Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Here's a complete HTML file that uses WebGL to draw a simple house with a chimney, with the canvas filling the entire page:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 | <!DOCTYPE html> <html> <head> <title>WebGL House</title> <style> body { margin: 0; overflow: hidden; } canvas { width: 100vw; height: 100vh; display: block; } </style> </head> <body> <canvas id="glCanvas"></canvas> <script> const vertexShaderSource = ` attribute vec4 aPosition; attribute vec4 aColor; varying vec4 vColor; void main() { gl_Position = aPosition; vColor = aColor; } `; const fragmentShaderSource = ` precision mediump float; varying vec4 vColor; void main() { gl_FragColor = vColor; } `; function createShader(gl, type, source) { const shader = gl.createShader(type); gl.shaderSource(shader, source); gl.compileShader(shader); return shader; } function initWebGL() { const canvas = document.querySelector("#glCanvas"); const gl = canvas.getContext("webgl"); if (!gl) { alert("WebGL not supported"); return; } // Set canvas size function resizeCanvas() { canvas.width = window.innerWidth; canvas.height = window.innerHeight; gl.viewport(0, 0, canvas.width, canvas.height); } resizeCanvas(); window.addEventListener('resize', resizeCanvas); // Create and compile shaders const vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexShaderSource); const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentShaderSource); // Create program const program = gl.createProgram(); gl.attachShader(program, vertexShader); gl.attachShader(program, fragmentShader); gl.linkProgram(program); gl.useProgram(program); // Define vertices for the house (including chimney) const vertices = new Float32Array([ // House main body (rectangle) -0.5, -0.5, // Bottom left 0.5, -0.5, // Bottom right 0.5, 0.2, // Top right -0.5, 0.2, // Top left // Roof (triangle) -0.6, 0.2, // Left 0.0, 0.7, // Top 0.6, 0.2, // Right // Chimney (rectangle) 0.2, 0.3, // Bottom left 0.3, 0.3, // Bottom right 0.3, 0.6, // Top right 0.2, 0.6 // Top left ]); // Define colors const colors = new Float32Array([ // House main body (brown) 0.6, 0.4, 0.2, 1.0, 0.6, 0.4, 0.2, 1.0, 0.6, 0.4, 0.2, 1.0, 0.6, 0.4, 0.2, 1.0, // Roof (red) 0.8, 0.2, 0.2, 1.0, 0.8, 0.2, 0.2, 1.0, 0.8, 0.2, 0.2, 1.0, // Chimney (gray) 0.5, 0.5, 0.5, 1.0, 0.5, 0.5, 0.5, 1.0, 0.5, 0.5, 0.5, 1.0, 0.5, 0.5, 0.5, 1.0 ]); // Create and bind vertex buffer const vertexBuffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer); gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW); const aPosition = gl.getAttribLocation(program, 'aPosition'); gl.vertexAttribPointer(aPosition, 2, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(aPosition); // Create and bind color buffer const colorBuffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, colorBuffer); gl.bufferData(gl.ARRAY_BUFFER, colors, gl.STATIC_DRAW); const aColor = gl.getAttribLocation(program, 'aColor'); gl.vertexAttribPointer(aColor, 4, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(aColor); // Clear canvas gl.clearColor(0.9, 0.9, 1.0, 1.0); // Light blue background gl.clear(gl.COLOR_BUFFER_BIT); // Draw house main body gl.drawArrays(gl.TRIANGLE_FAN, 0, 4); // Draw roof gl.drawArrays(gl.TRIANGLES, 4, 3); // Draw chimney gl.drawArrays(gl.TRIANGLE_FAN, 7, 4); } window.onload = initWebGL; </script> </body> </html> |
Extract Code
I extracted the following code from that output:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 | <!DOCTYPE html> <html> <head> <title>WebGL House</title> <style> body { margin: 0; overflow: hidden; } canvas { width: 100vw; height: 100vh; display: block; } </style> </head> <body> <canvas id="glCanvas"></canvas> <script> const vertexShaderSource = ` attribute vec4 aPosition; attribute vec4 aColor; varying vec4 vColor; void main() { gl_Position = aPosition; vColor = aColor; } `; const fragmentShaderSource = ` precision mediump float; varying vec4 vColor; void main() { gl_FragColor = vColor; } `; function createShader(gl, type, source) { const shader = gl.createShader(type); gl.shaderSource(shader, source); gl.compileShader(shader); return shader; } function initWebGL() { const canvas = document.querySelector("#glCanvas"); const gl = canvas.getContext("webgl"); if (!gl) { alert("WebGL not supported"); return; } // Set canvas size function resizeCanvas() { canvas.width = window.innerWidth; canvas.height = window.innerHeight; gl.viewport(0, 0, canvas.width, canvas.height); } resizeCanvas(); window.addEventListener('resize', resizeCanvas); // Create and compile shaders const vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexShaderSource); const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentShaderSource); // Create program const program = gl.createProgram(); gl.attachShader(program, vertexShader); gl.attachShader(program, fragmentShader); gl.linkProgram(program); gl.useProgram(program); // Define vertices for the house (including chimney) const vertices = new Float32Array([ // House main body (rectangle) -0.5, -0.5, // Bottom left 0.5, -0.5, // Bottom right 0.5, 0.2, // Top right -0.5, 0.2, // Top left // Roof (triangle) -0.6, 0.2, // Left 0.0, 0.7, // Top 0.6, 0.2, // Right // Chimney (rectangle) 0.2, 0.3, // Bottom left 0.3, 0.3, // Bottom right 0.3, 0.6, // Top right 0.2, 0.6 // Top left ]); // Define colors const colors = new Float32Array([ // House main body (brown) 0.6, 0.4, 0.2, 1.0, 0.6, 0.4, 0.2, 1.0, 0.6, 0.4, 0.2, 1.0, 0.6, 0.4, 0.2, 1.0, // Roof (red) 0.8, 0.2, 0.2, 1.0, 0.8, 0.2, 0.2, 1.0, 0.8, 0.2, 0.2, 1.0, // Chimney (gray) 0.5, 0.5, 0.5, 1.0, 0.5, 0.5, 0.5, 1.0, 0.5, 0.5, 0.5, 1.0, 0.5, 0.5, 0.5, 1.0 ]); // Create and bind vertex buffer const vertexBuffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer); gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW); const aPosition = gl.getAttribLocation(program, 'aPosition'); gl.vertexAttribPointer(aPosition, 2, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(aPosition); // Create and bind color buffer const colorBuffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, colorBuffer); gl.bufferData(gl.ARRAY_BUFFER, colors, gl.STATIC_DRAW); const aColor = gl.getAttribLocation(program, 'aColor'); gl.vertexAttribPointer(aColor, 4, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(aColor); // Clear canvas gl.clearColor(0.9, 0.9, 1.0, 1.0); // Light blue background gl.clear(gl.COLOR_BUFFER_BIT); // Draw house main body gl.drawArrays(gl.TRIANGLE_FAN, 0, 4); // Draw roof gl.drawArrays(gl.TRIANGLES, 4, 3); // Draw chimney gl.drawArrays(gl.TRIANGLE_FAN, 7, 4); } window.onload = initWebGL; </script> </body> </html> |
Check if all of the following conditions are true:
HTML Render
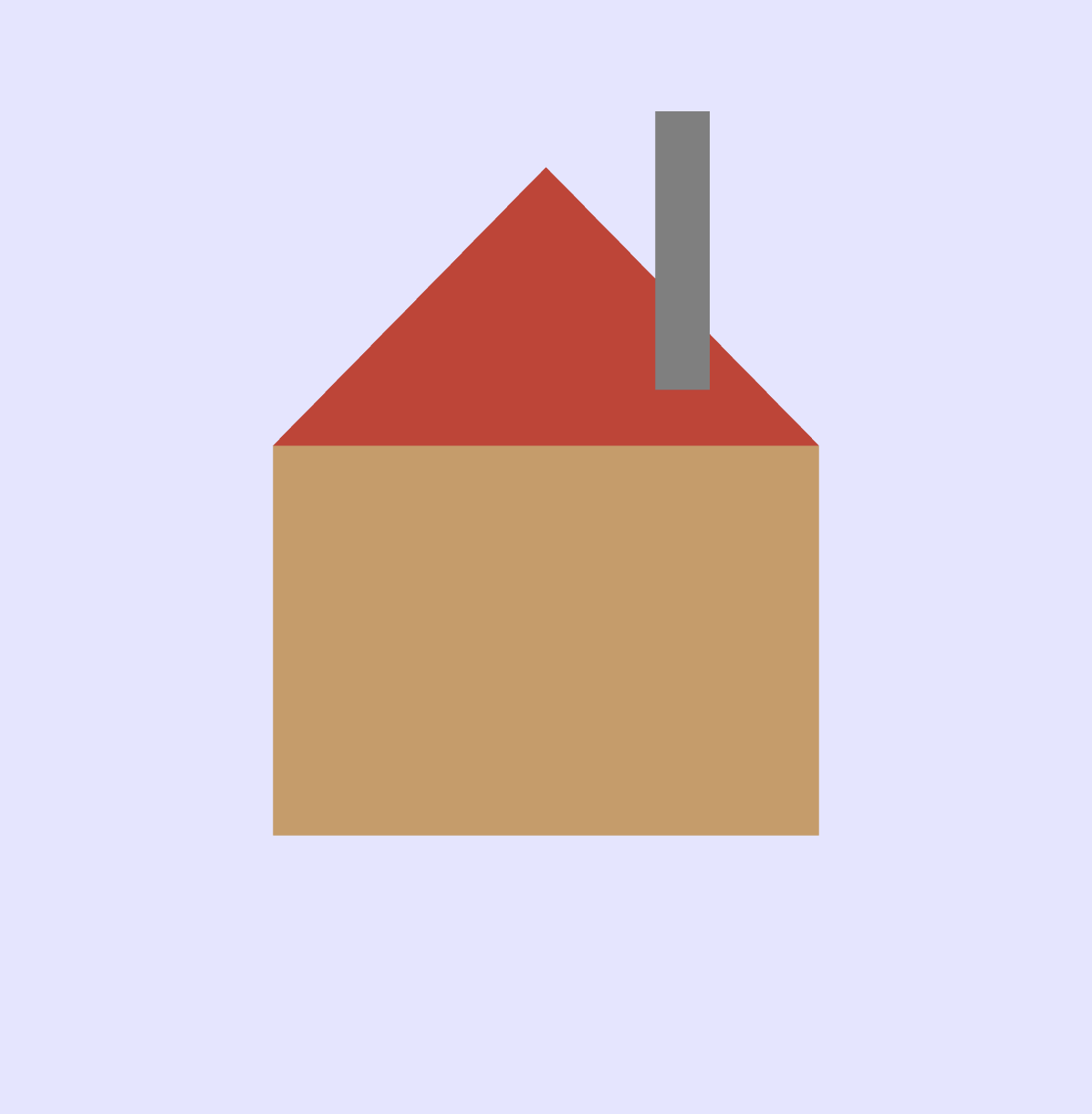
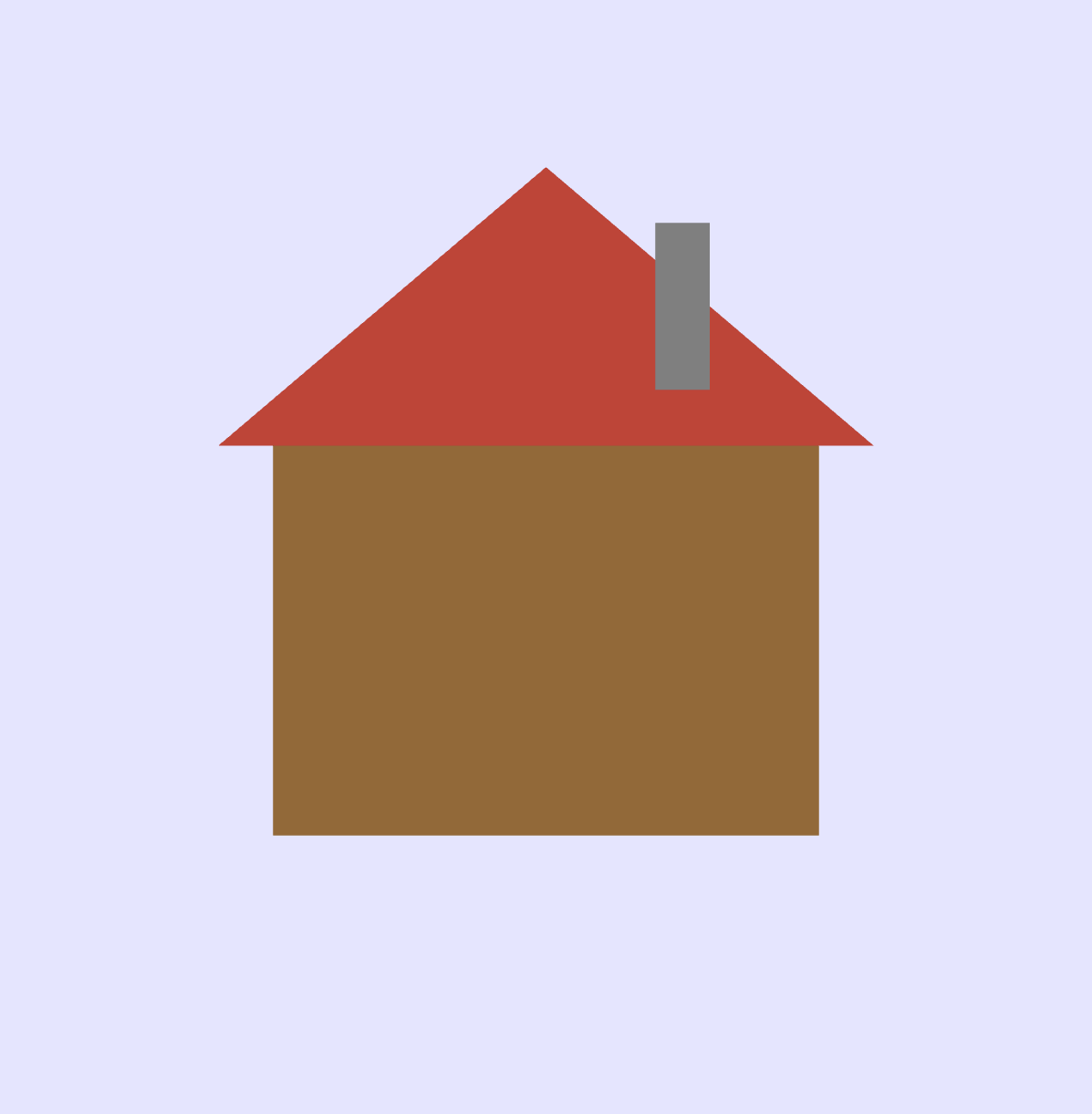
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image shows a simple drawing of a house. It has a brown rectangular base and a red triangular roof. There is also a gray rectangle on the roof, which resembles a chimney. The background is a light grayish-blue color.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image shows a simple drawing of a house. It has a brown rectangular base and a red triangular roof. There is also a gray rectangle on the roof, which resembles a chimney. The background is a light grayish-blue color."? Answer "Yes it does" or "No it does not".
Output
Yes it does.
Substring Evaluation
Testing if the previous output contains the string es it does: True
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False