Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flexbox Layout</title> <style> /* Global Styles */ * { margin: 0; padding: 0; box-sizing: border-box; } /* Flex Container (Body) */ body { height: 100vh; /* Take up full viewport height */ display: flex; flex-direction: column; } /* Header */ header { height: 200px; /* Fixed height */ background-color: red; } /* Main Content Container */ .main-container { flex: 1; /* Take up remaining space */ display: flex; } /* Left Sidebar */ .left-sidebar { width: 100px; /* Fixed width */ background-color: blue; } /* Right Sidebar */ .right-sidebar { width: 100px; /* Fixed width */ background-color: green; } /* Main Content */ .main-content { flex: 1; /* Take up remaining space */ background-color: white; } </style> </head> <body> <!-- Header --> <header></header> <!-- Main Content Container --> <div class="main-container"> <!-- Left Sidebar --> <div class="left-sidebar"></div> <!-- Main Content --> <div class="main-content"></div> <!-- Right Sidebar --> <div class="right-sidebar"></div> </div> </body> </html> |
Extract Code
I extracted the following code from that output:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flexbox Layout</title> <style> /* Global Styles */ * { margin: 0; padding: 0; box-sizing: border-box; } /* Flex Container (Body) */ body { height: 100vh; /* Take up full viewport height */ display: flex; flex-direction: column; } /* Header */ header { height: 200px; /* Fixed height */ background-color: red; } /* Main Content Container */ .main-container { flex: 1; /* Take up remaining space */ display: flex; } /* Left Sidebar */ .left-sidebar { width: 100px; /* Fixed width */ background-color: blue; } /* Right Sidebar */ .right-sidebar { width: 100px; /* Fixed width */ background-color: green; } /* Main Content */ .main-content { flex: 1; /* Take up remaining space */ background-color: white; } </style> </head> <body> <!-- Header --> <header></header> <!-- Main Content Container --> <div class="main-container"> <!-- Left Sidebar --> <div class="left-sidebar"></div> <!-- Main Content --> <div class="main-content"></div> <!-- Right Sidebar --> <div class="right-sidebar"></div> </div> </body> </html> |
HTML Render
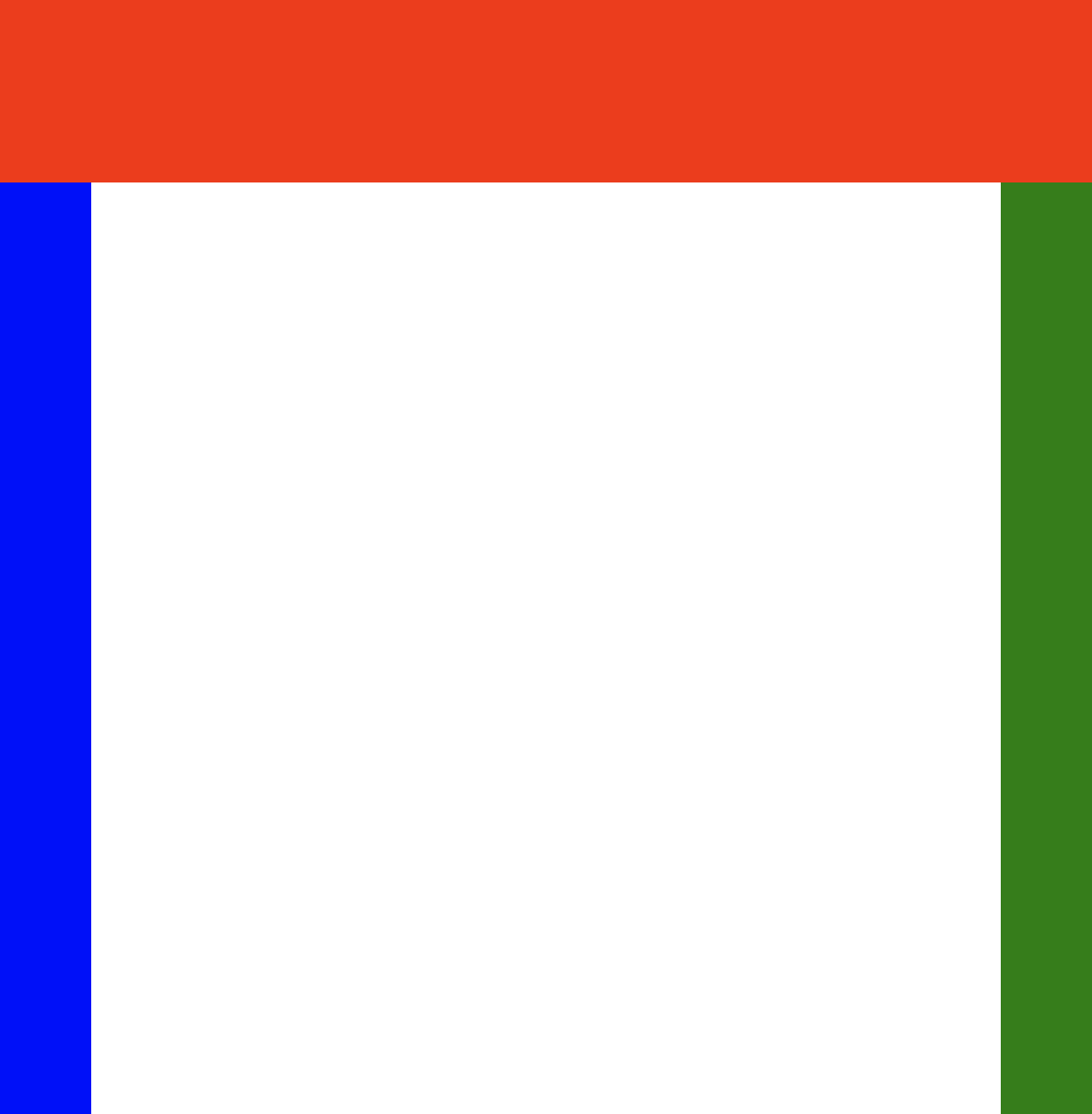
Rendering the webpage gives the following image:

PyFunc
Resulting in output: True