Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file that creates a webpage using flexbox with a header at the top, left and right sidebars, and the main content in the middle:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
height: 100vh;
}
header {
background-color: red;
height: 200px;
}
.content {
display: flex;
flex-grow: 1;
}
.sidebar-left {
background-color: blue;
width: 100px;
}
.main {
background-color: white;
flex-grow: 1;
}
.sidebar-right {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<header></header>
<div class="content">
<div class="sidebar-left"></div>
<div class="main"></div>
<div class="sidebar-right"></div>
</div>
</body>
</html>
|
Explanation:
1. The `<style>` section contains the CSS styles for the layout.
2. The `body` is set to use flexbox with `display: flex` and `flex-direction: column` to arrange the elements vertically.
3. The `header` is given a height of 200px and a background color of red.
4. The `.content` div contains the main content and the sidebars. It is set to use flexbox with `display: flex` and `flex-grow: 1` to take up the remaining vertical space.
5. The `.sidebar-left` and `.sidebar-right` divs are given a width of 100px and background colors of blue and green, respectively.
6. The `.main` div represents the main content area and is set to `flex-grow: 1` to take up the remaining horizontal space. It has a background color of white.
7. The HTML structure consists of the `<header>` element followed by the `.content` div, which contains the `.sidebar-left`, `.main`, and `.sidebar-right` divs.
When you save this HTML file and open it in a web browser, you will see a webpage with a red header at the top, blue and green sidebars on the left and right, and the main content area in the middle with a white background. The layout will adjust automatically based on the available space using flexbox.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
height: 100vh;
}
header {
background-color: red;
height: 200px;
}
.content {
display: flex;
flex-grow: 1;
}
.sidebar-left {
background-color: blue;
width: 100px;
}
.main {
background-color: white;
flex-grow: 1;
}
.sidebar-right {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<header></header>
<div class="content">
<div class="sidebar-left"></div>
<div class="main"></div>
<div class="sidebar-right"></div>
</div>
</body>
</html>
|
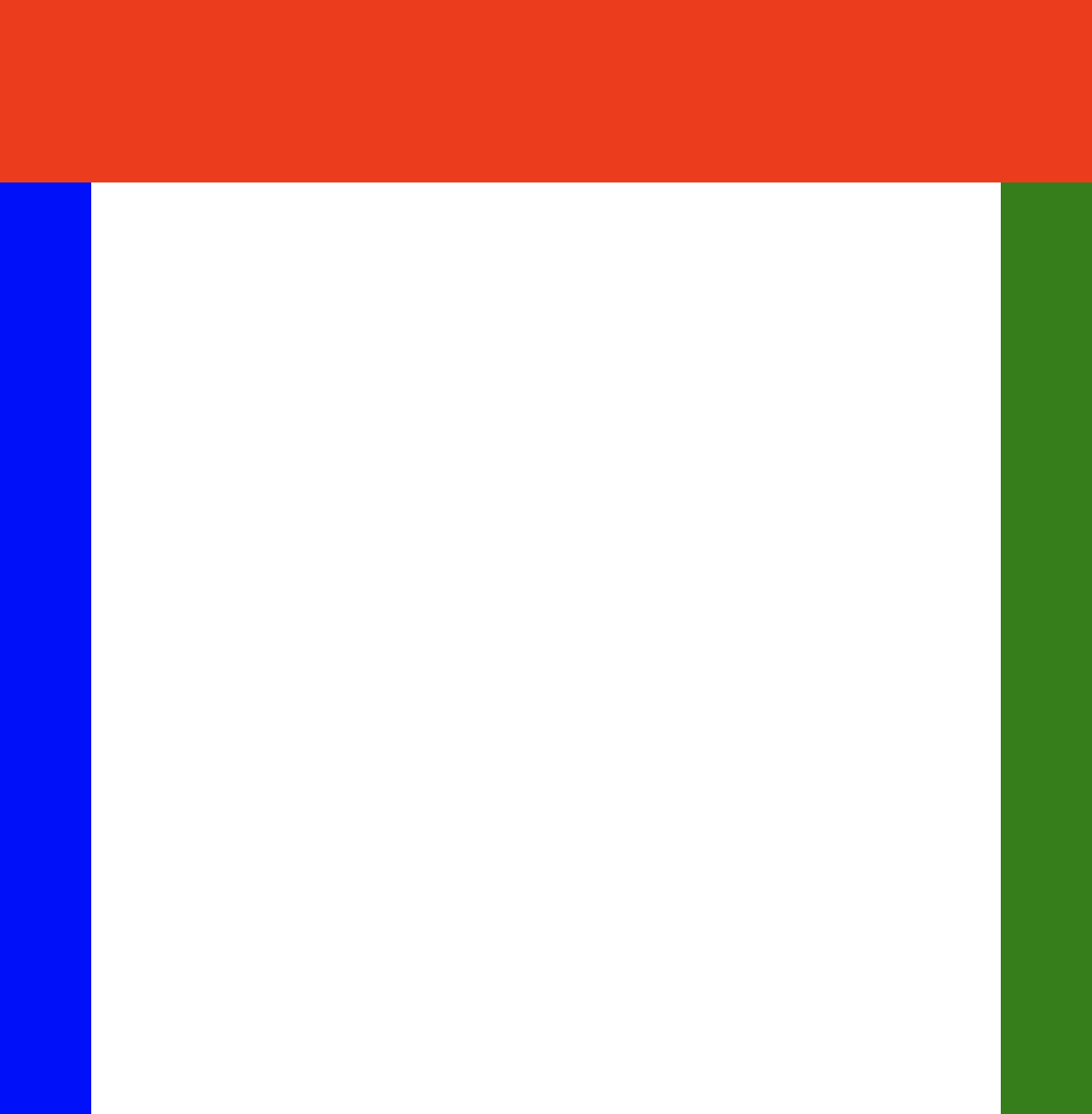
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
height: 200px;
background-color: red;
}
.content {
display: flex;
flex-grow: 1;
}
.left-sidebar {
width: 100px;
background-color: blue;
}
.main-content {
flex-grow: 1;
background-color: white;
}
.right-sidebar {
width: 100px;
background-color: green;
}
</style>
</head>
<body>
<header>
<!-- Header content goes here -->
</header>
<div class="content">
<div class="left-sidebar">
<!-- Left sidebar content goes here -->
</div>
<div class="main-content">
<!-- Main content goes here -->
</div>
<div class="right-sidebar">
<!-- Right sidebar content goes here -->
</div>
</div>
</body>
</html>
|
Explanation:
1. The `<body>` element is set to a height of 100vh (100% of the viewport height) and uses `display: flex` with `flex-direction: column` to create a vertical layout.
2. The `<header>` element has a fixed height of 200px and is colored red using `background-color: red`.
3. The content area is wrapped in a `<div>` with the class `content`, which uses `display: flex` to create a horizontal layout for the sidebars and main content.
4. The left sidebar is represented by the `<div>` with the class `left-sidebar`. It has a fixed width of 100px and is colored blue using `background-color: blue`.
5. The main content area is represented by the `<div>` with the class `main-content`. It uses `flex-grow: 1` to take up the remaining space between the sidebars and is colored white using `background-color: white`.
6. The right sidebar is represented by the `<div>` with the class `right-sidebar`. It has a fixed width of 100px and is colored green using `background-color: green`.
This HTML file creates a webpage layout with a red header at the top, a blue left sidebar, a green right sidebar, and the main content area in the middle. The flexbox layout ensures that the main content area takes up the remaining space between the sidebars.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
height: 200px;
background-color: red;
}
.content {
display: flex;
flex-grow: 1;
}
.left-sidebar {
width: 100px;
background-color: blue;
}
.main-content {
flex-grow: 1;
background-color: white;
}
.right-sidebar {
width: 100px;
background-color: green;
}
</style>
</head>
<body>
<header>
<!-- Header content goes here -->
</header>
<div class="content">
<div class="left-sidebar">
<!-- Left sidebar content goes here -->
</div>
<div class="main-content">
<!-- Main content goes here -->
</div>
<div class="right-sidebar">
<!-- Right sidebar content goes here -->
</div>
</div>
</body>
</html>
|
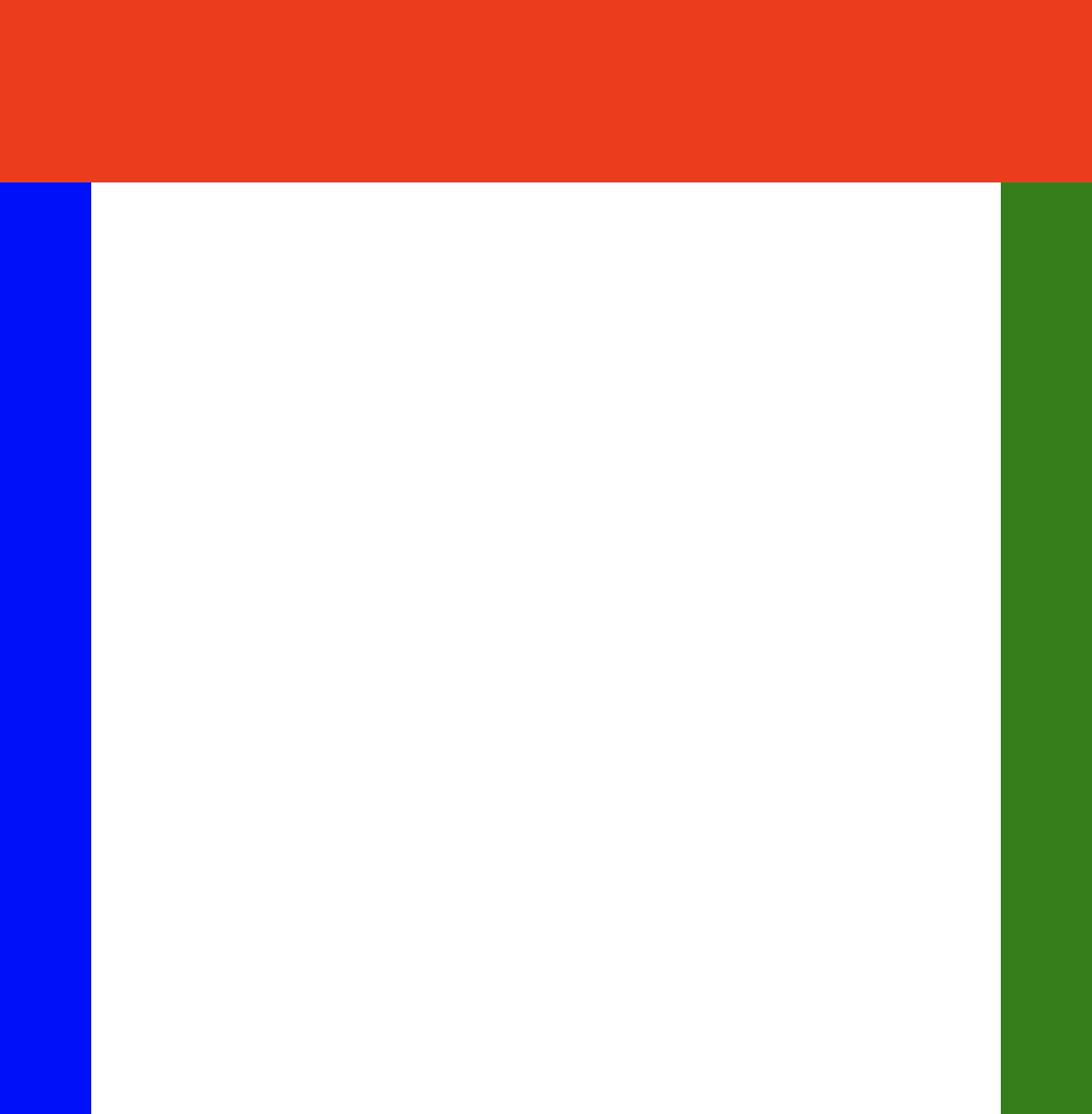
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file that uses flexbox to create a webpage with a header at the top, left and right sidebars, and the main content in the middle:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
height: 200px;
background-color: red;
}
.content {
display: flex;
flex: 1;
}
.sidebar-left {
width: 100px;
background-color: blue;
}
.main {
flex: 1;
background-color: white;
}
.sidebar-right {
width: 100px;
background-color: green;
}
</style>
</head>
<body>
<header></header>
<div class="content">
<div class="sidebar-left"></div>
<div class="main"></div>
<div class="sidebar-right"></div>
</div>
</body>
</html>
|
Here's how the code works:
1. The `<style>` section contains the CSS styles for the layout.
2. The `body` element is set to have a height of `100vh` (100% of the viewport height) and is made a flex container using `display: flex` and `flex-direction: column`. This ensures that the header and content sections stack vertically.
3. The `header` element is given a height of 200px and a background color of red.
4. The `content` class is applied to a `<div>` that contains the left sidebar, main content, and right sidebar. It is made a flex container using `display: flex`, which allows the child elements to be laid out horizontally.
5. The `sidebar-left` and `sidebar-right` classes are applied to `<div>`s representing the left and right sidebars, respectively. They are given a width of 100px and background colors of blue and green.
6. The `main` class is applied to a `<div>` representing the main content area. It is set to `flex: 1`, which makes it take up the remaining available space horizontally.
7. The HTML structure is defined with the `<header>`, `<div class="content">`, and the respective sidebar and main content `<div>`s inside it.
When you open this HTML file in a web browser, you will see a webpage with a red header at the top, a blue left sidebar, a green right sidebar, and the main content area in white taking up the remaining space in the middle.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48 | <!DOCTYPE html>
<html>
<head>
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
height: 200px;
background-color: red;
}
.content {
display: flex;
flex: 1;
}
.sidebar-left {
width: 100px;
background-color: blue;
}
.main {
flex: 1;
background-color: white;
}
.sidebar-right {
width: 100px;
background-color: green;
}
</style>
</head>
<body>
<header></header>
<div class="content">
<div class="sidebar-left"></div>
<div class="main"></div>
<div class="sidebar-right"></div>
</div>
</body>
</html>
|
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file that uses flexbox to create a webpage with a header, left sidebar, right sidebar, and main content area as per your specifications:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
background-color: red;
height: 200px;
}
.content {
display: flex;
flex-grow: 1;
}
.left-sidebar {
background-color: blue;
width: 100px;
}
.main-content {
background-color: white;
flex-grow: 1;
}
.right-sidebar {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<header></header>
<div class="content">
<div class="left-sidebar"></div>
<div class="main-content"></div>
<div class="right-sidebar"></div>
</div>
</body>
</html>
|
Explanation:
- The `<body>` element is set to have a height of 100% of the viewport height (`height: 100vh;`) and is set to use flexbox with a column direction (`display: flex; flex-direction: column;`).
- The `<header>` element has a fixed height of 200px and a background color of red.
- The `.content` div is set to use flexbox (`display: flex;`) and grow to fill the remaining height of the body (`flex-grow: 1;`).
- The `.left-sidebar` and `.right-sidebar` divs have a fixed width of 100px and background colors of blue and green, respectively.
- The `.main-content` div is set to grow and fill the remaining space between the sidebars (`flex-grow: 1;`) and has a background color of white.
When you save this code as an HTML file and open it in a web browser, you will see a webpage with a red header at the top, blue and green sidebars on the left and right, and a white main content area in the middle, all laid out using flexbox.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
background-color: red;
height: 200px;
}
.content {
display: flex;
flex-grow: 1;
}
.left-sidebar {
background-color: blue;
width: 100px;
}
.main-content {
background-color: white;
flex-grow: 1;
}
.right-sidebar {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<header></header>
<div class="content">
<div class="left-sidebar"></div>
<div class="main-content"></div>
<div class="right-sidebar"></div>
</div>
</body>
</html>
|
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file that uses flexbox to create a webpage with the specified layout:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
background-color: red;
height: 200px;
}
.content {
display: flex;
flex: 1;
}
.left-sidebar {
background-color: blue;
width: 100px;
}
.main-content {
background-color: white;
flex: 1;
}
.right-sidebar {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<header></header>
<div class="content">
<div class="left-sidebar"></div>
<div class="main-content"></div>
<div class="right-sidebar"></div>
</div>
</body>
</html>
|
Explanation:
1. The `<body>` element is set to have a `display: flex` and `flex-direction: column` to arrange the header and content vertically.
2. The `<header>` element is given a `height` of 200px and a `background-color` of red.
3. The `<div class="content">` element is set to have a `display: flex` to arrange the sidebars and main content horizontally.
4. The `<div class="left-sidebar">` element is given a `width` of 100px and a `background-color` of blue.
5. The `<div class="main-content">` element is set to have a `flex: 1` to take up the remaining space and a `background-color` of white.
6. The `<div class="right-sidebar">` element is given a `width` of 100px and a `background-color` of green.
When you save this HTML code in a file with a `.html` extension and open it in a web browser, you will see a webpage with a red header at the top, a blue left sidebar, a white main content area, and a green right sidebar, all sized according to the specified dimensions.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
}
header {
background-color: red;
height: 200px;
}
.content {
display: flex;
flex: 1;
}
.left-sidebar {
background-color: blue;
width: 100px;
}
.main-content {
background-color: white;
flex: 1;
}
.right-sidebar {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<header></header>
<div class="content">
<div class="left-sidebar"></div>
<div class="main-content"></div>
<div class="right-sidebar"></div>
</div>
</body>
</html>
|
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True