Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file using flexbox to create the layout you described:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flexbox Layout</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { height: 100vh; display: flex; flex-direction: column; } .header { height: 200px; background-color: red; } .main-container { flex: 1; display: flex; } .left-sidebar { width: 100px; background-color: blue; } .middle-content { flex: 1; background-color: white; } .right-sidebar { width: 100px; background-color: green; } </style> </head> <body> <header class="header"></header> <div class="main-container"> <aside class="left-sidebar"></aside> <main class="middle-content"></main> <aside class="right-sidebar"></aside> </div> </body> </html> |
Extract Code
I extracted the following code from that output:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flexbox Layout</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { height: 100vh; display: flex; flex-direction: column; } .header { height: 200px; background-color: red; } .main-container { flex: 1; display: flex; } .left-sidebar { width: 100px; background-color: blue; } .middle-content { flex: 1; background-color: white; } .right-sidebar { width: 100px; background-color: green; } </style> </head> <body> <header class="header"></header> <div class="main-container"> <aside class="left-sidebar"></aside> <main class="middle-content"></main> <aside class="right-sidebar"></aside> </div> </body> </html> |
HTML Render
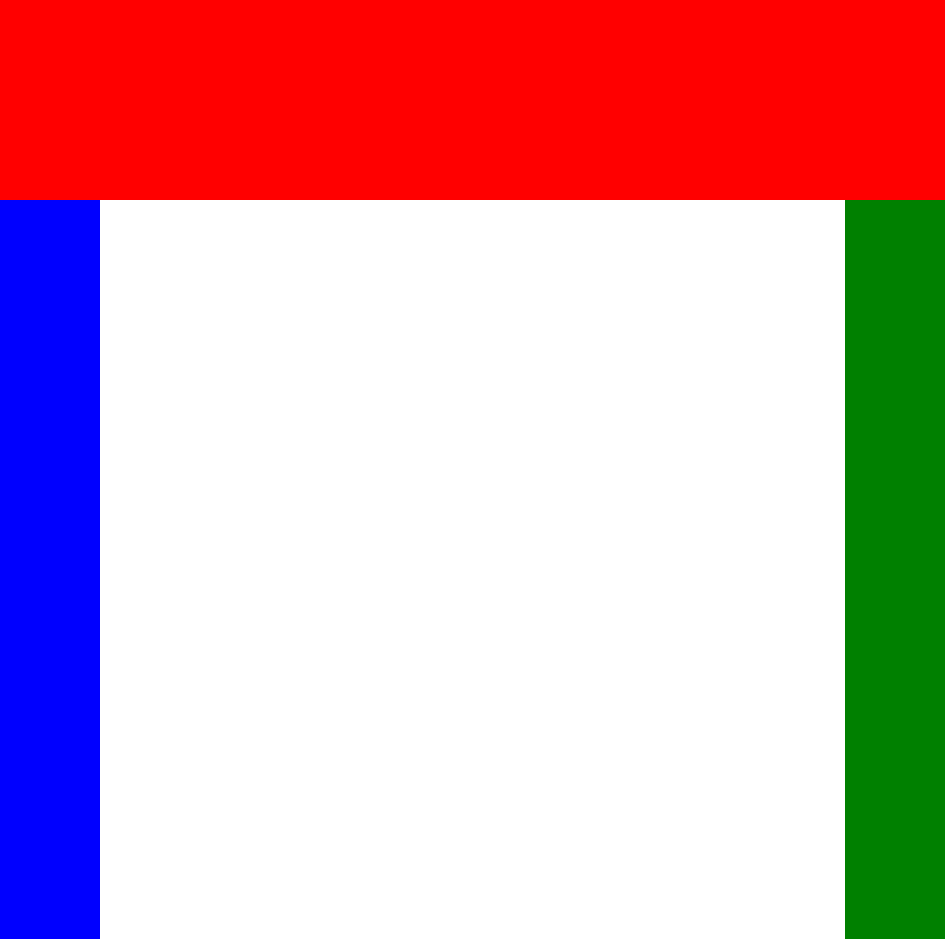
Rendering the webpage gives the following image:

PyFunc
Resulting in output: True