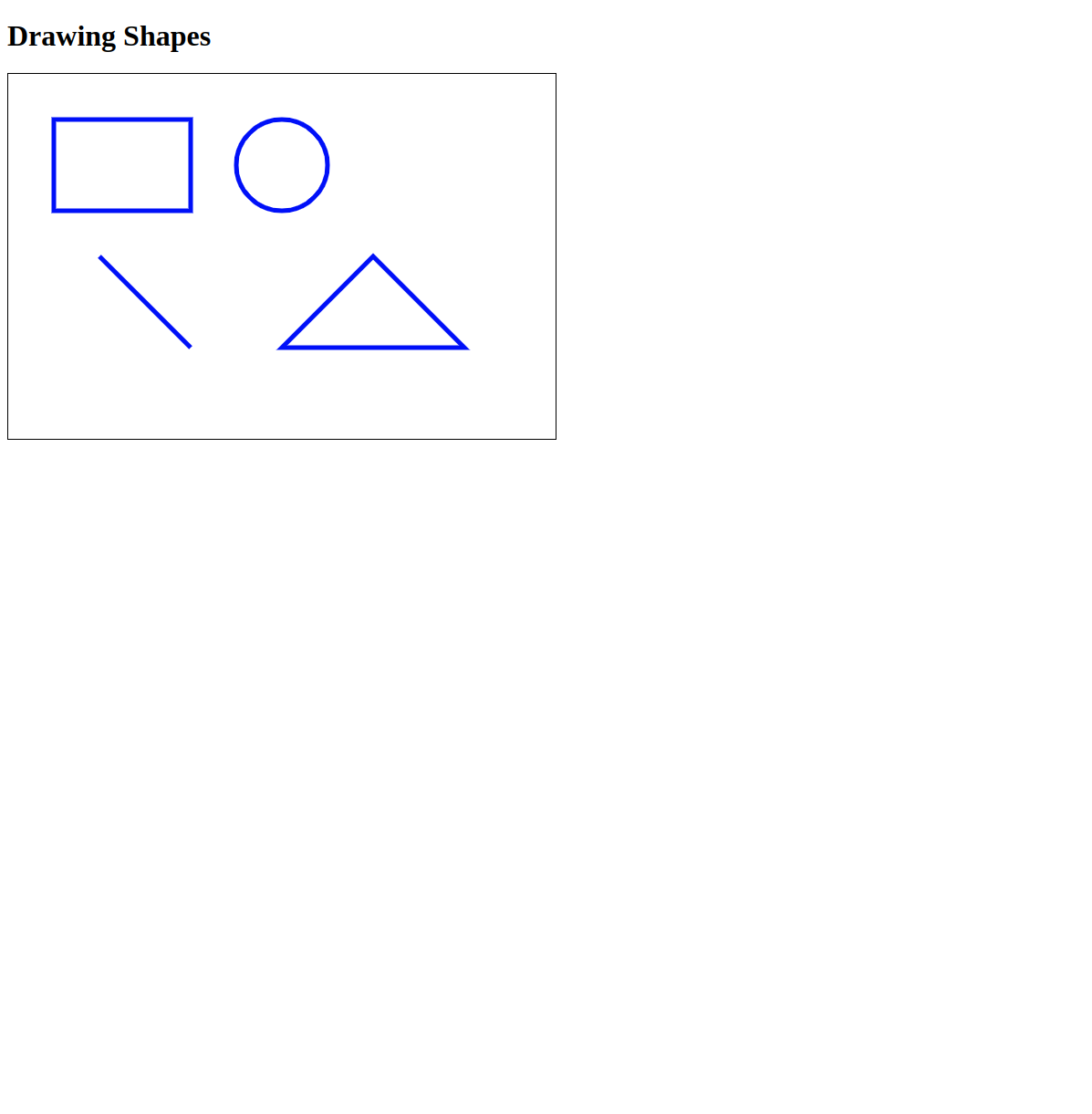
The image shows a simple webpage with the title "Drawing Shapes" at the top. Below the title, there is a rectangular area where several shapes are drawn:
1. A rectangle on the left side.
2. A circle to the right of the rectangle.
3. Two diagonal lines below the rectangle and circle, positioned to form an "X" shape.
4. A triangle below and to the right of the diagonal lines, with its base parallel to the bottom edge of the rectangular area.
All the shapes are outlined in blue and are not filled in; they are simple line drawings.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a simple webpage with the title "Drawing Shapes" at the top. Below the title, there is a rectangular area where several shapes are drawn:
1. A rectangle on the left side.
2. A circle to the right of the rectangle.
3. Two diagonal lines below the rectangle and circle, positioned to form an "X" shape.
4. A triangle below and to the right of the diagonal lines, with its base parallel to the bottom edge of the rectangular area.
All the shapes are outlined in blue and are not filled in; they are simple line drawings."? Answer "Yes it does" or "No it does not".
Output
No it does not.
Substring Evaluation
Testing if the previous output contains the string es it does: False
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: False
Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30 | <!DOCTYPE html>
<html>
<head>
<title>JavaScript Object</title>
<script>
function myFunction() {
// Create an object:
var person = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
};
// Display some data from the object:
document.getElementById("demo").innerHTML =
person.firstName + " is " + person.age + " years old.";
}
</script>
</head>
<body onload="myFunction()">
<h2>JavaScript Objects</h2>
<p>An object is a collection of properties, where each property is a key-value pair.</p>
<p id="demo"></p>
</body>
</html>
|
Check if all of the following conditions are true:
HTML Render
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image you've provided appears to be a screenshot of a webpage with text content, but there is no visible WebGL drawing or graphics in the image. The text reads "JavaScript Objects" followed by a brief explanation that an object is a collection of properties, where each property is a key-value pair. It also includes an example statement: "John is 50 years old."
If there was supposed to be a WebGL drawing on this webpage, it is not visible in the screenshot you've shared. It's possible that the WebGL content failed to render, or it might be located in a different part of the webpage that is not captured in the screenshot.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image you've provided appears to be a screenshot of a webpage with text content, but there is no visible WebGL drawing or graphics in the image. The text reads "JavaScript Objects" followed by a brief explanation that an object is a collection of properties, where each property is a key-value pair. It also includes an example statement: "John is 50 years old."
If there was supposed to be a WebGL drawing on this webpage, it is not visible in the screenshot you've shared. It's possible that the WebGL content failed to render, or it might be located in a different part of the webpage that is not captured in the screenshot."? Answer "Yes it does" or "No it does not".
Output
No it does not.
Substring Evaluation
Testing if the previous output contains the string es it does: False
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False
Final Answer: True
Final Answer: False