Initial Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
LLM Generation
Query
Draw an image of a house with a chimney using WebGL in a single HTML file. Make the canvas take the full page.
Output
Here's a complete HTML file that uses WebGL to draw a simple house with a chimney, filling the entire page:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>WebGL House</title> <style> body, html { margin: 0; padding: 0; overflow: hidden; } canvas { width: 100%; height: 100%; display: block; } </style> </head> <body> <canvas id="glCanvas"></canvas> <script> const canvas = document.getElementById('glCanvas'); const gl = canvas.getContext('webgl'); // Set canvas to full window size function resizeCanvas() { canvas.width = window.innerWidth; canvas.height = window.innerHeight; gl.viewport(0, 0, canvas.width, canvas.height); } window.addEventListener('resize', resizeCanvas); resizeCanvas(); // Vertex shader const vsSource = ` attribute vec3 a_position; attribute vec3 a_color; varying vec3 v_color; void main() { gl_Position = vec4(a_position, 1.0); v_color = a_color; } `; // Fragment shader const fsSource = ` precision mediump float; varying vec3 v_color; void main() { gl_FragColor = vec4(v_color, 1.0); } `; // Create shader program function createShader(gl, type, source) { const shader = gl.createShader(type); gl.shaderSource(shader, source); gl.compileShader(shader); return shader; } const vertexShader = createShader(gl, gl.VERTEX_SHADER, vsSource); const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fsSource); const program = gl.createProgram(); gl.attachShader(program, vertexShader); gl.attachShader(program, fragmentShader); gl.linkProgram(program); gl.useProgram(program); // House vertices const vertices = [ // Main house body -0.5, -0.3, 0, 0.8, 0.4, 0.2, // bottom left 0.5, -0.3, 0, 0.8, 0.4, 0.2, // bottom right 0.5, 0.3, 0, 0.6, 0.3, 0.1, // top right -0.5, 0.3, 0, 0.6, 0.3, 0.1, // top left // Roof 0.0, 0.7, 0, 0.5, 0.2, 0.0, // roof peak -0.5, 0.3, 0, 0.5, 0.2, 0.0, // left roof base 0.5, 0.3, 0, 0.5, 0.2, 0.0, // right roof base // Chimney 0.3, 0.5, 0, 0.6, 0.3, 0.1, // chimney top right 0.2, 0.5, 0, 0.6, 0.3, 0.1, // chimney top left 0.3, 0.3, 0, 0.5, 0.2, 0.0, // chimney bottom right 0.2, 0.3, 0, 0.5, 0.2, 0.0 // chimney bottom left ]; // Create buffer const buffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, buffer); gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW); // Position attribute const positionAttributeLocation = gl.getAttribLocation(program, 'a_position'); gl.enableVertexAttribArray(positionAttributeLocation); gl.vertexAttribPointer(positionAttributeLocation, 3, gl.FLOAT, false, 24, 0); // Color attribute const colorAttributeLocation = gl.getAttribLocation(program, 'a_color'); gl.enableVertexAttribArray(colorAttributeLocation); gl.vertexAttribPointer(colorAttributeLocation, 3, gl.FLOAT, false, 24, 12); // Draw gl.clearColor(0.7, 0.9, 1.0, 1.0); gl.clear(gl.COLOR_BUFFER_BIT); // Draw house body gl.drawArrays(gl.TRIANGLE_FAN, 0, 4); // Draw roof gl.drawArrays(gl.TRIANGLES, 4, 3); // Draw chimney gl.drawArrays(gl.TRIANGLE_STRIP, 7, 4); </script> </body> </html> |
Extract Code
I extracted the following code from that output:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>WebGL House</title> <style> body, html { margin: 0; padding: 0; overflow: hidden; } canvas { width: 100%; height: 100%; display: block; } </style> </head> <body> <canvas id="glCanvas"></canvas> <script> const canvas = document.getElementById('glCanvas'); const gl = canvas.getContext('webgl'); // Set canvas to full window size function resizeCanvas() { canvas.width = window.innerWidth; canvas.height = window.innerHeight; gl.viewport(0, 0, canvas.width, canvas.height); } window.addEventListener('resize', resizeCanvas); resizeCanvas(); // Vertex shader const vsSource = ` attribute vec3 a_position; attribute vec3 a_color; varying vec3 v_color; void main() { gl_Position = vec4(a_position, 1.0); v_color = a_color; } `; // Fragment shader const fsSource = ` precision mediump float; varying vec3 v_color; void main() { gl_FragColor = vec4(v_color, 1.0); } `; // Create shader program function createShader(gl, type, source) { const shader = gl.createShader(type); gl.shaderSource(shader, source); gl.compileShader(shader); return shader; } const vertexShader = createShader(gl, gl.VERTEX_SHADER, vsSource); const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fsSource); const program = gl.createProgram(); gl.attachShader(program, vertexShader); gl.attachShader(program, fragmentShader); gl.linkProgram(program); gl.useProgram(program); // House vertices const vertices = [ // Main house body -0.5, -0.3, 0, 0.8, 0.4, 0.2, // bottom left 0.5, -0.3, 0, 0.8, 0.4, 0.2, // bottom right 0.5, 0.3, 0, 0.6, 0.3, 0.1, // top right -0.5, 0.3, 0, 0.6, 0.3, 0.1, // top left // Roof 0.0, 0.7, 0, 0.5, 0.2, 0.0, // roof peak -0.5, 0.3, 0, 0.5, 0.2, 0.0, // left roof base 0.5, 0.3, 0, 0.5, 0.2, 0.0, // right roof base // Chimney 0.3, 0.5, 0, 0.6, 0.3, 0.1, // chimney top right 0.2, 0.5, 0, 0.6, 0.3, 0.1, // chimney top left 0.3, 0.3, 0, 0.5, 0.2, 0.0, // chimney bottom right 0.2, 0.3, 0, 0.5, 0.2, 0.0 // chimney bottom left ]; // Create buffer const buffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, buffer); gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW); // Position attribute const positionAttributeLocation = gl.getAttribLocation(program, 'a_position'); gl.enableVertexAttribArray(positionAttributeLocation); gl.vertexAttribPointer(positionAttributeLocation, 3, gl.FLOAT, false, 24, 0); // Color attribute const colorAttributeLocation = gl.getAttribLocation(program, 'a_color'); gl.enableVertexAttribArray(colorAttributeLocation); gl.vertexAttribPointer(colorAttributeLocation, 3, gl.FLOAT, false, 24, 12); // Draw gl.clearColor(0.7, 0.9, 1.0, 1.0); gl.clear(gl.COLOR_BUFFER_BIT); // Draw house body gl.drawArrays(gl.TRIANGLE_FAN, 0, 4); // Draw roof gl.drawArrays(gl.TRIANGLES, 4, 3); // Draw chimney gl.drawArrays(gl.TRIANGLE_STRIP, 7, 4); </script> </body> </html> |
Check if all of the following conditions are true:
HTML Render
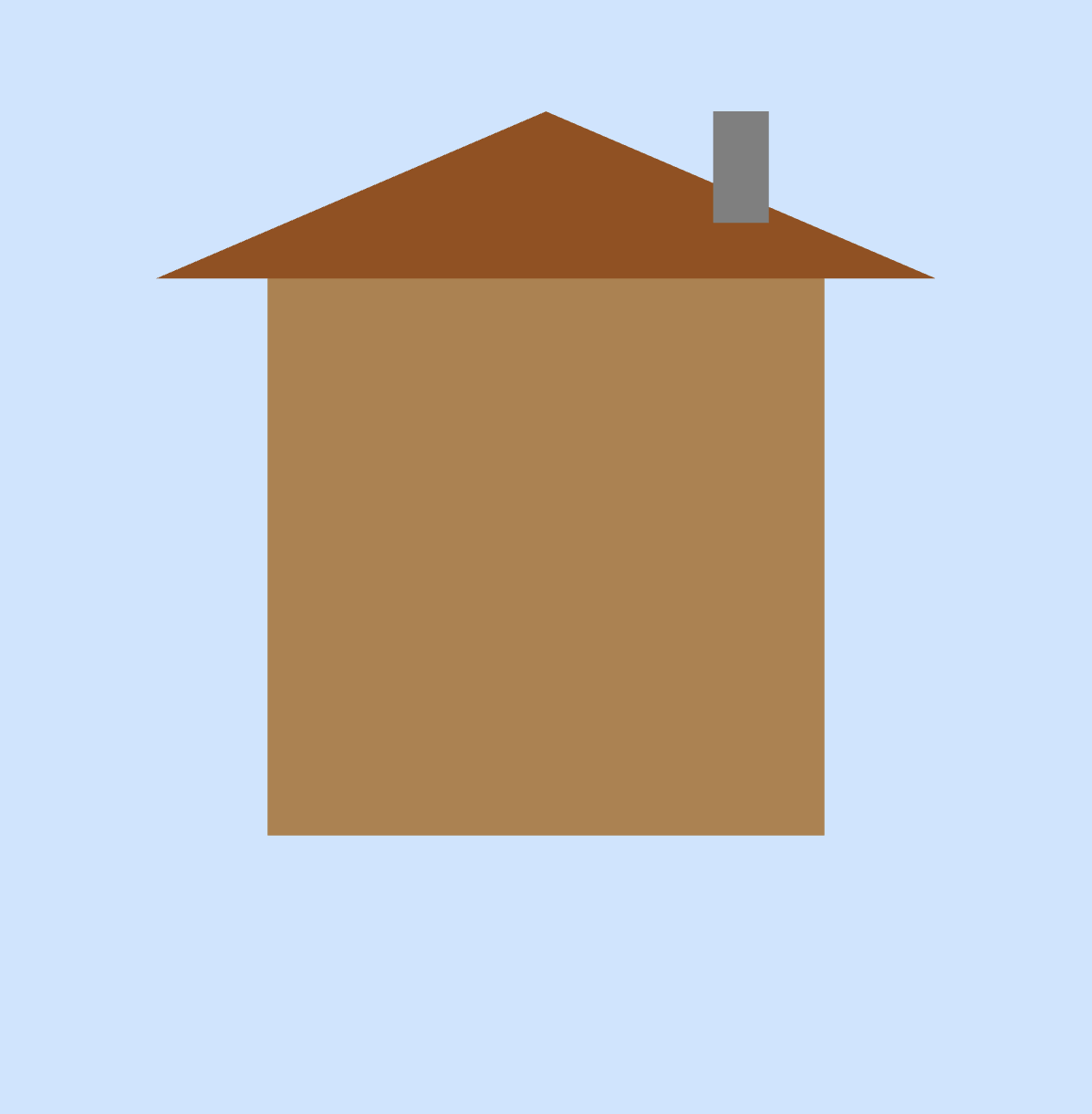
Rendering the webpage gives the following image:

LLM Generation
Query
This is a screenshot of a webpage that draws something with webgl. I'm trying to see if it drew what I wanted. Describe what is drawn in this image?
Output
The image depicts a simple, stylized house against a light blue background. The house has a brown, triangular roof and a rectangular body. There is also a small rectangular chimney on the right side of the roof.
LLM Generation
Query
Does this answer say that there is a picture of a house with a chimney "The image depicts a simple, stylized house against a light blue background. The house has a brown, triangular roof and a rectangular body. There is also a small rectangular chimney on the right side of the roof."? Answer "Yes it does" or "No it does not".
Output
Yes it does.
Substring Evaluation
Testing if the previous output contains the string es it does: True
Check this condition is not true:
Substring Evaluation
Testing if the previous output contains the string THREE.: False