Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file that uses flexbox to create the layout you described:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
background-color: red;
height: 200px;
flex-shrink: 0;
}
.main-content {
display: flex;
flex: 1;
}
.left-sidebar {
background-color: blue;
width: 100px;
flex-shrink: 0;
}
.center-content {
background-color: white;
flex: 1;
}
.right-sidebar {
background-color: green;
width: 100px;
flex-shrink: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="main-content">
<div class="left-sidebar"></div>
<div class="center-content"></div>
<div class="right-sidebar"></div>
</div>
</div>
</body>
</html>
|
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
background-color: red;
height: 200px;
flex-shrink: 0;
}
.main-content {
display: flex;
flex: 1;
}
.left-sidebar {
background-color: blue;
width: 100px;
flex-shrink: 0;
}
.center-content {
background-color: white;
flex: 1;
}
.right-sidebar {
background-color: green;
width: 100px;
flex-shrink: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="main-content">
<div class="left-sidebar"></div>
<div class="center-content"></div>
<div class="right-sidebar"></div>
</div>
</div>
</body>
</html>
|
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file that meets your specifications using flexbox:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
background-color: red;
height: 200px;
}
.content-wrapper {
display: flex;
flex: 1;
}
.sidebar-left {
background-color: blue;
width: 100px;
}
.sidebar-right {
background-color: green;
width: 100px;
}
.main-content {
background-color: white;
flex: 1;
}
</style>
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="content-wrapper">
<div class="sidebar-left"></div>
<div class="main-content"></div>
<div class="sidebar-right"></div>
</div>
</div>
</body>
</html>
|
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
background-color: red;
height: 200px;
}
.content-wrapper {
display: flex;
flex: 1;
}
.sidebar-left {
background-color: blue;
width: 100px;
}
.sidebar-right {
background-color: green;
width: 100px;
}
.main-content {
background-color: white;
flex: 1;
}
</style>
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="content-wrapper">
<div class="sidebar-left"></div>
<div class="main-content"></div>
<div class="sidebar-right"></div>
</div>
</div>
</body>
</html>
|
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file that meets your requirements using flexbox:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
background-color: red;
height: 200px;
}
.main-content {
display: flex;
flex: 1;
}
.left-sidebar {
background-color: blue;
width: 100px;
}
.center-content {
background-color: white;
flex: 1;
}
.right-sidebar {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="main-content">
<div class="left-sidebar"></div>
<div class="center-content"></div>
<div class="right-sidebar"></div>
</div>
</body>
</html>
|
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body {
margin: 0;
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
background-color: red;
height: 200px;
}
.main-content {
display: flex;
flex: 1;
}
.left-sidebar {
background-color: blue;
width: 100px;
}
.center-content {
background-color: white;
flex: 1;
}
.right-sidebar {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="main-content">
<div class="left-sidebar"></div>
<div class="center-content"></div>
<div class="right-sidebar"></div>
</div>
</body>
</html>
|
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file with CSS using flexbox to create the layout you described:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
font-family: Arial, sans-serif;
}
.container {
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
background-color: red;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 24px;
}
.main-content {
display: flex;
flex: 1;
}
.sidebar-left {
background-color: blue;
width: 100px;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.content {
background-color: white;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.sidebar-right {
background-color: green;
width: 100px;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
Header (200px)
</div>
<div class="main-content">
<div class="sidebar-left">
Left Sidebar (100px)
</div>
<div class="content">
Main Content Area
</div>
<div class="sidebar-right">
Right Sidebar (100px)
</div>
</div>
</div>
</body>
</html>
|
This HTML file will create a webpage with:
- A red header at the top, 200px high
- A blue sidebar on the left, 100px wide
- A green sidebar on the right, 100px wide
- A white main content area filling the remaining space
The layout uses flexbox for responsive and flexible positioning.
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
font-family: Arial, sans-serif;
}
.container {
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
background-color: red;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 24px;
}
.main-content {
display: flex;
flex: 1;
}
.sidebar-left {
background-color: blue;
width: 100px;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
.content {
background-color: white;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
.sidebar-right {
background-color: green;
width: 100px;
display: flex;
justify-content: center;
align-items: center;
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
Header (200px)
</div>
<div class="main-content">
<div class="sidebar-left">
Left Sidebar (100px)
</div>
<div class="content">
Main Content Area
</div>
<div class="sidebar-right">
Right Sidebar (100px)
</div>
</div>
</div>
</body>
</html>
|
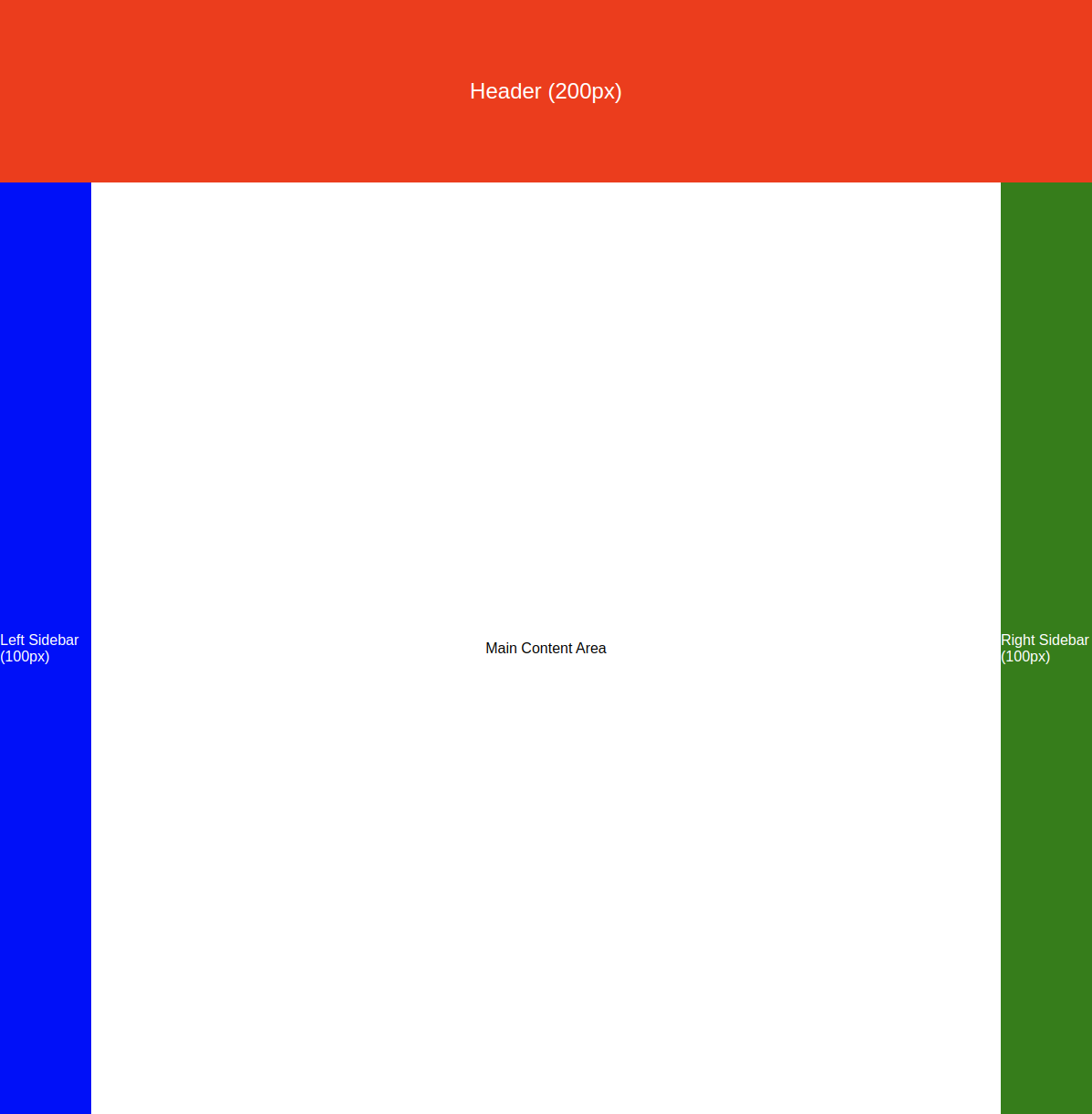
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True
Initial Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
LLM Generation
Query
Generate an HTML file that uses flexbox to create a webpage with a header 200px at the top (colored red), and the rest of the body split 100px for a left sidebar (in blue), 100px for a right sidebar (in green), and the rest of the page in the middle (in white).
Output
Here's an HTML file that uses flexbox to create the layout you described:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
background-color: red;
height: 200px;
}
.content-wrapper {
display: flex;
flex: 1;
}
.sidebar-left {
background-color: blue;
width: 100px;
}
.main-content {
background-color: white;
flex: 1;
}
.sidebar-right {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="content-wrapper">
<div class="sidebar-left"></div>
<div class="main-content"></div>
<div class="sidebar-right"></div>
</div>
</div>
</body>
</html>
|
This HTML file creates a layout with:
- A red header (200px tall)
- A blue left sidebar (100px wide)
- A white main content area (flexible width)
- A green right sidebar (100px wide)
Extract Code
I extracted the following code from that output:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Layout</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
background-color: red;
height: 200px;
}
.content-wrapper {
display: flex;
flex: 1;
}
.sidebar-left {
background-color: blue;
width: 100px;
}
.main-content {
background-color: white;
flex: 1;
}
.sidebar-right {
background-color: green;
width: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="content-wrapper">
<div class="sidebar-left"></div>
<div class="main-content"></div>
<div class="sidebar-right"></div>
</div>
</div>
</body>
</html>
|
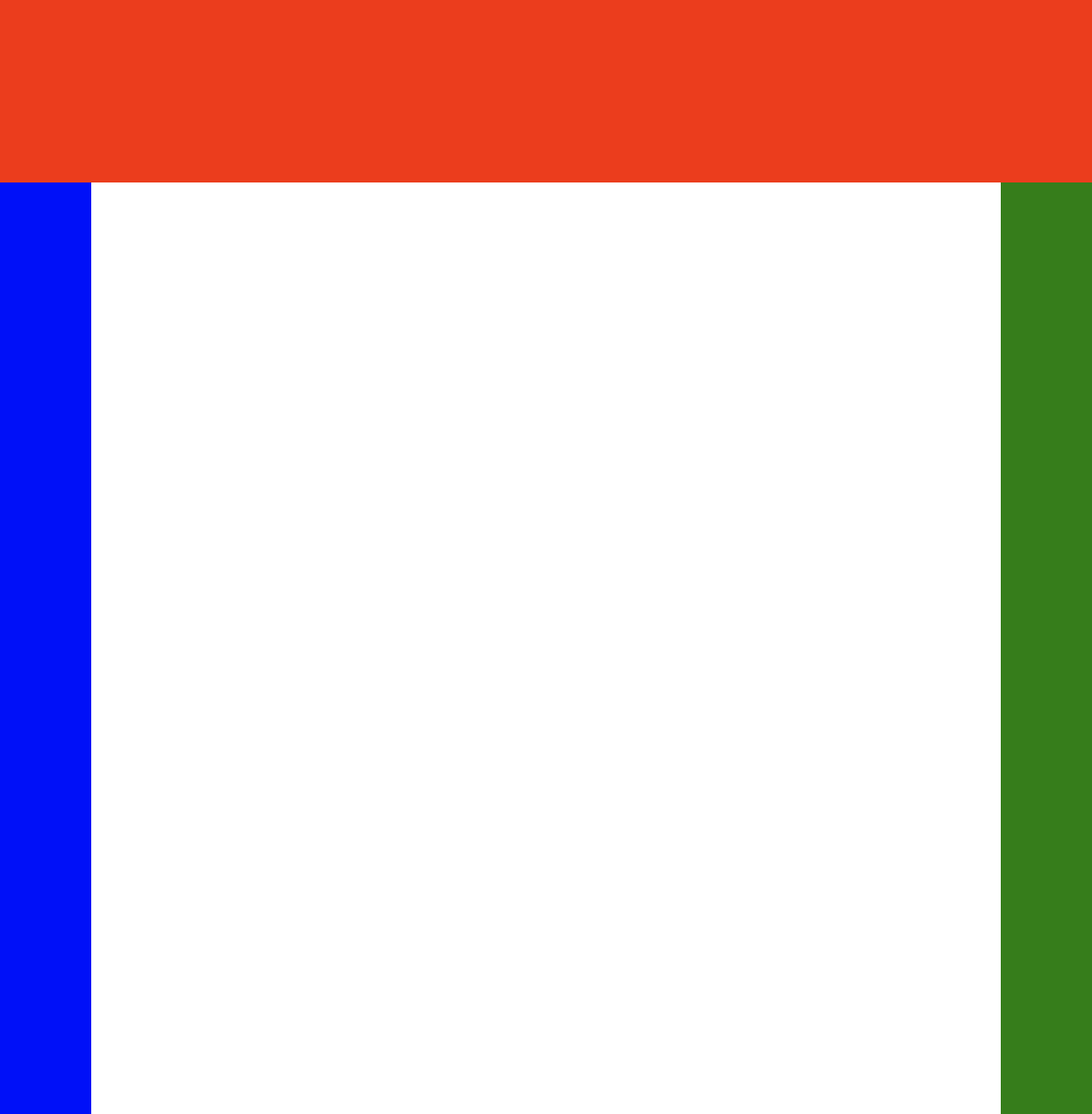
HTML Render
Rendering the webpage gives the following image:

PyFunc
Resulting in output:
True