Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
# Flexbox Page Layout with Header and Sidebars
Here's the HTML file that creates a layout with a 200px red header, 100px blue left sidebar, 100px green right sidebar, and white center content area:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
height: 200px;
background-color: red;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 24px;
}
.content {
display: flex;
flex: 1;
}
.sidebar-left {
width: 100px;
background-color: blue;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
.main {
flex: 1;
background-color: white;
display: flex;
justify-content: center;
align-items: center;
}
.sidebar-right {
width: 100px;
background-color: green;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="header">Header (200px)</div>
<div class="content">
<div class="sidebar-left">Left Sidebar (100px)</div>
<div class="main">Main Content Area</div>
<div class="sidebar-right">Right Sidebar (100px)</div>
</div>
</div>
</body>
</html>
|
## How it works:
1. The page uses a flex container with column direction to stack the header and content areas
2. The header has a fixed height of 200px and a red background
3. The content area below uses flexbox with row direction to create three columns
4. The left and right sidebars have fixed widths of 100px with blue and green backgrounds
5. The main content area takes up all remaining space with a white background
You can copy this entire code into an HTML file and open it in any browser to see the layout in action.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
height: 200px;
background-color: red;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 24px;
}
.content {
display: flex;
flex: 1;
}
.sidebar-left {
width: 100px;
background-color: blue;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
.main {
flex: 1;
background-color: white;
display: flex;
justify-content: center;
align-items: center;
}
.sidebar-right {
width: 100px;
background-color: green;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="header">Header (200px)</div>
<div class="content">
<div class="sidebar-left">Left Sidebar (100px)</div>
<div class="main">Main Content Area</div>
<div class="sidebar-right">Right Sidebar (100px)</div>
</div>
</div>
</body>
</html>
|
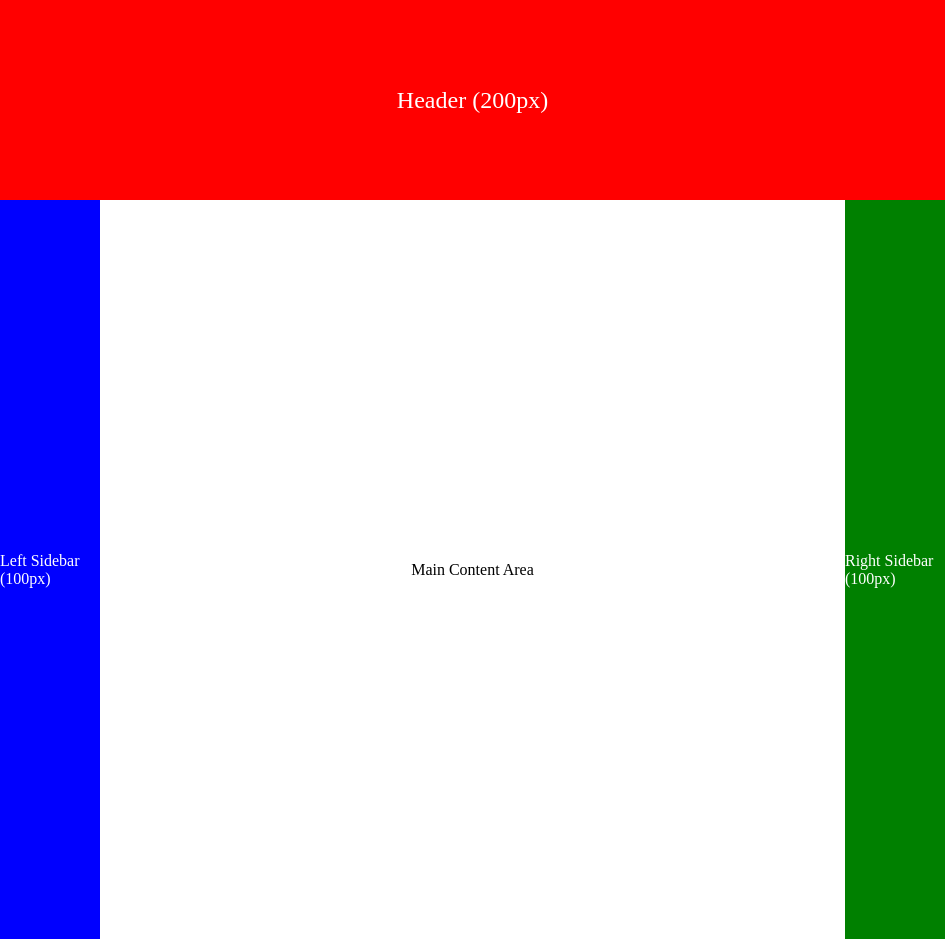
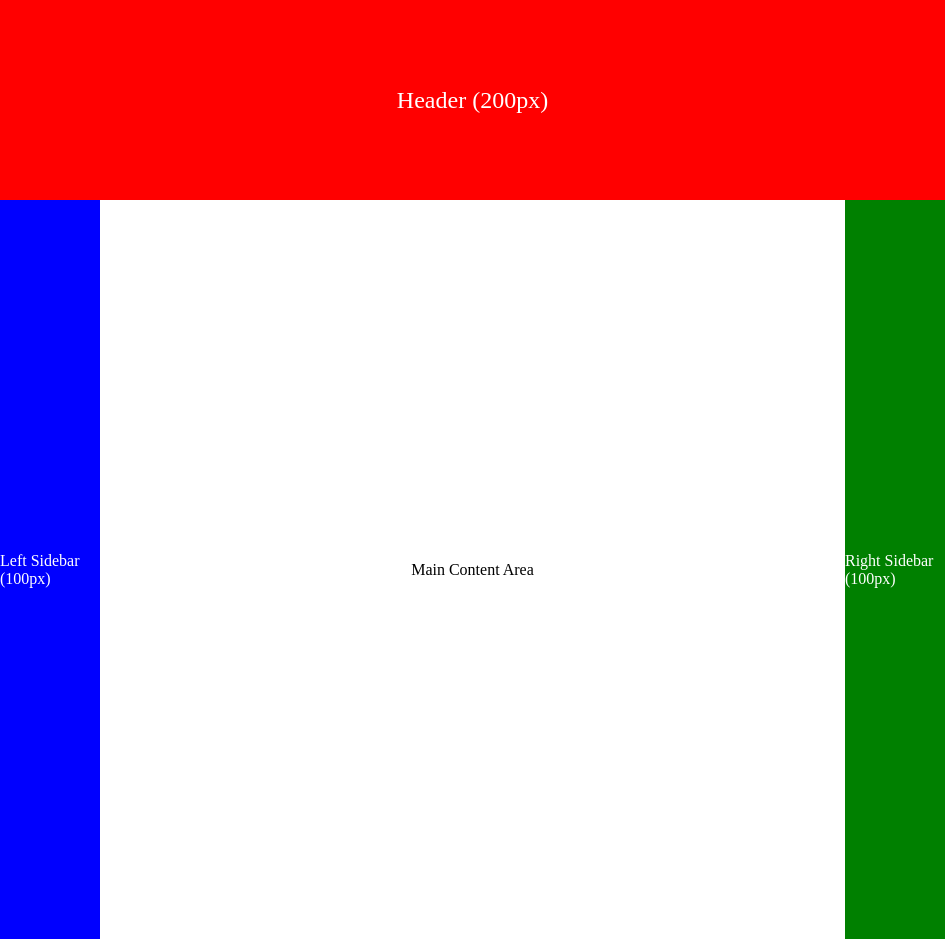
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
# Flexbox Layout with Header and Sidebars
Here's an HTML file that creates a layout with a red header at the top (200px height), a blue left sidebar (100px width), a green right sidebar (100px width), and a white main content area:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
/* Reset margins and padding */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Make body full height */
html, body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
font-family: Arial, sans-serif;
}
/* Header - 200px height, red */
header {
height: 200px;
background-color: red;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
/* Container for the main content and sidebars */
.content-container {
display: flex;
flex: 1; /* Take remaining space */
}
/* Left sidebar - 100px width, blue */
.left-sidebar {
width: 100px;
background-color: blue;
color: white;
padding: 10px;
}
/* Main content - flexible width, white */
.main-content {
flex: 1; /* Take all available space */
background-color: white;
padding: 20px;
}
/* Right sidebar - 100px width, green */
.right-sidebar {
width: 100px;
background-color: green;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<header>
<h1>Header</h1>
</header>
<div class="content-container">
<div class="left-sidebar">Left Sidebar</div>
<div class="main-content">
<h2>Main Content</h2>
<p>This is the main content area that takes up the remaining width between the sidebars.</p>
</div>
<div class="right-sidebar">Right Sidebar</div>
</div>
</body>
</html>
|
## How it works:
1. The body is set as a flex container with column direction
2. The header has a fixed height of 200px and red background
3. The content area below is another flex container (row direction)
4. Left and right sidebars have fixed 100px widths with blue and green backgrounds
5. The main content takes the remaining space with flex: 1
This layout will fill the entire viewport and maintain the specified dimensions.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Layout</title>
<style>
/* Reset margins and padding */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* Make body full height */
html, body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
font-family: Arial, sans-serif;
}
/* Header - 200px height, red */
header {
height: 200px;
background-color: red;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
/* Container for the main content and sidebars */
.content-container {
display: flex;
flex: 1; /* Take remaining space */
}
/* Left sidebar - 100px width, blue */
.left-sidebar {
width: 100px;
background-color: blue;
color: white;
padding: 10px;
}
/* Main content - flexible width, white */
.main-content {
flex: 1; /* Take all available space */
background-color: white;
padding: 20px;
}
/* Right sidebar - 100px width, green */
.right-sidebar {
width: 100px;
background-color: green;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<header>
<h1>Header</h1>
</header>
<div class="content-container">
<div class="left-sidebar">Left Sidebar</div>
<div class="main-content">
<h2>Main Content</h2>
<p>This is the main content area that takes up the remaining width between the sidebars.</p>
</div>
<div class="right-sidebar">Right Sidebar</div>
</div>
</body>
</html>
|
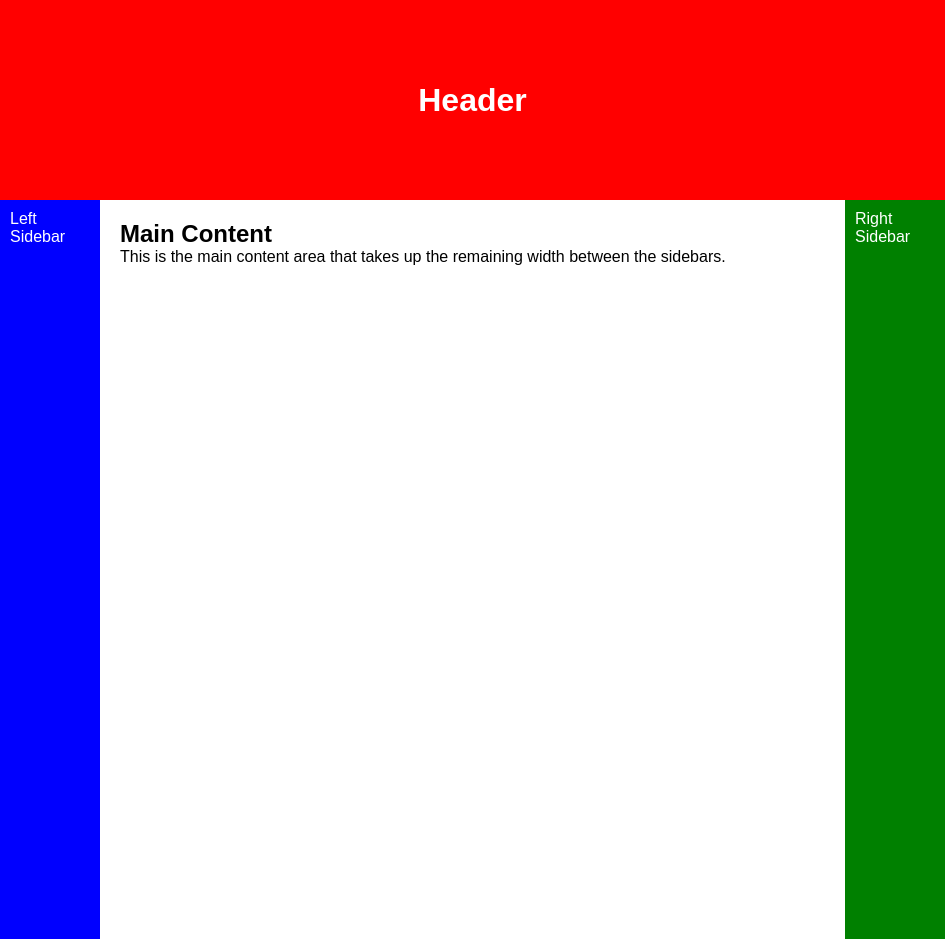
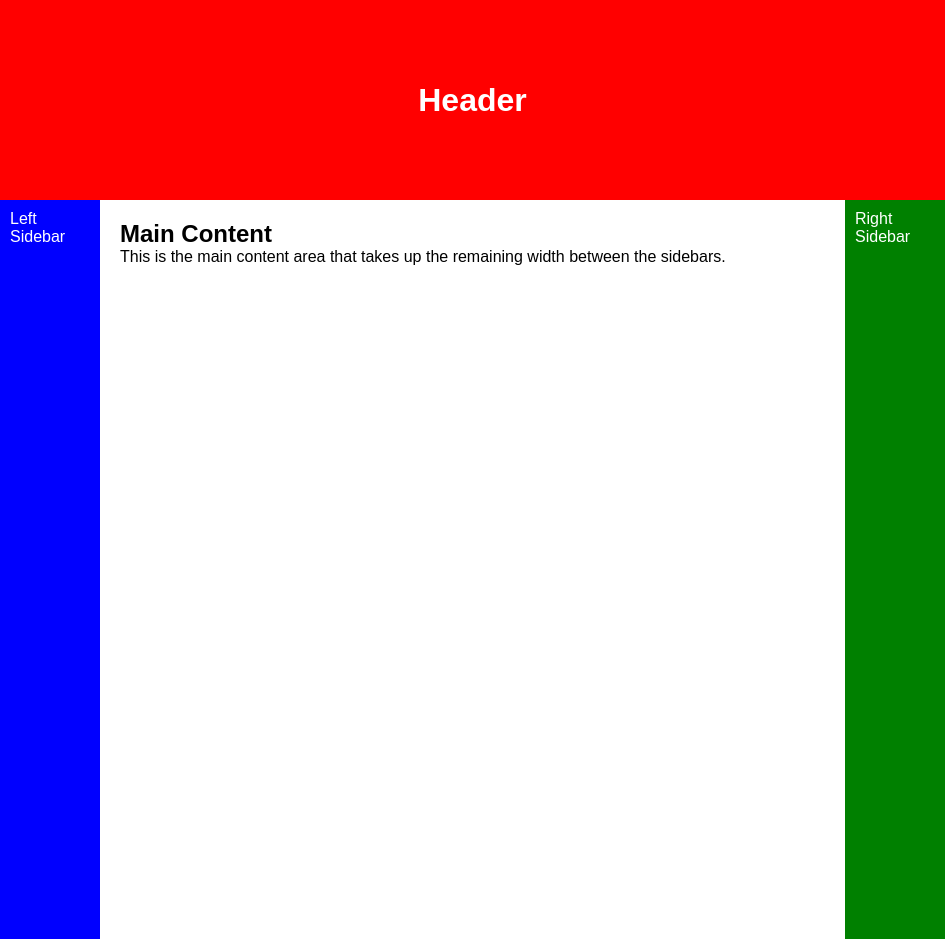
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True