Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Flexbox Layout</title>
<style>
body {
display: flex;
flex-direction: column;
height: 100vh;
}
header {
background-color: red;
height: 200px;
}
.sidebar {
display: flex;
flex-direction: column;
width: 100px;
}
.left-sidebar {
background-color: blue;
}
.right-sidebar {
background-color: green;
}
.main {
flex-grow: 1;
background-color: white;
}
</style>
</head>
<body>
<header></header>
<div class="sidebar left-sidebar"></div>
<div class="main"></div>
<div class="sidebar right-sidebar"></div>
</body>
</html>
|
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Flexbox Layout</title>
<style>
body {
display: flex;
flex-direction: column;
height: 100vh;
}
header {
background-color: red;
height: 200px;
}
.sidebar {
display: flex;
flex-direction: column;
width: 100px;
}
.left-sidebar {
background-color: blue;
}
.right-sidebar {
background-color: green;
}
.main {
flex-grow: 1;
background-color: white;
}
</style>
</head>
<body>
<header></header>
<div class="sidebar left-sidebar"></div>
<div class="main"></div>
<div class="sidebar right-sidebar"></div>
</body>
</html>
|
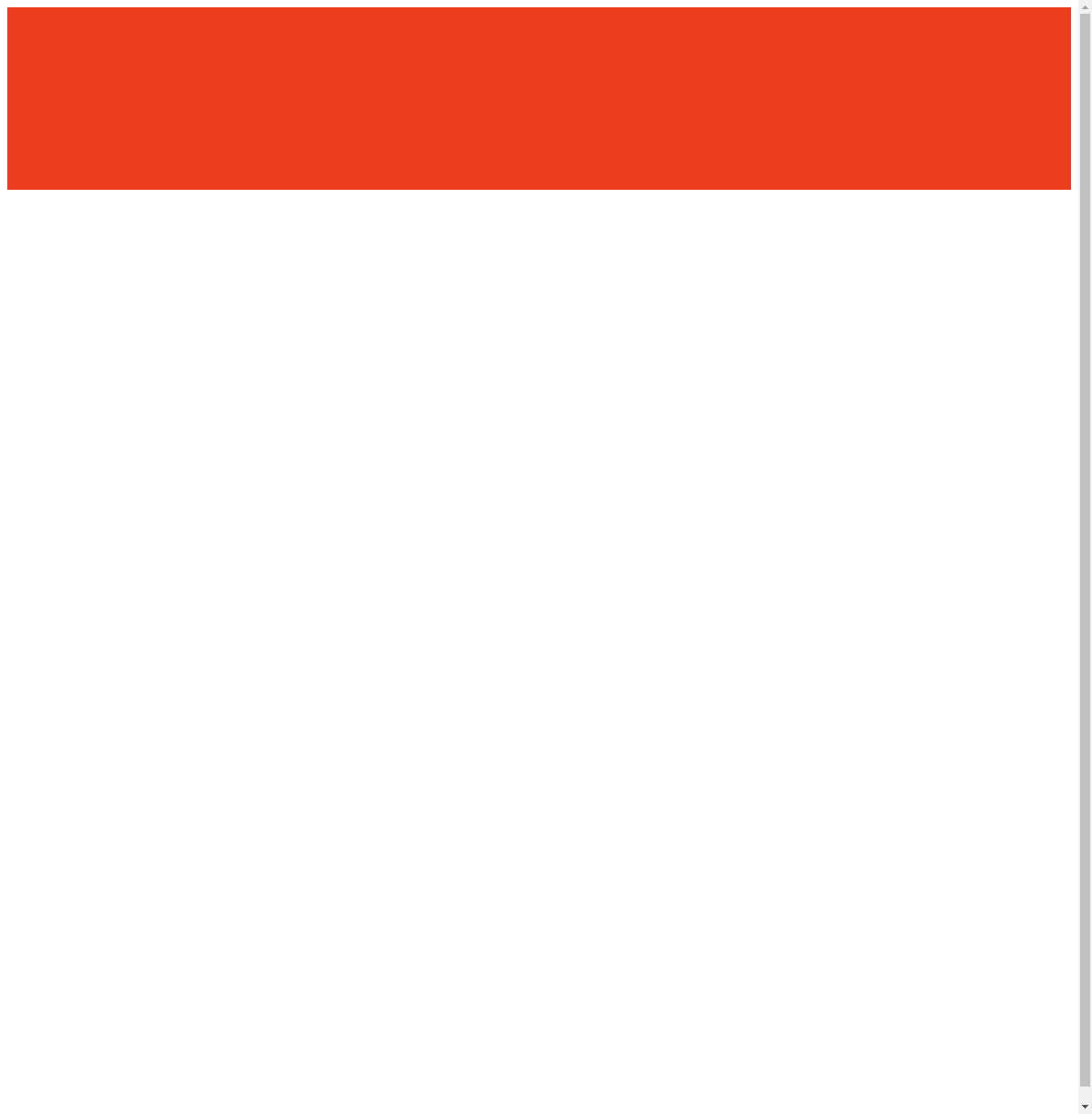
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
False
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
body {
display: flex;
flex-direction: column;
height: 100vh;
}
header {
background-color: red;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
}
main {
display: flex;
flex-grow: 1;
}
#sidebar-left {
background-color: blue;
width: 100px;
}
#sidebar-right {
background-color: green;
width: 100px;
}
#content {
background-color: white;
flex-grow: 1;
}
</style>
</head>
<body>
<header>
<h1>Flexbox Layout</h1>
</header>
<main>
<div id="sidebar-left"></div>
<div id="content"></div>
<div id="sidebar-right"></div>
</main>
</body>
</html>
|
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
body {
display: flex;
flex-direction: column;
height: 100vh;
}
header {
background-color: red;
height: 200px;
display: flex;
align-items: center;
justify-content: center;
}
main {
display: flex;
flex-grow: 1;
}
#sidebar-left {
background-color: blue;
width: 100px;
}
#sidebar-right {
background-color: green;
width: 100px;
}
#content {
background-color: white;
flex-grow: 1;
}
</style>
</head>
<body>
<header>
<h1>Flexbox Layout</h1>
</header>
<main>
<div id="sidebar-left"></div>
<div id="content"></div>
<div id="sidebar-right"></div>
</main>
</body>
</html>
|
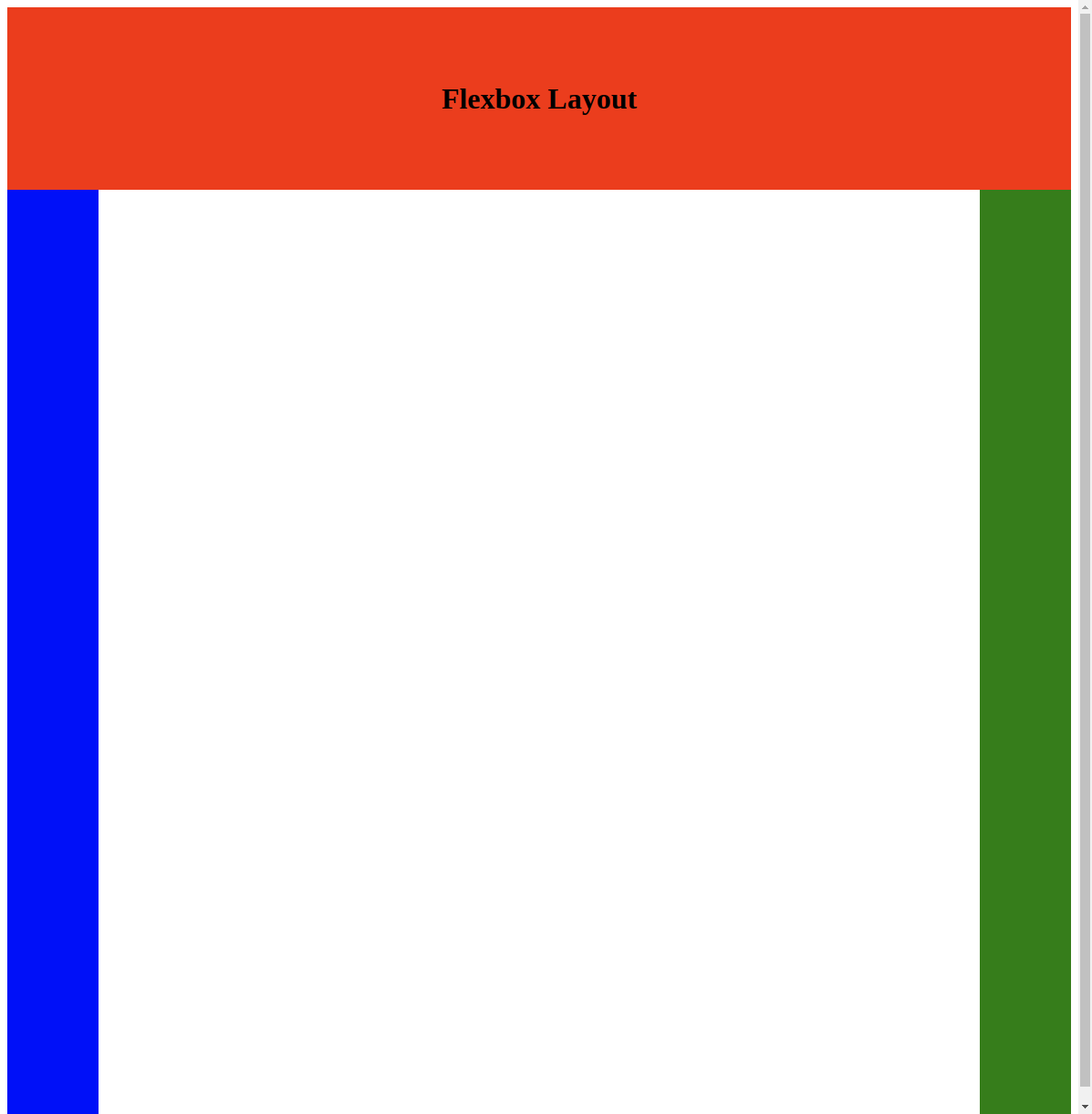
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
False
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Layout</title>
<style>
body {
display: flex;
flex-direction: column;
height: 100vh;
}
header {
height: 200px;
background-color: red;
}
.sidebar-left {
width: 100px;
background-color: blue;
}
.sidebar-right {
width: 100px;
background-color: green;
}
.main-content {
flex-grow: 1;
background-color: white;
}
</style>
</head>
<body>
<header>Header</header>
<div class="flex-container">
<div class="sidebar-left">Left Sidebar</div>
<div class="main-content">Main Content</div>
<div class="sidebar-right">Right Sidebar</div>
</div>
</body>
</html>
|
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Layout</title>
<style>
body {
display: flex;
flex-direction: column;
height: 100vh;
}
header {
height: 200px;
background-color: red;
}
.sidebar-left {
width: 100px;
background-color: blue;
}
.sidebar-right {
width: 100px;
background-color: green;
}
.main-content {
flex-grow: 1;
background-color: white;
}
</style>
</head>
<body>
<header>Header</header>
<div class="flex-container">
<div class="sidebar-left">Left Sidebar</div>
<div class="main-content">Main Content</div>
<div class="sidebar-right">Right Sidebar</div>
</div>
</body>
</html>
|
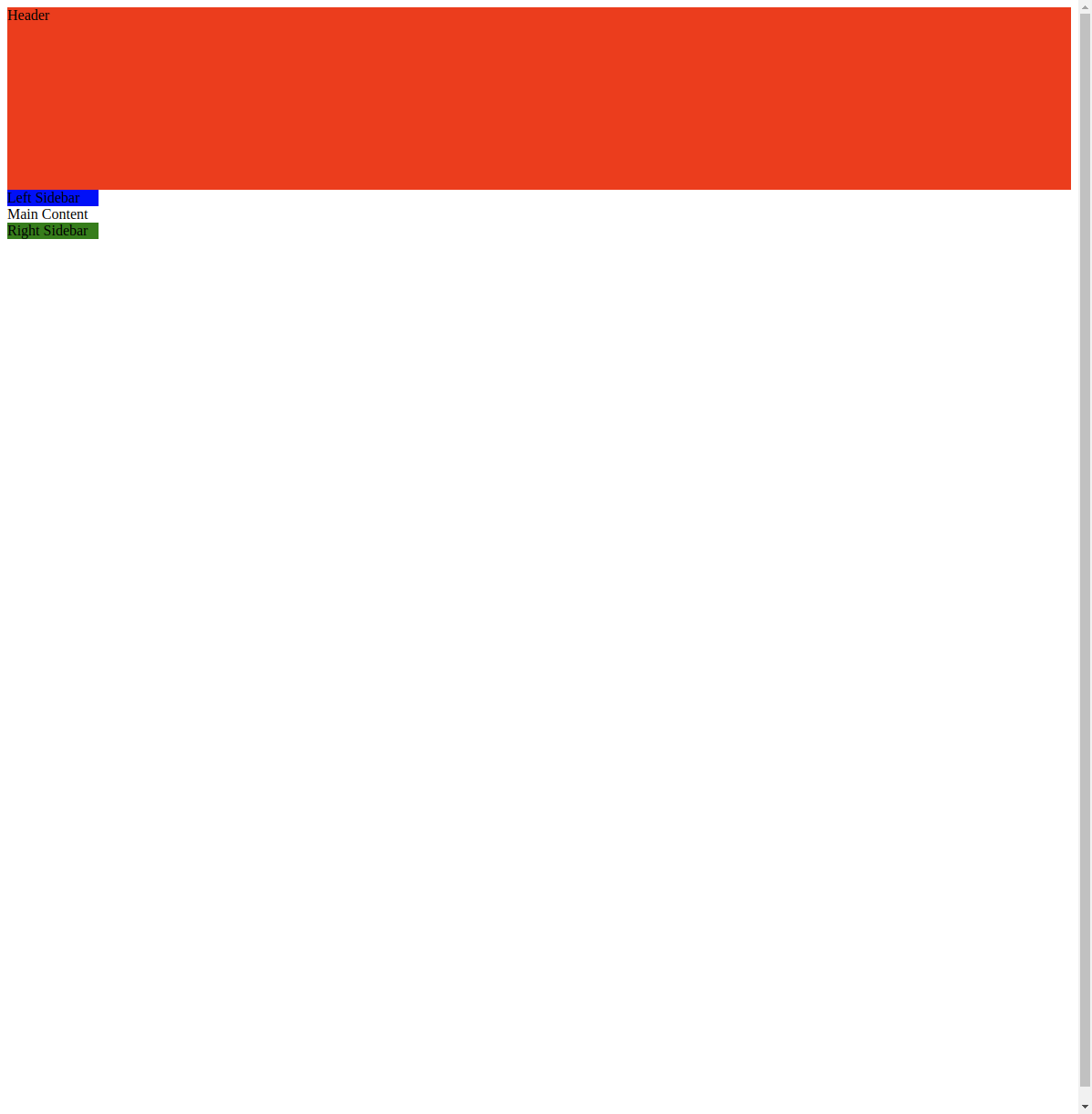
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
False
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Layout</title>
<style>
body {
display: flex;
flex-direction: row;
height: 100vh;
}
.header {
flex: 0 0 200px;
background-color: red;
}
.sidebar-left {
flex: 0 0 100px;
background-color: blue;
}
.sidebar-right {
flex: 0 0 100px;
background-color: green;
}
.main {
flex: 1 1 auto;
background-color: white;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="sidebar-left">Sidebar Left</div>
<div class="main">Main Content</div>
<div class="sidebar-right">Sidebar Right</div>
</body>
</html>
|
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Layout</title>
<style>
body {
display: flex;
flex-direction: row;
height: 100vh;
}
.header {
flex: 0 0 200px;
background-color: red;
}
.sidebar-left {
flex: 0 0 100px;
background-color: blue;
}
.sidebar-right {
flex: 0 0 100px;
background-color: green;
}
.main {
flex: 1 1 auto;
background-color: white;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="sidebar-left">Sidebar Left</div>
<div class="main">Main Content</div>
<div class="sidebar-right">Sidebar Right</div>
</body>
</html>
|
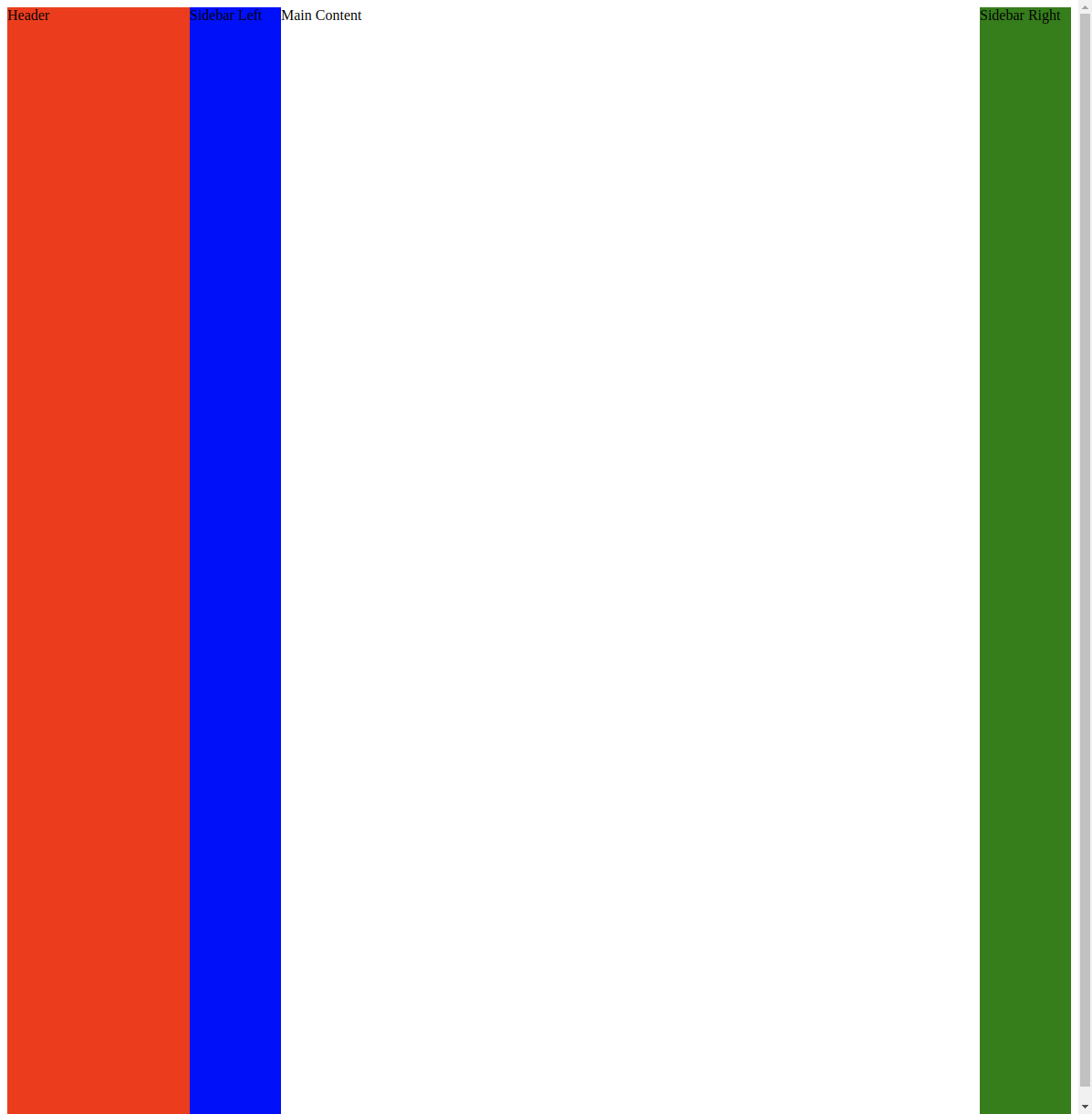
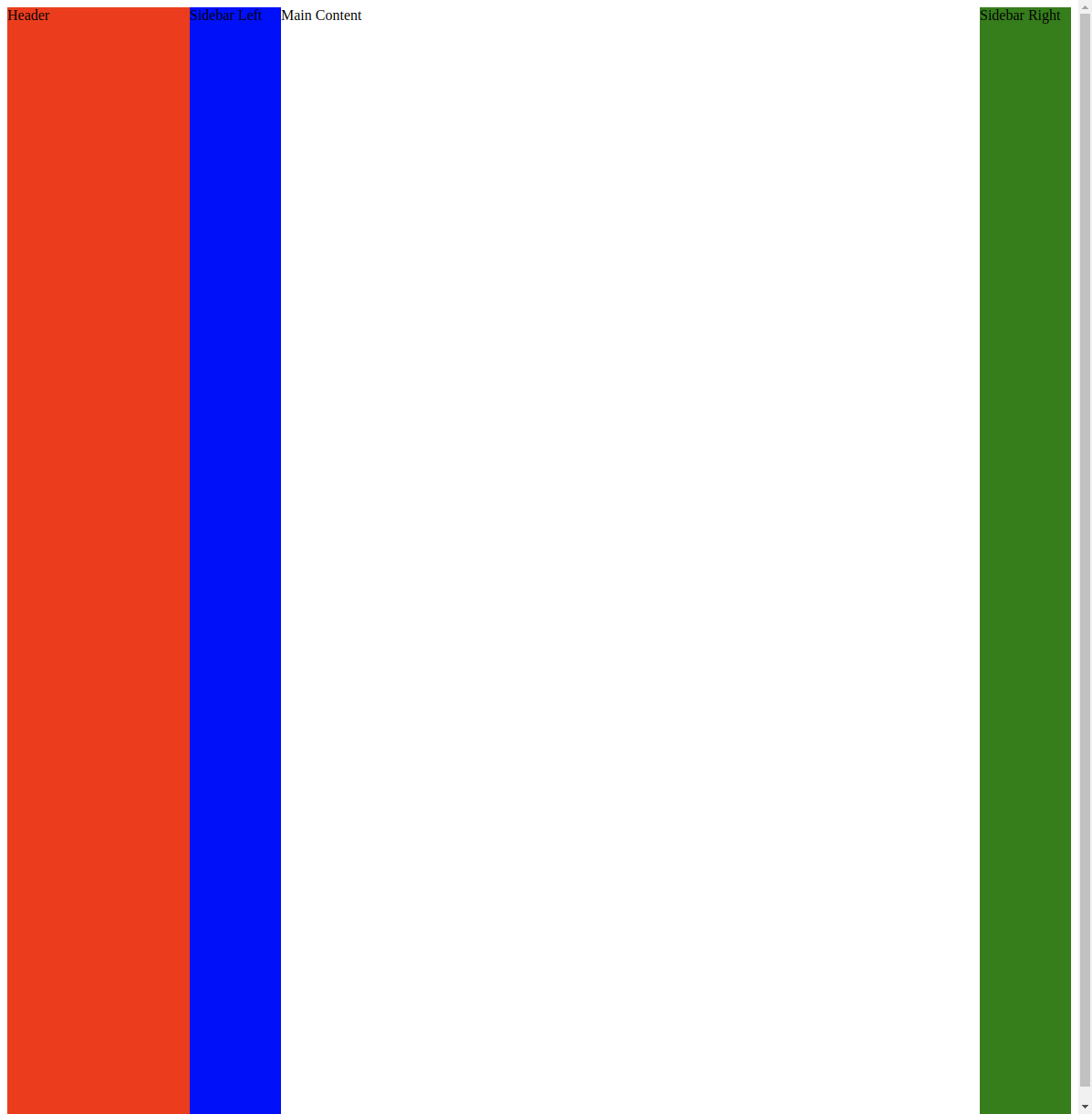
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
False
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Page</title>
<style>
body {
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
background-color: red;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
}
.sidebar {
background-color: blue;
width: 100px;
display: flex;
justify-content: center;
align-items: center;
}
.main-content {
background-color: white;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.right-sidebar {
background-color: green;
width: 100px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="header">
<h1>Flexbox Page</h1>
</div>
<div class="sidebar">
<h2>Left Sidebar</h2>
</div>
<div class="main-content">
<h2>Main Content</h2>
</div>
<div class="right-sidebar">
<h2>Right Sidebar</h2>
</div>
</body>
</html>
|
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Page</title>
<style>
body {
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
background-color: red;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
}
.sidebar {
background-color: blue;
width: 100px;
display: flex;
justify-content: center;
align-items: center;
}
.main-content {
background-color: white;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.right-sidebar {
background-color: green;
width: 100px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="header">
<h1>Flexbox Page</h1>
</div>
<div class="sidebar">
<h2>Left Sidebar</h2>
</div>
<div class="main-content">
<h2>Main Content</h2>
</div>
<div class="right-sidebar">
<h2>Right Sidebar</h2>
</div>
</body>
</html>
|
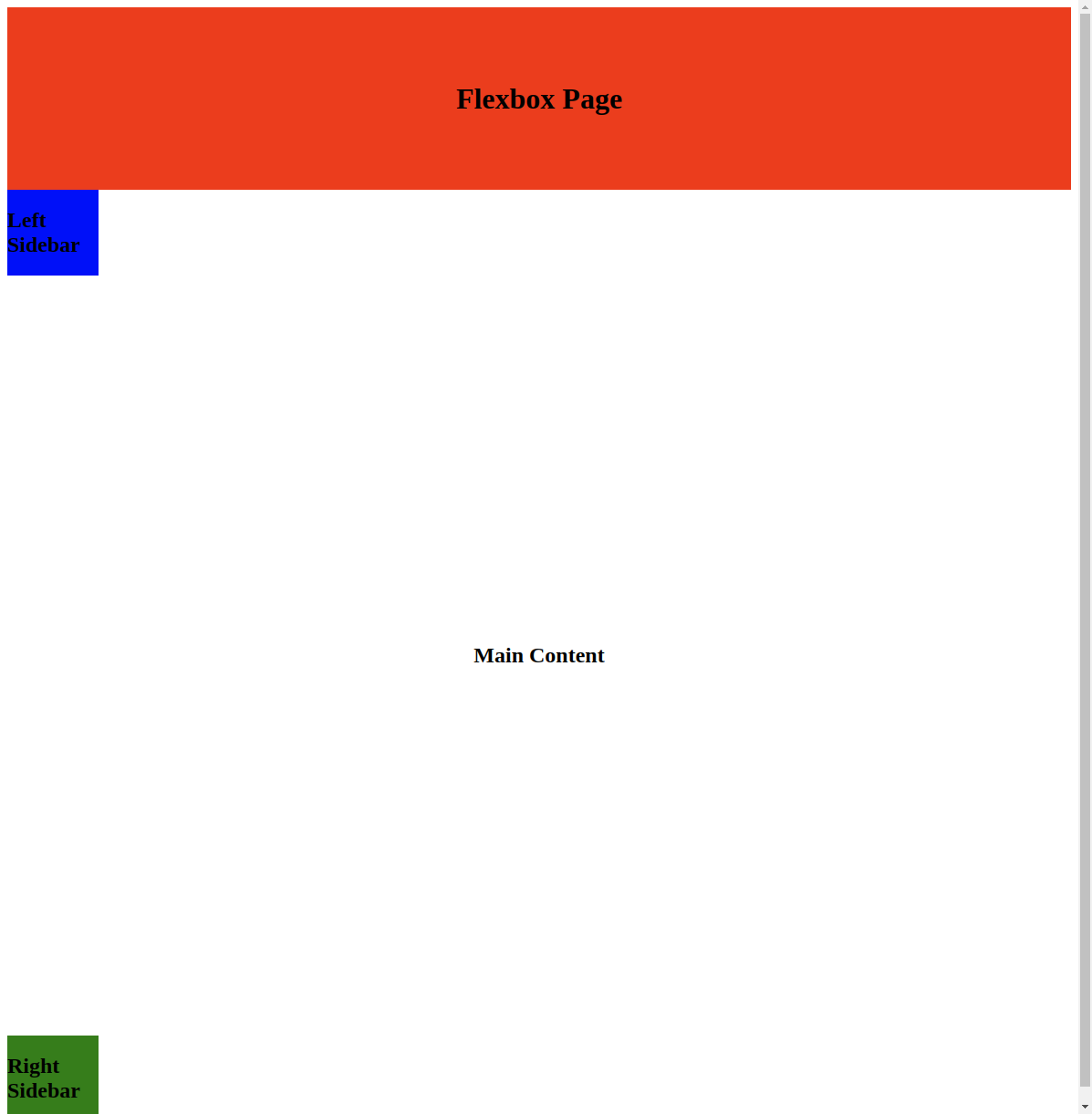
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
False