Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Flexbox Layout</title> <style> html, body { margin: 0; padding: 0; height: 100%; } /* Container for the entire page using column layout */ .container { display: flex; flex-direction: column; height: 100%; } /* Header styling */ .header { background-color: red; height: 200px; flex-shrink: 0; } /* Content container for sidebars and main content */ .content { display: flex; flex: 1; } /* Left sidebar styling */ .sidebar-left { background-color: blue; width: 100px; flex-shrink: 0; } /* Right sidebar styling */ .sidebar-right { background-color: green; width: 100px; flex-shrink: 0; } /* Main content styling */ .main { background-color: white; flex: 1; /* Optional: add padding or margin as needed */ } </style> </head> <body> <div class="container"> <div class="header"> <!-- Header content goes here --> </div> <div class="content"> <div class="sidebar-left"> <!-- Left sidebar content goes here --> </div> <div class="main"> <!-- Main content goes here --> </div> <div class="sidebar-right"> <!-- Right sidebar content goes here --> </div> </div> </div> </body> </html>
Extract Code
I extracted the following code from that output:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Flexbox Layout</title> <style> html, body { margin: 0; padding: 0; height: 100%; } /* Container for the entire page using column layout */ .container { display: flex; flex-direction: column; height: 100%; } /* Header styling */ .header { background-color: red; height: 200px; flex-shrink: 0; } /* Content container for sidebars and main content */ .content { display: flex; flex: 1; } /* Left sidebar styling */ .sidebar-left { background-color: blue; width: 100px; flex-shrink: 0; } /* Right sidebar styling */ .sidebar-right { background-color: green; width: 100px; flex-shrink: 0; } /* Main content styling */ .main { background-color: white; flex: 1; /* Optional: add padding or margin as needed */ } </style> </head> <body> <div class="container"> <div class="header"> <!-- Header content goes here --> </div> <div class="content"> <div class="sidebar-left"> <!-- Left sidebar content goes here --> </div> <div class="main"> <!-- Main content goes here --> </div> <div class="sidebar-right"> <!-- Right sidebar content goes here --> </div> </div> </div> </body> </html> |
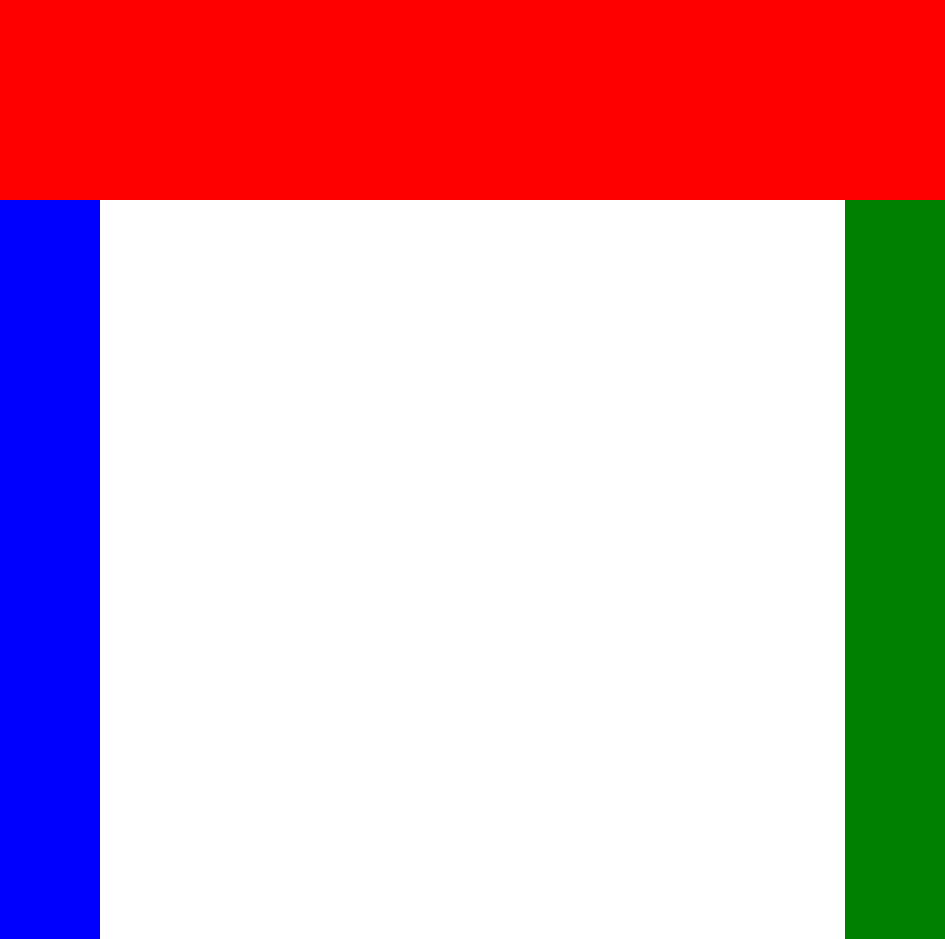
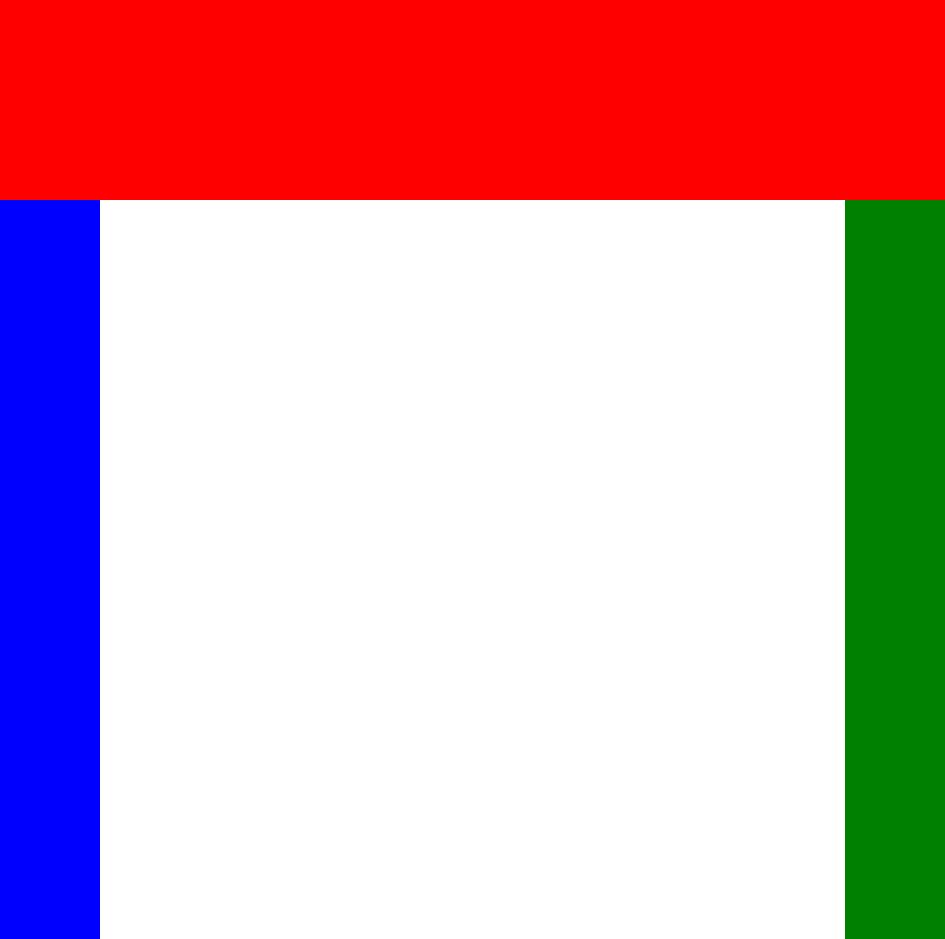
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output: True